
ここ最近、転職するにあたって約10年ぶりにポートフォリオを作りました。私は元々ポートフォリオ作りが苦手で、力が入りすぎていつまでたっても完成しない…といった状況になりがちだったのですが、今回はわりとすんなり完成しました。
その理由は、ここ数年でデザイナーの採用に関わり、採用担当者の目線で沢山のポートフォリオに目を通す機会が増え、作成において気をつけなければならない点がなんとなく分かるようになったからだと感じています。
そこで今回は、こんなポートフォリオなら選考を通過しやすいのでは?と思うことをまとめてみたいと思います。尚、考え方は企業や採用担当者によって異なるので、あくまでも個人の考えとしてご参照ください。
作成前に踏まえておきたい認識
そもそもポートフォリオとは
まず辞書で「ポートフォリオ」の意味を調べてみると、「紙挟み」「折鞄(おりかばん)」とあります。これは書類をまとめて入れておくケースのようなもので、必要に応じて書類の差し替えができるものです。
過去の私を含め多くの人が、ポートフォリオは一つの完璧な完成品を作るもの、と誤解している節があります。しかし元々の意味合いを踏まえても、提示する相手によって都度内容を調整するもの、というのが正しい認識です。
就職活動で使うポートフォリオなら、受ける企業の業務に合わせて掲載内容や掲載順を調整すべきですし、営業ツールとして案件を受注するためのポートフォリオなら、ターゲットとする顧客の悩みに近い参考事例を中心に掲載することになります。
ポートフォリオは「作品集」ではなく「解決事例集」

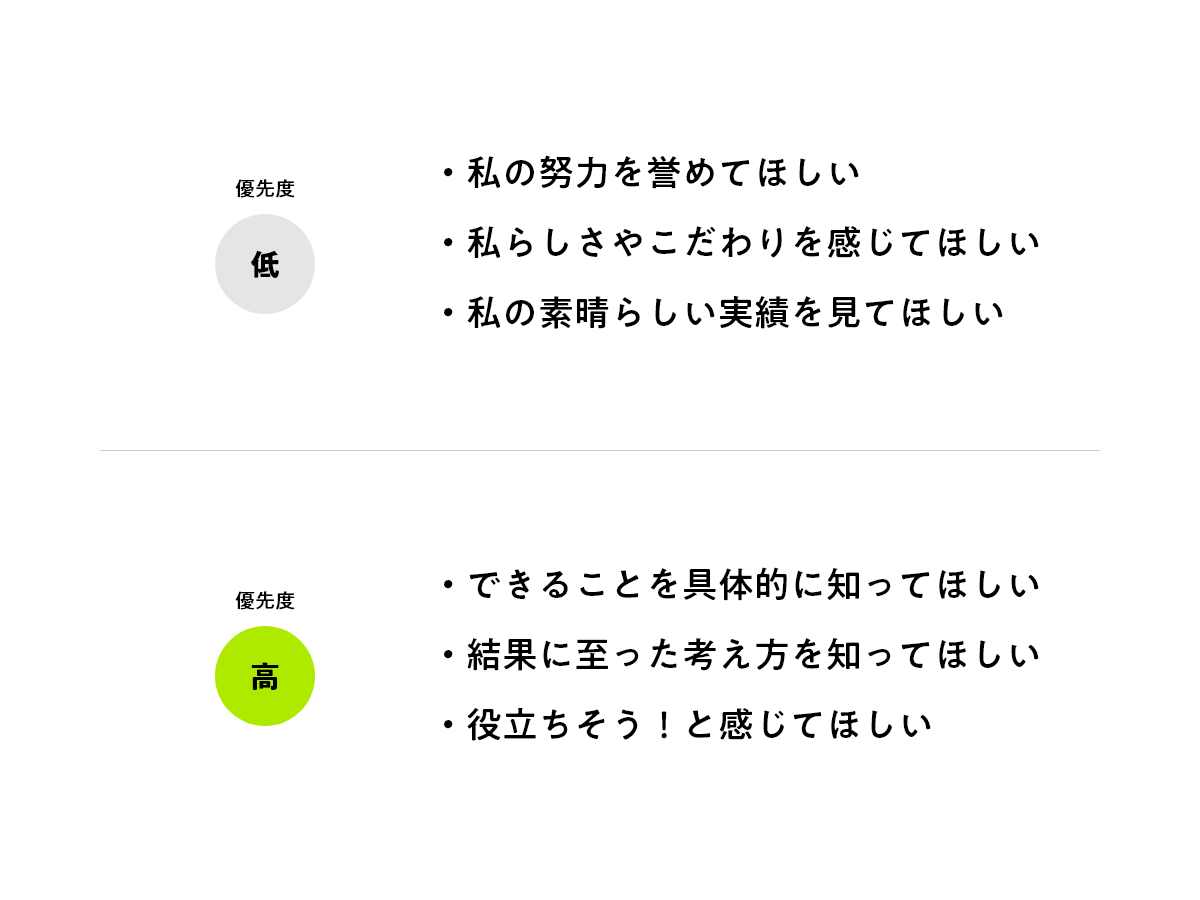
ポートフォリオはデザイナーの作品性・作家性を相手に見せつけて優越感に浸るものではありません。課題解決のステップや考え方と共に最終的なアウトプットを事例として見せ、相手に安心してもらうためのツールです。
上図の上半分のように「自分の実績を見てくれ!」という気持ちが優先されると、受け手に響きにくくなります。逆に「私と仕事をすれば具体的にこんなことをするのでメリットがありますよ」と伝えられると、良い結果に結びつきます。
見る側の視点に合わせ、どんな絵や言葉が入っていたら、自分という人材が役に立つと思われるかを、とことん突き詰めて考える必要があります。
採用担当者の興味を引くための5つのコツ
1)構成要素はプロフィール1割:実績9割にする

上図のように、転職活動で必要になる書類はポートフォリオ以外にもいくつかあって、それぞれに役割があります。実績以外は履歴書や職務経歴書で満たされるので、ポートフォリオには実績のみを掲載するのが合理的です。
とは言え、名前を含む簡単なプロフィールくらいはあった方が親切なので、それらを1割程含めたバランスが良いと思います。くれぐれも不要な情報でページ数をかさ増ししないようにしましょう。その方が採用担当者の確認の負担も少なくなります。
2)自分語りは書類選考通過後にする

選考ステップで初めてポートフォリオを目にする書類審査では、何よりもまず実績が求めるレベルに適っているかを見定めます。そのため、志望動機を除いて上図のような「自分語り系コンテンツ」は読み手にとって優先度が低い情報になります。
書類審査を通過して実際に面接で顔を合わせる時に、十分に詳細を伝える機会があるので、ポートフォリオの中では長々と語らないようにしましょう。もし語るとしても、ボリューム少なくサラッと見せるようにしましょう。
3)企業と自分の特性が重なる案件を目立たせる

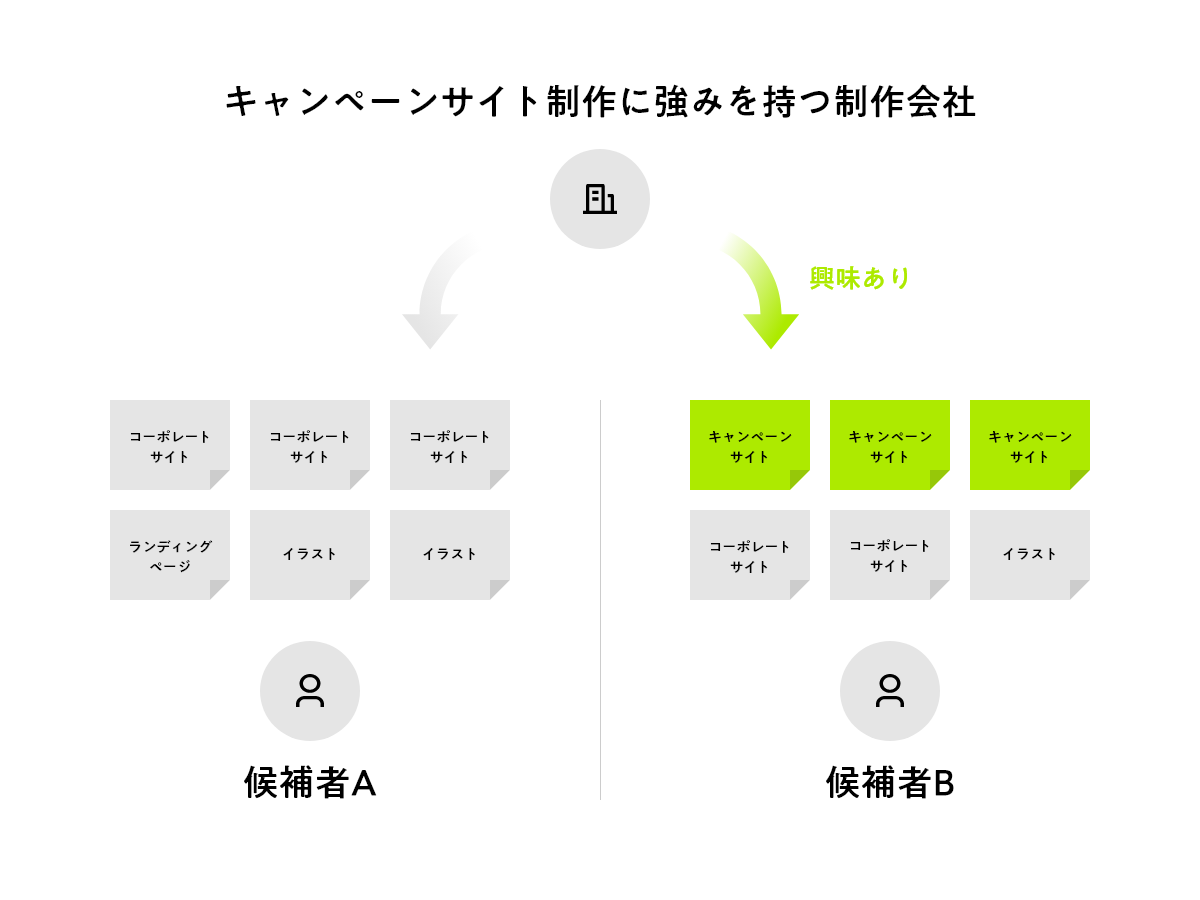
前提でお伝えした通り、ポートフォリオの役割は「この人と仕事をすれば自社にメリットがある」と感じてもらうことです。そう考えると、受けようとしている会社の実績と近い実績が目立っていた方が、受け手としても入社後の活躍を想像しやすくなります。
例えば、インタラクティブ性の高いキャンペーンサイト作りが得意な制作会社に対して、コーポレートサイトの実績を強調して掲載しても、「この人を採用して活躍してくれるのだろうか…?」という気持ちにさせてしまいます。
対象企業の業務内容や実績をよく確認し、企業の強みと自分の強みが重なる実績を中心に掲載することが大切です。
4)未踏の領域にチャレンジする際は自主製作を含める

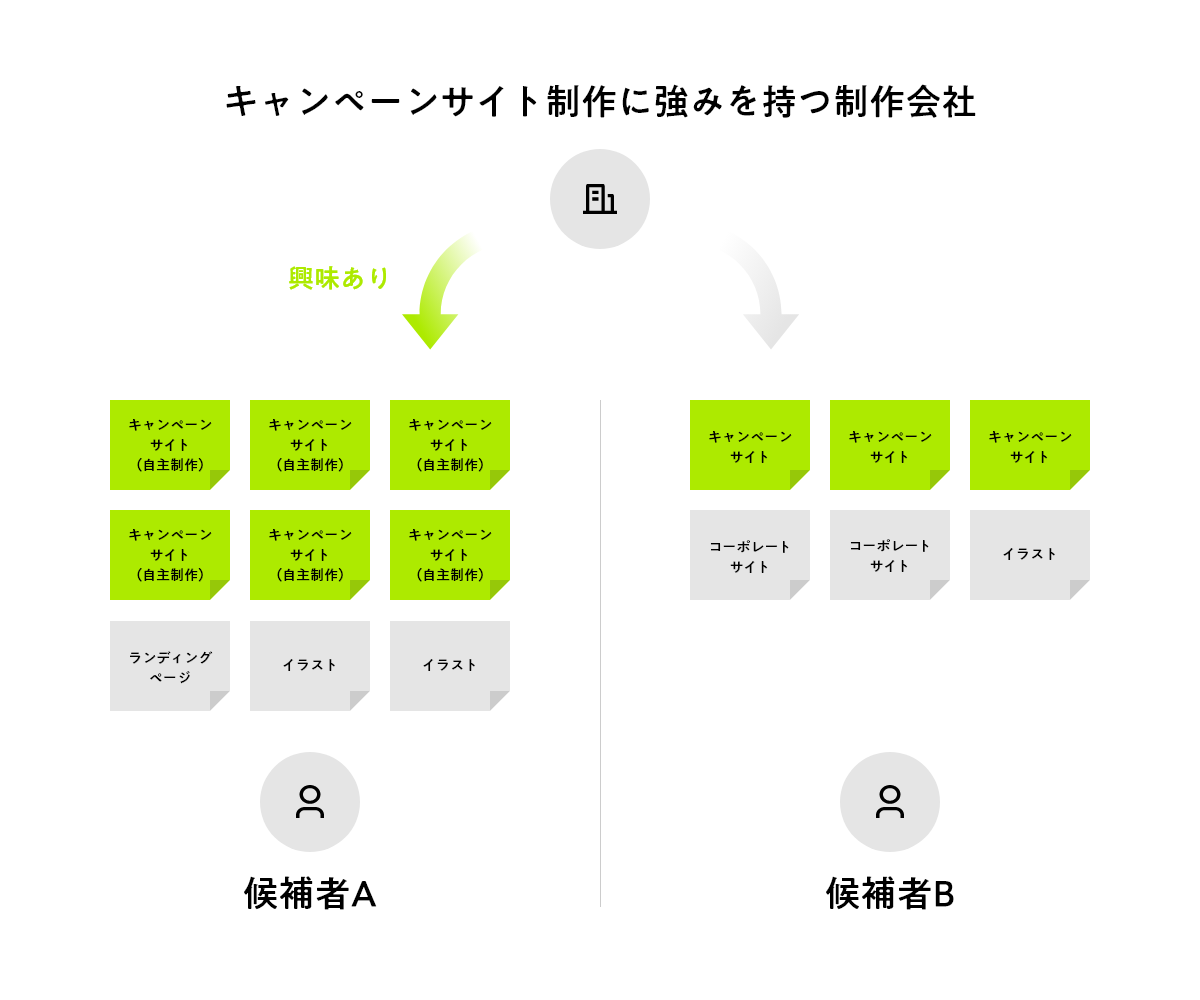
しかし、グラフィックデザイナーからwebデザイナーに転身する場合、LPなどが得意なデザイナーがプロダクト系のUIデザイナーを目指す場合など、対象企業の得意領域に対して、自分の経験や実績がマッチしない場合もあります。
新たな領域にチャレンジする勇気は素晴らしいものですが、採用担当者の気持ちとしては「いくらこの領域に強くても、うちの得意領域で強みを発揮できるのかな…」と不安になるのが正直なところです。こんな時に有効なのが、自主制作の実績です。
例えばUIデザイナーを目指すなら、Daily UIで作った100画面を並べるのも良いし、web制作経験がないけどwebデザイナーになりたいなら、自分なりに企業サイトのリニューアルデザインを作って掲載するのも良いかもしれません。
精神論的な言葉になりますが、採用担当者に「熱意」を届けるのはとても大切です。ここで言う熱意は一重に「数」と言えるでしょう。とにかく、誰が見ても驚くほど沢山の自主制作を掲載すれば、採用・不採用はともかく、熱意は必ず伝わります。
圧倒的な数が見えると「実績はないけど、ここまでやる気があるなら入社しても頑張る人なのかもしれない…話を聞いてみようかな」と考えてもらえるかもしれません。
5)体裁も自分の強みを見せる手段ととらえる

ポートフォリオの体裁について、webデザイナーだからブラウザで見れる形式の方が印象が良いのでは?紙にプリントしたポートフォリオが無いと手抜きと思われるのでは?といった悩みはないでしょうか。
実際のところ、こんな形が最適という答えはありません。採用担当者は、どんな体裁でまとめているかよりも、自分の能力をうまくプレゼンテーションするために最適な体裁を選べているか、に注目します。
例えば開発もデザインも両方極めたいなら、ブラウザで確認できるポートフォリオがあった方が強みを証明できます。紙媒体とweb媒体、どちらも極めたいなら、HTML版と表紙や紙にこだわった冊子版、両方作った方が強みを理解してもらいやすくなります。
また、書類審査が通って対面での面接になった時、どんな形がプレゼンしやすいかを考えておくのも大切です。プレゼンの場では自前のPCにポートフォリオを映して見てもらうのがベストの自己紹介方法なら、紙のポートフォリオは不要でしょう。
また、オンラインのポートフォリオ作成サービスを使う手もあります。個人的には、デザイナーなら見せ方にも独自のこだわりを持ってほしい気がしますが、求めるレベル感に対する実績が伴うなら、問題ないとも思います。
ポートフォリオの作例
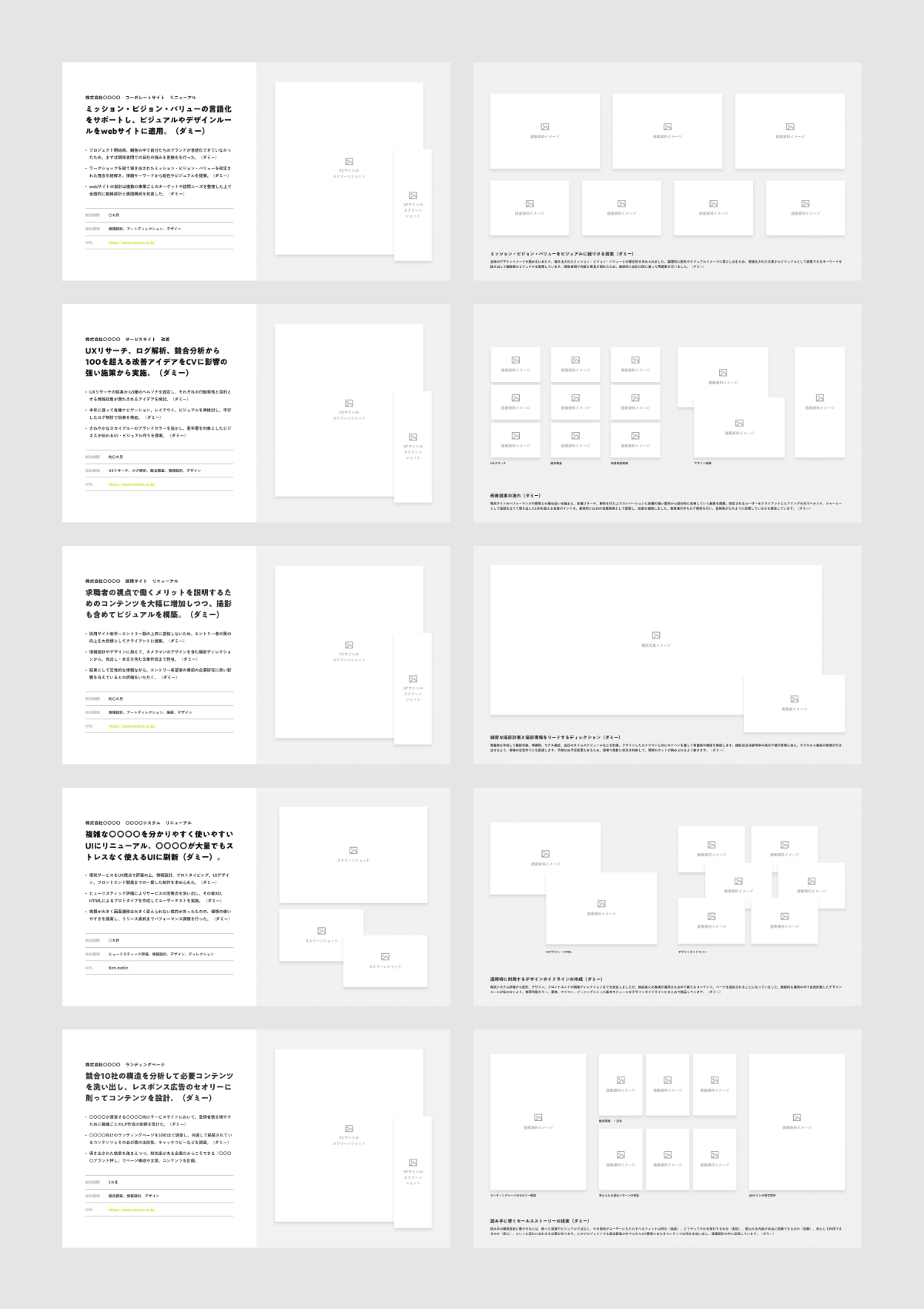
ここからは実際にポートフォリオの作例をご紹介します。上記のリンクからPDF形式でご覧いただけます。このサンプルは私の直近のポートフォリオをベースにしたもので、いくつかの部分をダミーのサンプルに置き換えたものになります。
サンプルと実際の私の実績が混在しますが、画像マークやダミーと書いた部分は仮のものと認識いただければと思います。本来なら転職用に作ったものをそのままお見せできればよいのですが、非公開も含まれるため、こんな形をとらせていただきました。
とはいえ、何も画像がないとイメージしづらい部分もあるので、2011年以前に関わった昔のプロジェクト画像で一部使えそうなものは掲載しています。古い案件イメージでちょっと恥ずかしいのですが、何卒ご了承ください。
もしも私が実際に関わった直近のプロジェクトが気になる方は、株式会社ベイジの実績ページをご確認いただいて、各ページの制作クレジットから私の名前を探していただけると嬉しいです。
尚、私は開発力に強みがないことや、面接の場でスライド形式での説明したいと考えていたため、すべでPowerPointで作成しています。
全体構成

全体の構成は5つに分かれており、レスポンス広告のセオリーである結果、実証、信頼、安心の流れをになっています。これは購入や申し込み、問い合わせをより多く獲得する上での情報設計の基本で、webサイトや広告でもよく取り入れられています。
表紙

ポートフォリオは作品集ではないとお伝えしましたが、それは無個性とイコールではありません。採用担当者は連日多くのポートフォリオに目を通すため、一目見て「何かセンス良さそう…」と感じると、中身をじっくり見ようという気持ちになります。
表紙の役割は、中身に興味をもってももらうためのきっかけ作りです。私のポートフォリオの表紙が皆さんの目にどう映るかは分かりませんが、目指したところは「なんとなくセンス良い人かも…」と思わせるところでした。
ちなみに、一応このビジュアルの意味もあります。デザイナーは複雑な物事をシンプルで分かりやすく伝える仕事なので、複雑な要素とシンプルな要素が共存したビジュアルになっています。
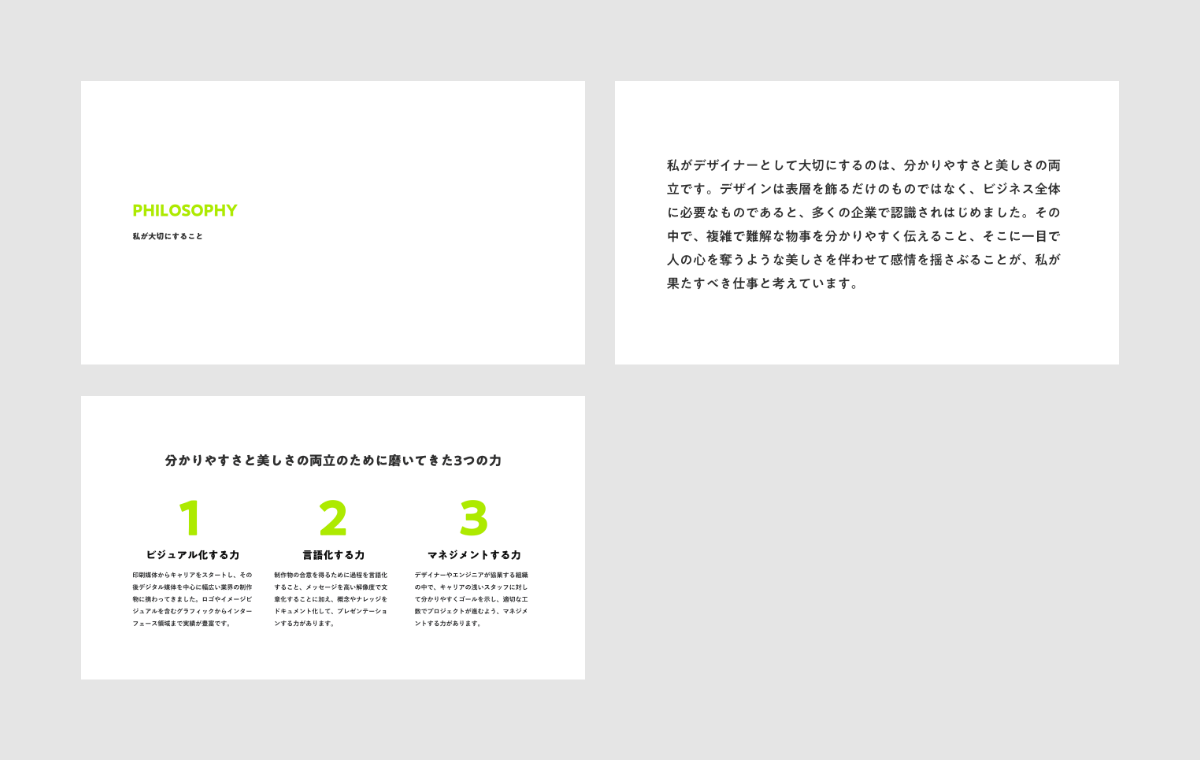
特長(結果:自分に何ができるのか)

まず特長パートで、端的に自分にどんな能力があるのかを伝えます。最初にフィロソフィーという形でメッセージを入れ、自分の力を3つにまとめて説明しています。このパートで、この後どんな実績があるのかを予測できるようになっています。
物事を分かりやすく伝えるコツは、大枠→詳細の流れで説明することです。本に目次があるように、人は最初に全体像を見通すことができると、安心して次の話を聞く心の準備ができるのです。
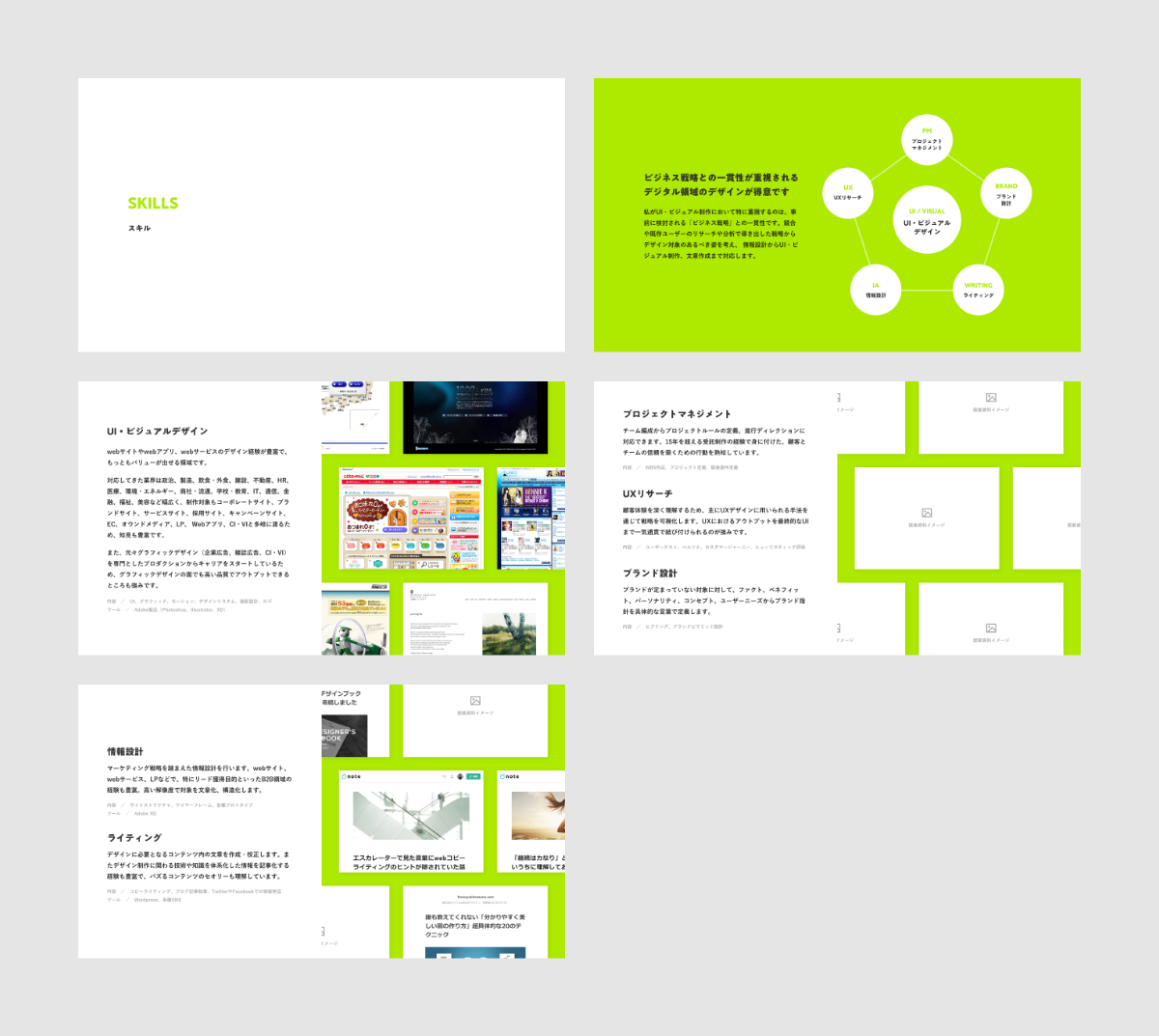
スキル(結果:さらに具体的に何ができるのか)

ここでは先に挙げた3つの特長を、実際のスキルという切り口で形を変えて伝えています。UI・ビジュアルデザインを中心に、プロジェクトマネジメント、ブランド設計、ライティング、情報設計、UXリサーチと、図解で先に全体像を示しています。
その後は、それぞれのスキルをさらに具体的な言葉で伝えています。各説明文に加えて、具体的なアウトプット、利用するツールなども含め、より対応できる内容をイメージしてもらいやすくしています。
またここでは見る人を退屈させないために、目を惹くビジュアルを組み込んでいます。文字だらけのプレゼン資料は飽きてしまうので、適度に退屈させないための工夫を入れるようにしています(UI・ビジュアルデザインの画像は2011年以前の実績です)。
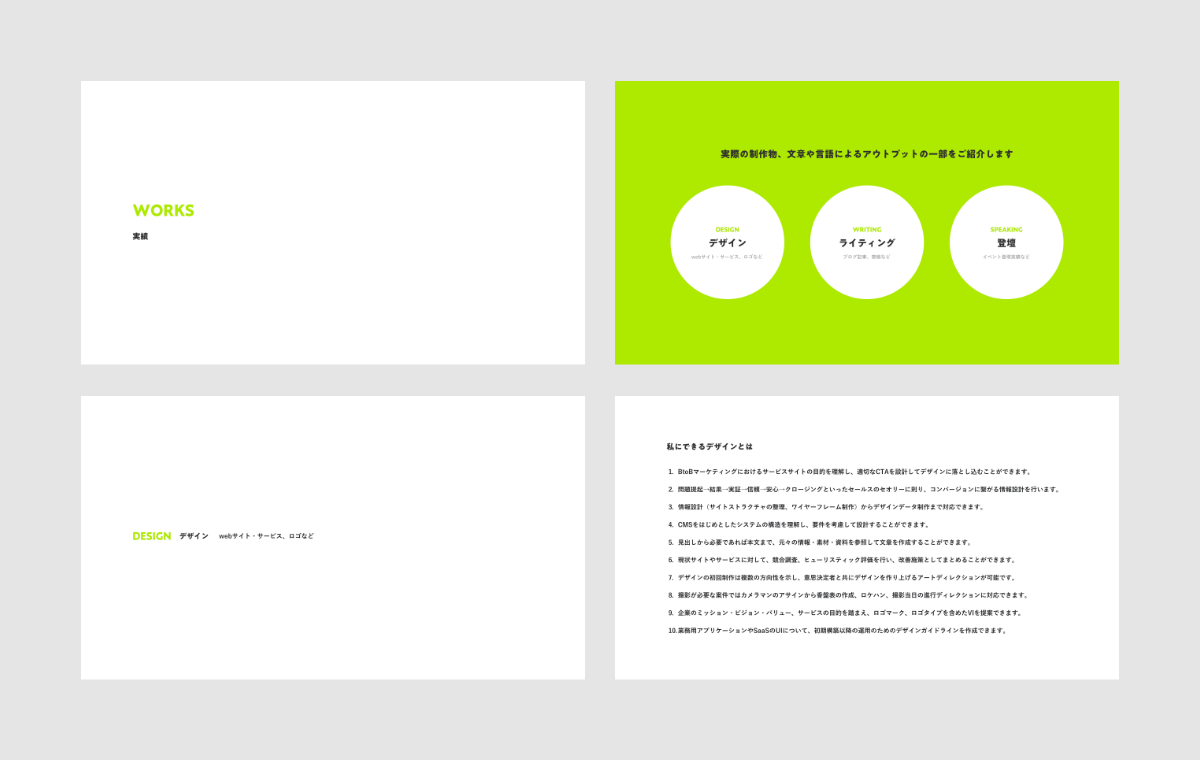
実績:デザイン(実証:どのように実行するのか、したのか)

ここから実績紹介です。前段と同じく先に全体像として、私の場合は実績に3つのカテゴリがあることを伝えています。また一つ工夫している点として「私にできるデザインとは」という見出しで、できることを具体的に言語化したページを作っています。
忙しい採用担当者はとにかく結論を知りたがっています。採用希望者の方からあらかじめ、自分にできること具体的な言葉でまとめておくと、採用担当者が多くの実績から自分の目と頭で特長を把握する手間や負担が少なくなります。

そしてこちらが代表的な実績です(掲載実績情報はすべてダミーです)。思い入れのある実績が沢山あっても、忙しい採用担当者はすべてに目を通さない可能性もあります。見る人に負担を考慮して最低限見て欲しいものを選びぶのが良いでしょう。
各実績の1ページ目は、大見出しでプロジェクトの概要を伝え、詳しい状況説明を箇条書き3つでまとめます。加えて制作期間、担当領域、URLと、ここも大枠の概要から少しずつ、内容をブレイクダウンして説明する形になっています。
そして2ページ目は各案件ごとに、特に自分のこんなスキルが役立った、こんな点を工夫した、という解説を掲載しています。ここが特に案件紹介の肝で、採用担当者が最も興味を持つ部分になります。

代表実績の選定基準も重要です。サンプルの場合、1ページ目で対応可能なwebサイトの幅広さを、2ページ目で得意とする作業の幅広さを、それぞれ満たした選定になります。基準は自分のスキルを最もうまく説明できる組み合わせで選ぶと良いでしょう。

その他の多くの実績は得意領域ごとにカテゴライズして、小さなサムネイルでサッと見てもらえるようにします。ここで印象付けたいのは各案件の品質ではなく、経験が豊富にあることです。
実績がこれ以上の数になると、採用担当者の貴重な時間を無駄にし、確認の負担を増やします。この時点で興味を持ってもらえて面談に臨めるなら、面接の場でさらに色んな案件を見てもらっても良いでしょう。

実績は内容によってフォーマットを変えると良いでしょう。私の場合はロゴ制作にも強みがあるため、それらを紹介するページも設けています。これらも流れは同じで、主要案件を強調して見せた上で、その他は流し見できる作りになっています。
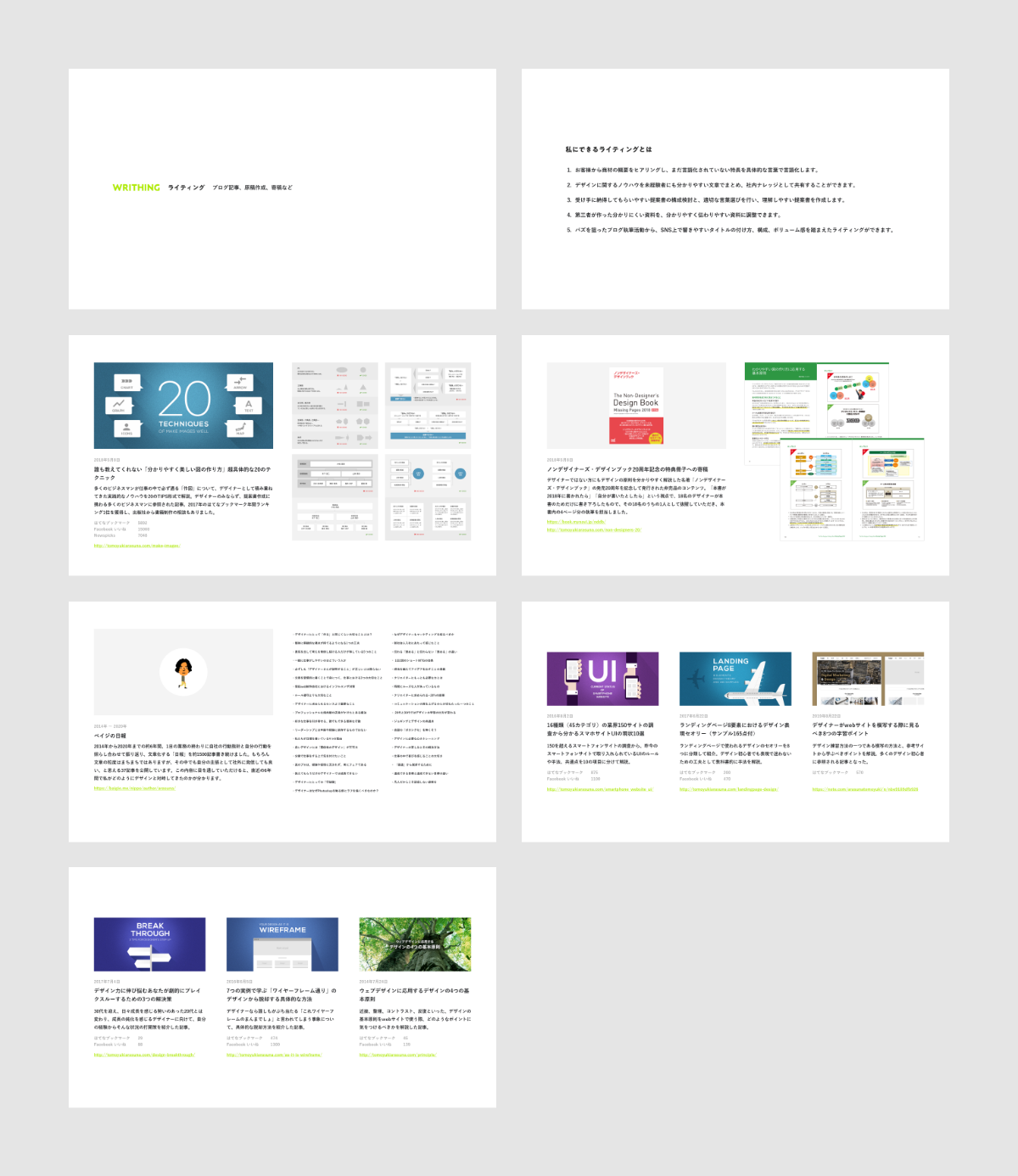
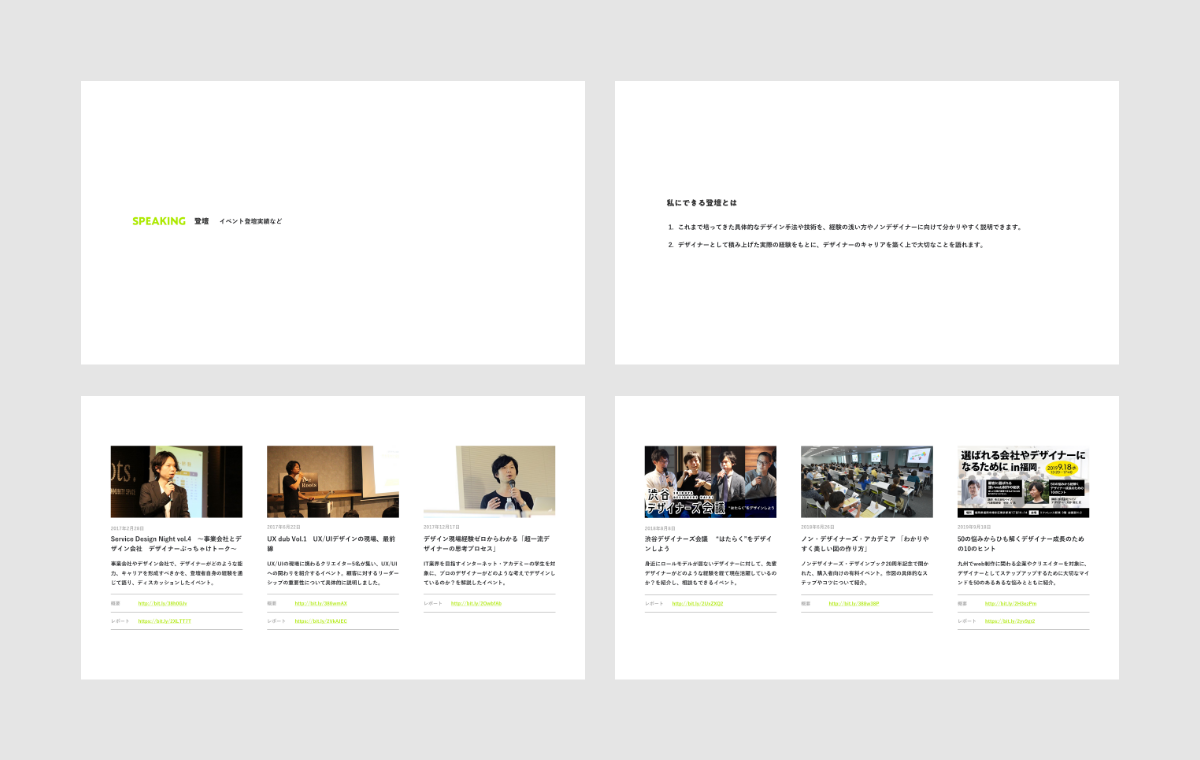
実績 – ライティング・登壇(信頼・安心:第三者視点でどんな評価か)


ライティング・登壇以降のページは実際の私の実績になります。
私のスキル含まれるにライティングと登壇は、デザイン制作実績のような実際の技術とは違った側面を持ち合わせています。SNSでの記事のシェア数や書籍への寄稿などは、第三者からの評価を証明するものでもあるので、信頼・安心を担うコンテンツとしてここに掲載しています。
各実績ともに、できるだけ見出しやタイトル画像、写真を露出させ、実際の記事URLを辿らなくても内容が理解できるようにしています。忙しい採用担当者は詳細URLまで目を通す可能性は低いため、こうした配慮はとても大切です。
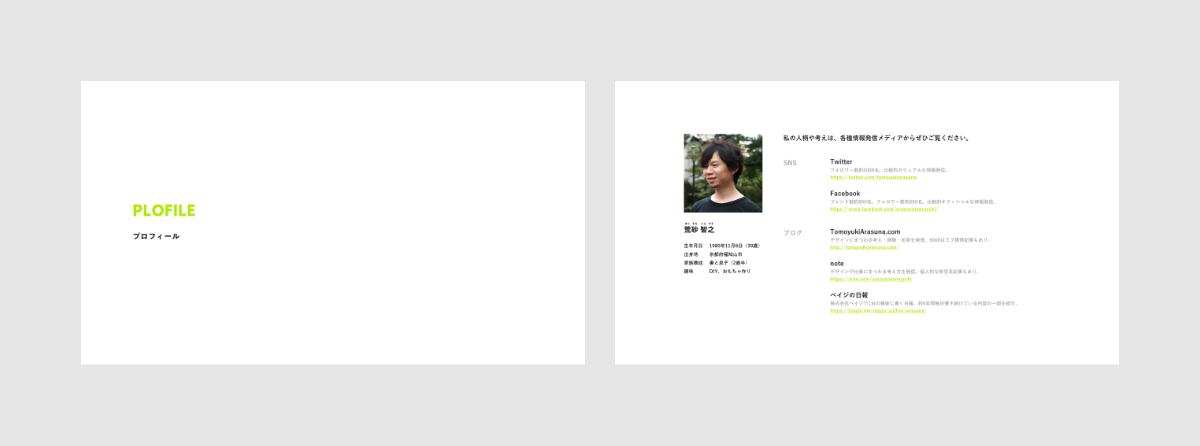
プロフィール

プロフィールは最後の最後に1ページだけ設けています。ページ数は少ないのですが、本当に興味を持ってくださった方がさらに私のパーソナリティを追えるよう、各種SNSやブログへのリンクを設置しています。
まとめと補足
提出前のチェックリスト
以上が、私が考える採用担当者に理解してもらいやすいポートフォリオの作り方でした。チェックリストとしてまとめると以下のようになります。作成時に見合わせると、改善のヒントが見つかるかもしれません。
- 内容の割合はプロフィール1割:実績9割になっている
- 全体の構成は結果、実証、信頼、安心の流れになっている
- 転職しようとする企業の事業内容に合わせた実績を掲載している
- 未踏の領域に転職する場合は熱意が伝わるボリュームで自主制作を掲載している
- 最も見てもらいたい実績は5つ程度に絞り、各案件を詳しく紹介している
- 内容説明は、まず全体像を伝えてから詳細を語るようにしている
- 制作実績には制作期間、担当領域、実物が確認できるURLを記載している
- 第三者からの評価が分かる情報(ブログ記事、登壇、受賞歴)を掲載している
- 自分のパーソナリティをさらに確認できる情報にリンクさせている
- 体裁は、自分の強みが伝わること、面接でプレゼンしやすいことを考慮している
とは言え、ポートフォリオの表現に制限はありません。要は自分の魅力が担当者や企業にしっかり伝わるようなアプローチ方法を意識して選べるかどうかが大切です。
新卒デザイナーは例外
尚、ここまで長々とテクニカルな話をまとめましたが、新卒でデザイナーを目指す人のポートフォリオに限っては、ここまでの配慮は求めません。粗削りでも、モノづくりに対する情熱が見えれば、それだけでポテンシャルを見込まれる可能性があります。
逆に言えば、数年でも現場でデザイナーを経験している場合、転職時に自分本位で見る人への配慮が足りないポートフォリオのまとめ方をしていると、実際のデザイン業務でも配慮が足りない人なのでは?と思われる可能性もあります。
ポートフォリオが良くても選考を通過できない場合もある
ポートフォリオ以前に一つ把握しておきたいことがあります。それは、企業はチームの構成バランスを考えた上で求人を出しているため、募集中のスポット枠も数が限られているということです。
スキル的に申し分無くても「丁度昨日、枠が埋まってしまった」となると、選考を通過できなくなります。またスキルが募集要項に対してオーバースペックすぎてもマッチしない場合があります。
最後に
ここでまとめたことでもそれ以外でも、ポートフォリオの作り方について質問してみたいことがあれば、Twitterからお気軽にご連絡ください。受け手の気持ちを考えたポートフォリオを作って、ぜひ転職を成功させてもらえればと思います。
お知らせ
この記事内容に関連したセミナー動画を無料でご覧いただけます
本記事に関連したセミナー動画が、今日から7日間限定でWEBSTAFFのサイトから配信されます。よりポートフォリオ作りでヒントを得たい方はぜひこちらをご覧ください。
【7日間限定録画配信】元UI/UXデザイナー採用担当が教える!ワンランク上のポートフォリオ作り10のヒント
Clubhouseで限定イベントを開催します
特別企画として3月19日(金)の20:00からClubhouseにて「NTT Com「KOEL」荒砂氏と語る!デザイナー転職、ココだけの話【ポートフォリオ編】by WEBSTAFF」というイベントを開催します。WEBSTAFFの石川さんと、ポートフォリオ作りに関してあれこれと雑談する予定です。当日は私以外でデザイナー採用に関わっている方もゲストとしてお話いただく予定なので、そちらもぜひチェックしてみてください。

NTT Com「KOEL」荒砂氏と語る!デザイナー転職、ココだけの話【ポートフォリオ編】by WEBSTAFF
月に一度「NeWork」でデザイナーのゆる飲み会やってます
昨年から開催していたデザインシステム雑談会に集っていただいた方を中心に、今年に入って毎月いろんな会社のデザイナーが集まれるゆるいオンライン飲み会を開催しており、次回は【3/26(金)】に開催します。ちょっと変わっているのが、集まりの場をNTT Com が制作しているオンラインワークスペース「NeWork」を使っている点で、色々とある小部屋に自由に出入りしたり、気になる部屋に聞き耳を立てたりといった楽しみ方ができて、過去に開催した際にもとても盛り上がりました。デザイナーという言葉に興味を持たれる方であればどなたでもご参加OKです。私のTwitterアカウント宛にDMいただければお誘いします!
ポートフォリオ作りでお悩みの方はこちらの記事もどうぞ
デザイナー採用担当が教える!ワンランク上のポートフォリオ10のヒント