
皆さんは読んだ本の内容をどのくらい覚えていますか?
私は月に2〜3冊ほどのペースで、今現在自分が持っていない分野の知識を知るために読書する習慣があります。エンタメというよりも勉強の感覚が強いのですが、一つの悩みとして「数ヶ月経つと読んだ内容を忘れてしまっている」という問題がありました。
時間をかけて読み終えた時には「勉強になった!」とひとしきりの満足感を感じるのですが、いざその知識を思い出そうとするとスラスラとその話ができなかったり、もしくはその話があったことすらも忘れてしまっている場合もあります。
読書の目的は「知識の蓄積」ですので、読むという行動自体には意味がないと言えます。後々その内容を説明できたり、どこかで引用したり、その内容について自分なりの考えを議論したりできるようになっていなければ意味がありません。
自分にとって価値のある情報をもっとしっかり記憶に定着させたい!そんなふうに考えていたところで「精神科医が紹介する忘れない読書術(著/樺沢紫苑)」という本に出会ったのですが、その内容がこの悩みを解決する上で非常に参考になったので、今回はその簡単な概要と、記憶に定着させるための3つのポイントをご紹介してみたいと思います。
記憶に定着するのは「何度も利用する情報」と「心が動いた情報」

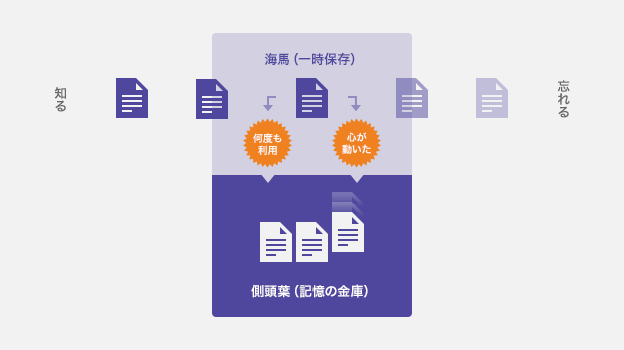
人は経験したことを全て覚えられるわけではありません。人の脳は自然と不要な情報を忘れていくようにできています。具体的な脳の部位で言うと、情報は一時的な記憶場所である「海馬」で一旦仮保存され、重要であると判断されたもののみ、記憶の金庫とも言える「側頭葉」に本保存される、という流れになっています。
本を一通り読んだ時には、新しい情報が海馬に記憶として仮保存されますが、その後しばらくその情報に触れることがなければ、再利用される価値のない情報とみなされ、次々と流れ込んでくる新しい記憶に追いやられ、忘れ去られてしまいます。
つまり記憶に残すためには、その情報が大切なものなんですよと脳に判断させる必要があるのです。本書では、そう判断させるための二つの基準が紹介されています。それが「何度も利用すること」と「心が動くこと」です。
ポイント1)情報を何度も利用して記憶する 〜1週間に3回アウトプットする〜

まず何度も利用することですが、「利用する」とはすなわち「アウトプットされる」ということです。話に出したり、文章に書いたり、といった行動がアウトプットにあたります。本書の中では「最初のインプットから7〜10日以内に3〜4回アウトプットすることにより、記憶に定着する」と語られています。
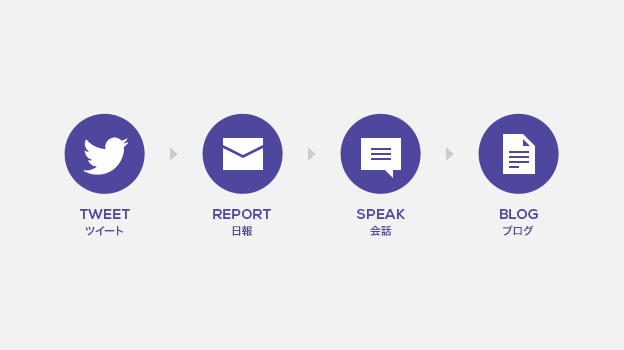
具体的に紹介されているアウトプット方法としては、マーカーで線をひく、人に話す、SNSに感想を投稿する、書評を書く、といった方法が紹介されているのですが、私は以下の流れで3〜4回のアウトプットを重ねると、いつもより記憶に定着していることが実感できました。
1回目)Twitterにメモや感想を投稿する
まずTwitterを使って覚えておきたい情報をアウトプットしています。マーカーで線を引くのも手軽なアウトプットですが、私の場合は外部への情報発信と兼ねた行動にしたいので、Twitterを利用しています。入力に手間がかかるのが懸念点ですが、音声入力を利用すると手軽です。
2回目)会社での日報に感想を書く
私の会社では、自分が日々感じることを行動指針と照らし合わせて文章に綴る日報というルールがあるのですが、こちらを書く際に読んだ本の感想をまとめています。ここではある程度、人が読んで文脈を理解できる文章にしなければならないので、ネットでその情報について再度検索したり、参照元の書籍を読み返すこともあります。
3回目)人と話をする時に会話に盛り込む
次に、人と話をする時に積極的にその話題を持ち出すようにしています。と言っても、わざわざ「この間こんな本を読んで…」という形ではなく、なんとなく会話の内容が以前に読んだ本の内容と近しい時、「そういえばこういう話が…」といった形で会話に取り入れることがあります。
4回目)ブログに書評を書く
本書に限っては、最終的にこうしてブログに文章をまとめることで、4回アウトプットしていることになります。ここまでできると記憶の定着率は高くなります。こうして記憶を何度も利用することで、海馬にある記憶が側頭葉に移動して本保存され、自分の知識として今後も使えるようになるというわけです。
ポイント2)心を動かして記憶する 〜脳内物質分泌による記憶力強化を利用する〜

そしてもう一つの、情報が大切であると脳に判断させるための基準「心が動く」ことですが、これは喜怒哀楽など激しい心の変化が記憶に伴うことを指します。美しい景色を見て感動したこと、大好きな人やペットとの別れ、交通事故に合った瞬間、徹夜で仕事をして心底追い詰められたことといった記憶は、覚えておこうと意識しなくても記憶に刻まれます。
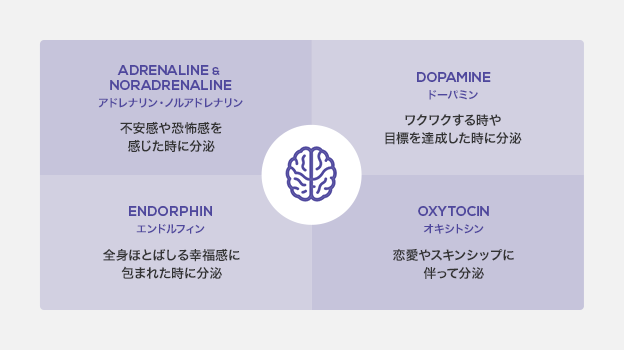
心が大きく動く時、人は脳内物質を大量に分泌しており、それらが記憶力を増強させるという原理が働いています。上記の図にある5つの物質、アドレナリン、ノルアドレナリン、ドーパミン、エンドルフィン、オキシトシンの分泌が、科学的裏付けによって記憶力に影響していると認められています。ここではその原理の活用例をご紹介します。
覚えておきたい内容や感想をSNSに投稿する
SNSへの投稿は、第三者に見られることが前提になります。発言内容に責任が伴うため、内容の正確な記録のために思い出す作業にも真剣になり、それなりの緊張感が生まれて記憶に定着されやすくなるのです。また、第三者からの「いいね」や「リツイート」といったフィードバックには「嬉しい」「見てもらえた」という感情が働くことも記憶に良い影響を与えます。
読了の目標期間を決める
人は頑張ればギリギリ達成できる、程よい難題に取り組むと、ドーパミンが分泌されてより集中力が高まり、記憶力が高まります。読書に制限時間を決めると、集中力が高まり、脳が高いパフォーマンスを発揮するのです。この章を電車を降りる前に読み切ろう、お昼の間にここまでを読もう、といった小さなマイルストーンから、今月は3冊読もう、今年は30冊読もう、といった大きな目標も効果的です。
自分にとって少し難しいくらいの本をセレクトする
頑張ればギリギリ達成できる程よい難題は、書籍のセレクトでも設定できます。当たり前の内容で易しすぎる内容だったり、逆に難しすぎて全く頭に入ってこない書籍をセレクトすると、ドーパミンは分泌されません。出てくる言葉を少し調べながら読み進めるくらいに程よく難しい本が、最も適切なレベルと言えます。本書内では自分の知識レベルを客観的に把握して書籍を選ぶことがとても重要であると語られています。
ポイント3)スキマ時間を利用して読書する

日頃なかなか読書の時間を確保できない、と考える方は多いのではないでしょうか。本書で特に驚いたのは、読書はあらたまって一定の時間を確保しなくても、日頃の活動の「スキマ時間」を利用する形でも十分に学びの効果は得られる、という内容でした。
人は何かの作業を行う時、初めと終わりで集中力が高まることが知られており、心理学ではこの現象をそれぞれ「初頭努力」「終末努力」と呼んでいます。要は、最初の「やるぞ!」という気持ちと、最後の「ラストスパート」のことです。
15分で本を読むと、初頭努力で5分、終末努力で5分、合計10分間記憶力の高い状態での読書が可能になり、これを4回繰り返すと40分、記憶力の高い状態になります。60分連続で読書すると、初頭と終末で10分しか記憶力の高い状態が保たれません。
このように、15分程度のスキマ時間の繰り返しでも、長時間の読書以上の効果が得られるのです。私自身、あまり長時間本と向き合って読書を続けるのが苦手なタイプなのですが、この話を知ってからはより短い読書時間を積極的に確保し、気持ち的にもリラックスして読書ができるようになりました。
まとめ
私は本の虫と呼ばれるほどの熱心な読書家というわけではなく、前述の通り、長時間集中して1冊の本を読み続けるのが非常に苦手なタイプです。しかし、何か物事を深く知る時には、Web上での断片的な「情報」よりも、書籍からまとまった「知識」を得ることの重要性はひしひしと感じていました。そんな中で上記のような、精神論ではない科学的な実証データに基づいた効果的な読書術を知ることができたのは、非常に得るものが大きかったと感じています。
また今回ご紹介した記憶のメカニズムを知ると、読書だけでなく仕事や私生活など、幅広い応用が可能になります。インターネット環境が充実した今の時代で生きる上では、様々なアウトプットの期会があります。これらを積極的に活用し、自分の知識の増強に役立てることが重要であると、改めて感じました。
こちらで紹介した内容以外にも本書には、読書が人生に与えるメリット、書籍の選び方、効率的な読書術など、読書を始める前に知っておくと非常に効果的な情報が沢山詰まっています。全体を通して読みやすく、短いながらも実践的な内容も含まれているため、今後読書で自分の知識を厚くしていきたいと考えている方には役立つ内容です。
読書を充実させたい人に、ぜひおすすめしたい一冊です。(Kindle Unlimitedに登録している方なら無料で読めます。)