
社会人として数年間働いている方でも「分かりやすい資料作りには自信がない」と言う方は多くおられます。体系的に資料の作り方を学ぶ機会が少ない上、資料を使った提案力は何年もかけて少しずつ磨かれるため、実は自信が持てなくて当たり前なのです。
私も働き始めの頃、先輩が分かりやすく美しい資料を作り、お客さまの心を動かしてコンペに勝ったり、お客さまから大きな信頼・共感を得たりする姿を見て、とても羨ましく思った記憶があります。
そんな20年以上前の自分を思い起こすと、経験が少ないがゆえに、資料作りで「つい、やってしまう表現」が沢山あったと感じます。この無意識のうちに「つい、やってしまう表現」は、資料の分かりやすさや見た目の美しさを阻害します。
この記事ではまず、なぜ人は資料を分かりにくくする手法を「つい、やってしまう」のか?という理由を探ります。その上で、ありがちな「つい」の事例と共に、ビフォー・アフターを交えた具体的な対処方法をご紹介していきます。
本来、資料を作って提案し、相手の信頼や納得を得ることは、楽しく嬉しいことです。この記事を読むことで、今まさに手元で作成している資料を改善するためのヒントを見つけだし、資料作成への苦手意識を減らしてもらえればと思います。
※ ご紹介するノウハウは、プレゼン資料、営業資料、決定事項を社内で共有する閲覧資料などを含む資料全般に活かせますが、特に相手の意思決定を促すプレゼン資料に有効なTIPSが多く含まれます。
※ この記事はアドビ社が提供する「Adobe Acrobat オンラインツール」のPR企画「みんなの資料作成」に参加して執筆しました。日頃から活用するAdobe AcorbatやPDFに感謝の気持ちを込めて、Acrobat オンラインツールの便利な使い方を併せてご紹介します。
資料を分かりにくくする「つい、やってしまう」こととは
例えば、資料作りで「つい、やってしまう」ことにはこんな内容があります。ひとつひとつはとても小さなことですが、積み重なることで情報は次第に伝わりにくく、読み解きづらいものになってしまいます。
- つい、文字量が増えてしまう
- つい、1ページに情報を盛りすぎてしまう
- つい、専門用語・略語・カタカナ語で「説明した風」にしてしまう
- つい、曖昧な言葉で説明してしまう
- つい、インデントだらけになってしまう
- つい、空いたスペースを埋めてしまう
- つい、要素をずれたまま配置してしまう
- つい、線や枠で情報を区切ってしまう
- つい、強調する箇所を増やしてしまう
- つい、装飾やレイアウトといった絵作りに時間をかけてしまう
なぜ「つい、やってしまう」のか
なぜ私たちはこうした分かりにくくする対処を「つい、やってしまう」のでしょうか。それは、人は他人よりも「自分の都合」を優先するように思考が働くからです。例えば、先ほど紹介した「つい、やってしまう」事例の頭に「自分の都合」を加えると、以下のようになります。
- あれもこれも伝えておきたいからつい、文字量が増えてしまう
- 分かりやすく要約するのが面倒だからつい、1ページに情報を盛りすぎてしまう
- 他の人も当たり前に使っているからつい、専門用語・略語・カタカナ語で「説明した風」にしてしまう
- 的確な言葉で説明できないからつい、曖昧な言葉で説明してしまう
- 自分が構造を理解しやすいからつい、インデントだらけになってしまう
- 手抜きと思われそうで不安だからつい、空いたスペースを埋めてしまう
- 早く終わらせたいからつい、要素をずれたまま配置してしまう
- 情報をしっかりと区別しておきたいからつい、線や枠で情報を区切ってしまう
- あれもこれも伝えておきたいからつい、強調する箇所を増やしてしまう
- どうすれば良い印象になるか分からないからつい、装飾やレイアウトといった絵作りに時間をかけてしまう
誰しもが「分かりやすく伝えたい」という気持ちはあるのです。ただ人は「忙しいし…」「面倒だし…」「難しいし…」という自分の都合を無意識に優先するため、そんなつもりはなくても知らず知らずのうちに資料を分かりにくくしてしまうのです。
心理学・行動経済学の分野で語られる「2つの思考モード」の話はご存じでしょうか。ノーベル経済学賞を受賞した行動経済学者、ダニエル・カーネマン氏の著書『ファスト&スロー』(2011年)をきっかけに世に広がった、脳の特性の話です。
簡単に言えば、2つの思考モードのうちのひとつは「システム1(直観的思考)」と呼ばれ、直観的で速い思考モードのことです。もうひとつは「システム2(分析的思考)」と呼ばれ、順序立てて論理的に物事を考える遅い思考モードのことです。
分かりやすさや伝わりやすさを突き詰めるには、資料の作り手側が「忙しい、面倒、難しい」といった理由で自分の脳内のシステム1が動き出すのを止め、意識的にシステム2を働かせ、伝わりやすくなる工夫を施す必要があります。
言語・文章編【1】つい、文字量が増えてしまう
理由・心理)人は文字量を増やすことで安心感を得ようとする
意味を正確に伝えるために文字量が増えてしまうのは自然なことです。しかし、読み手の立場に立つと、文字量が多いと直感的に「分かりにくそう…」「読むのがめんどくさい…」という気持ちになるのは、誰でも想像がつくはずです。それでもつい文字量を増やしてしまうのには、こんな心理があります。
- 短い文章では相手に納得してもらえないのでは?という不安があるから
- (分かりやすく要約するのが面倒だから)つい、1ページに情報を盛りすぎてしまう可能な限り情報を提供し、抜け漏れなく細部まで詳しく説明したいから
- 自分の意見や主張を裏付けるために多くの情報を提示したいから
- 人に言葉で説明する時にも読み上げることができて楽だから
また、自分の思考がまだ整理できていない時にも文章は長くなりがちです。端的に言いたいことがまとまらないため、できるだけ多くの情報を盛り込んで相手に理解してもらおうとするほど、文章は長くなります。
改善テクニック(1)1スライド105文字、1文40~60文字、タイトル(見出し)13文字
文字量を増やさないためには、人が理解しやすい文字量を知る必要があります。上記は、スライドの配色やレイアウトはそのままに、文字数を125文字まで減らしたものです。元のスライドと比較した時の理解しやすさは一目瞭然です。
実は1枚のスライドの適切な文字量は「105文字以内が望ましい」という調査結果があります。この結果は、元MicrosoftのPowerPoint事業責任者による調査によるもので、AIによる51,544枚の資料分析と、資料を読んでサービスを導入するかの決裁を下す意思決定権者への700時間に及ぶヒアリングから導き出されています。
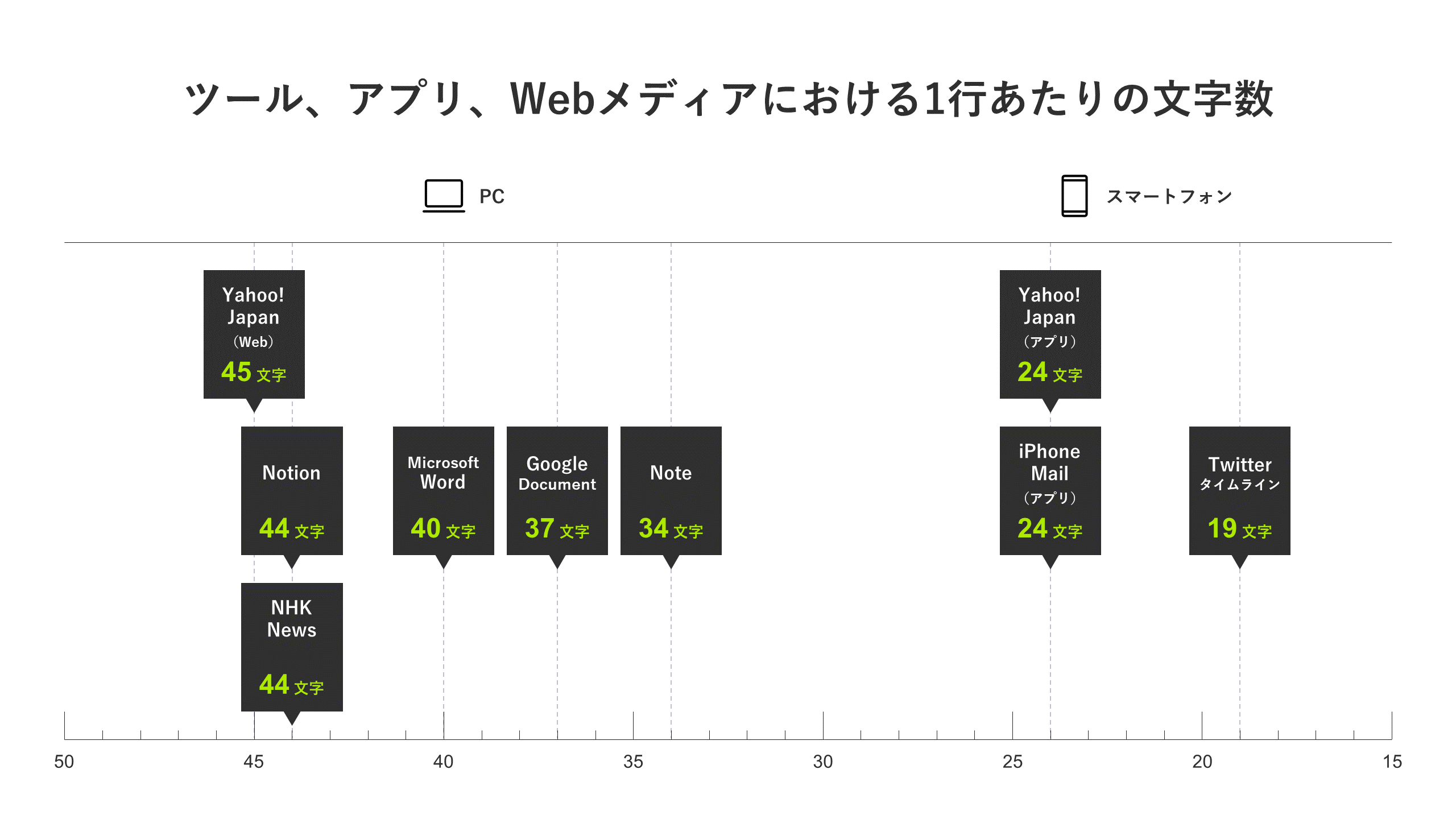
また、1文は40~60文字程度が望ましいと言われています。上記で示す通り、実際に多くのツールやアプリ、Webメディアは、PCでの1行あたりの文字数を40文字前後(スマホは20文字前後)に設定しています。
最後にタイトル(見出し)の文字数。人が一度に知覚できる文字数は9~13文字と言われます。素早く正確な情報伝達が求められる「Yahoo! ニュース」のトピックスタイトルが、様々なデータ・テストを経て13~15.5文字で構成されているのも、理解しやすいタイトルを考えるヒントと言えます。
※調査結果は参考文献『科学的に正しいずるい資料作成術』からの引用。 参考文献)『科学的に正しいずるい資料作成術』(著:越川慎司)
言語・文章編【2】つい、1ページに情報を盛りすぎてしまう
理由・心理)プレゼン資料と配布資料の特長や違いを知らない
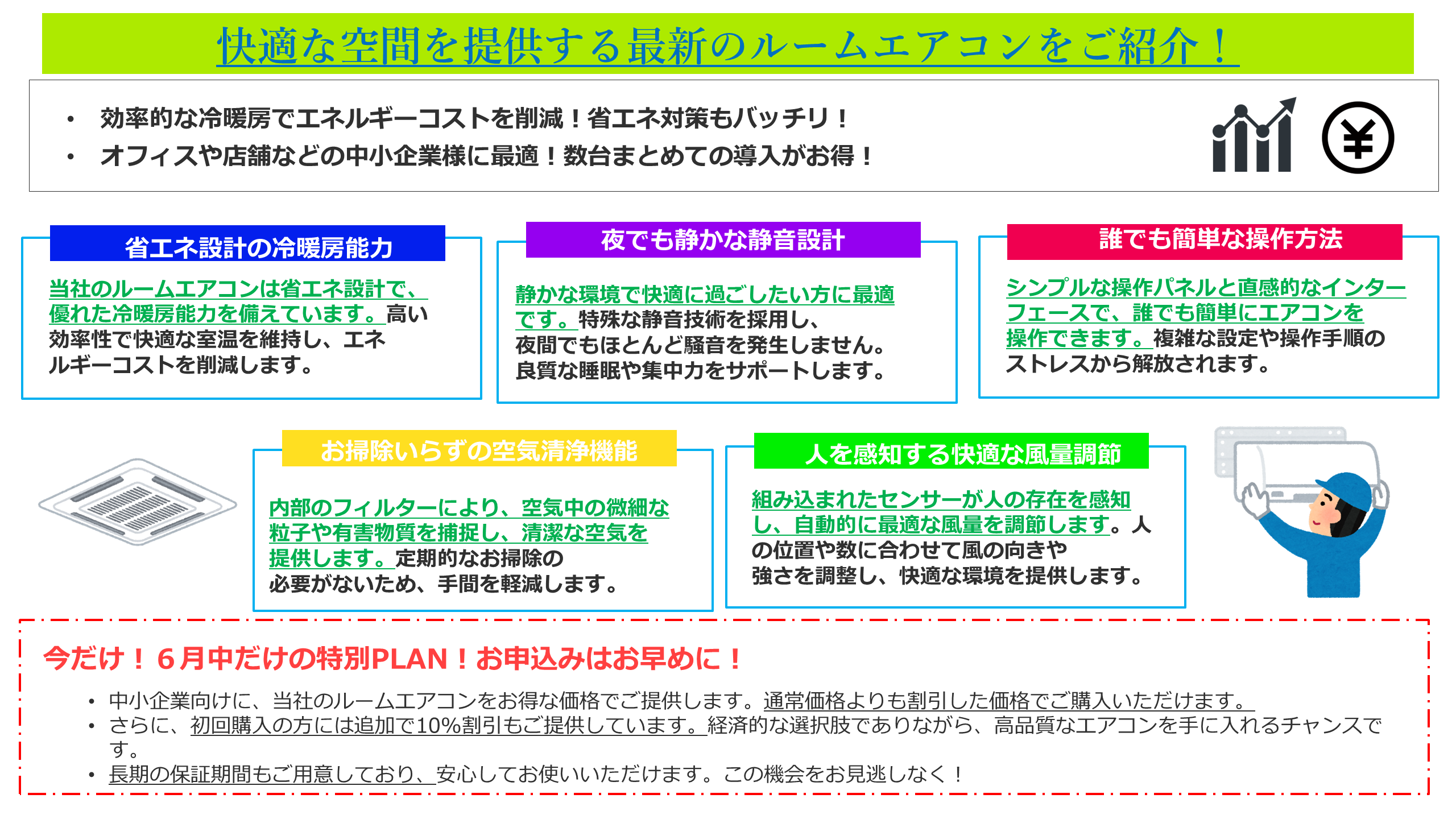
情報が多い資料の例として、「行政の資料」が挙げられます。資料3~4枚分の情報を1枚に凝縮したようなスライドに対して「見づらい」「分かりにくい」と、定期的にネットで話題になっているのを見かけます。
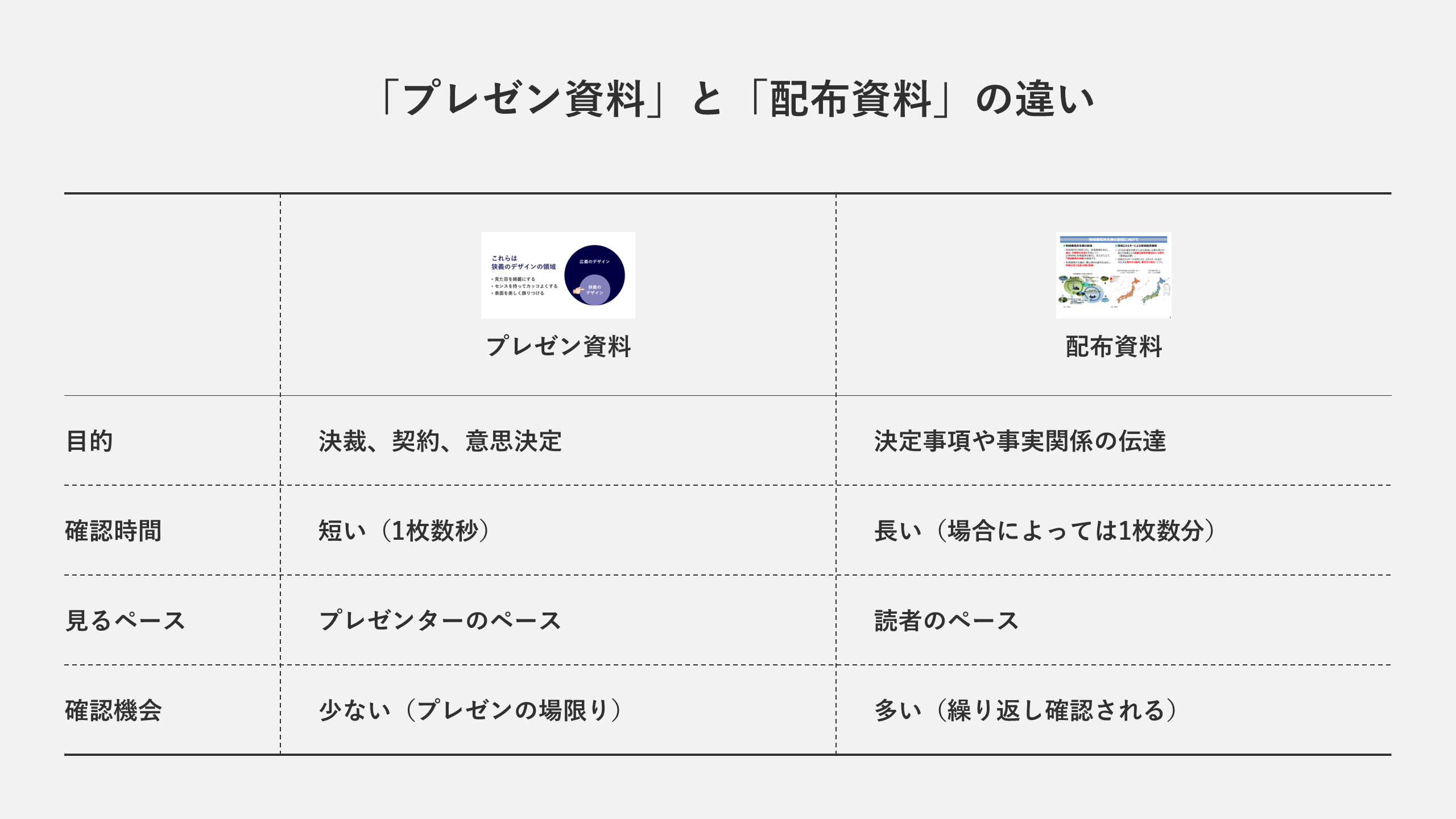
この話題には「プレゼン資料と配布資料の違い」についての議論が含まれないため、様々な立場の様々な意見が交錯します。建設的に議論するためには、両者の特長を整理しておく必要があります。
例えば、大きな組織には「役員会議」や「幹部会議」と呼ばれる、各組織の決定事項を共有しあう会議があります。ここでは多くの組織で検討された決定事項が定期的に共有されるため、配布資料の情報量がとても多くなります。
配布資料の目的は「決定事項や事実関係の伝達」であって、プレゼン資料のように意思決定を促すものではありません。そのため、後でいつ誰が見返しても抜け漏れなく事実が伝わるよう、自然と情報量も多くなるのです。
場合によっては、過去の資料3~4枚をほぼそのまま縮小して1枚に盛り込まれているケースもあります。ただ、正確な情報伝達が目的の配布資料であっても、情報の盛りすぎは読み手の負荷を高めるため、できるだけ情報量を減らす工夫は必要です。
また、こうした配布資料が日常的に共有される組織では「プレゼンも配布資料も、情報てんこ盛りで当たり前」という文化が形成されがちです。こうした文化に流されず、読み手の状況を踏まえた適切な情報量に調整することが大切です。
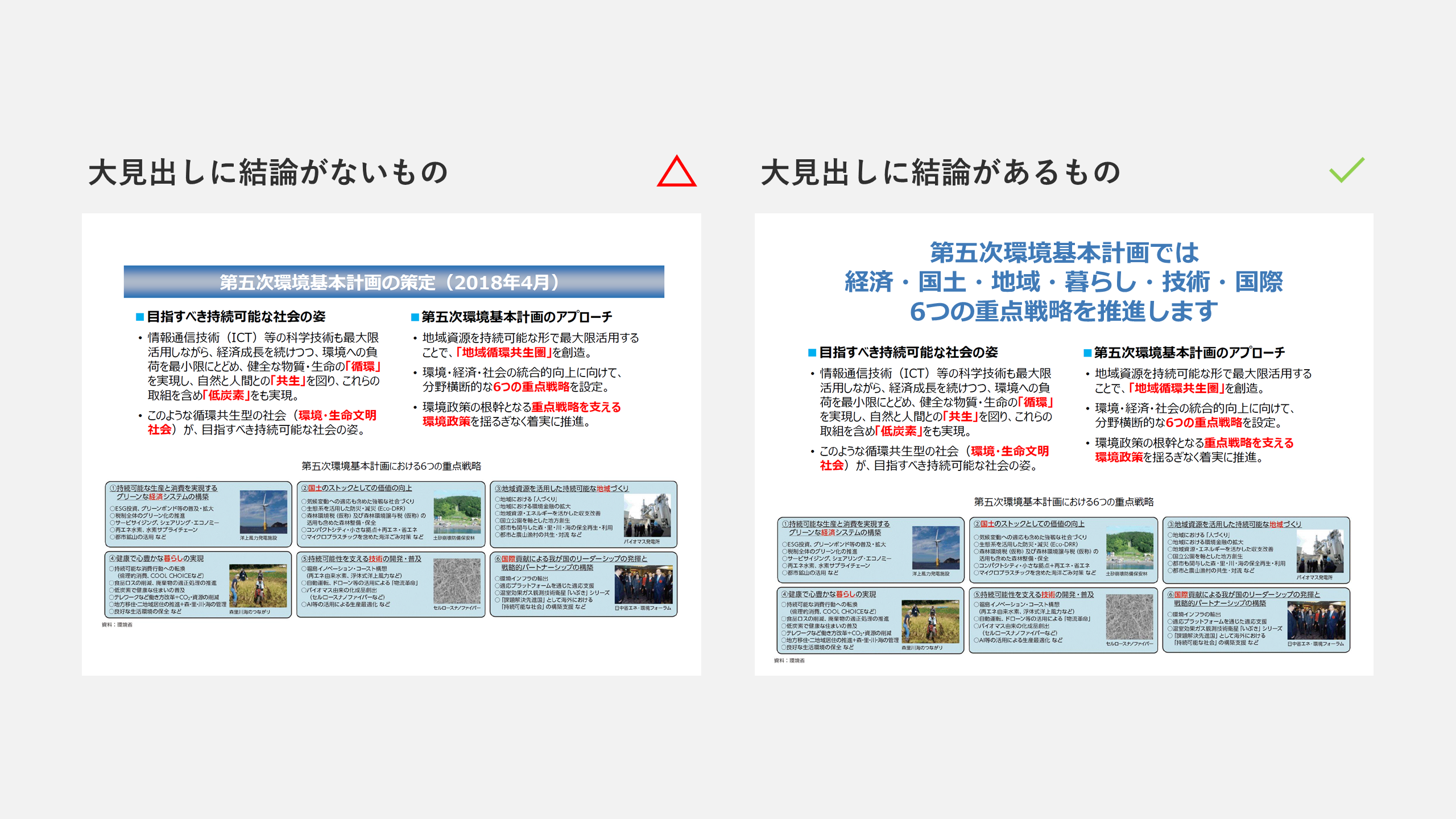
改善テクニック(2)1スライド1メッセージ、伝えたいことは一番目立つタイトルで言語化する
プレゼン資料において「1スライド1メッセージ(1枚で言いたいことは一つに絞る)」というTIPSが多くのノウハウ本やネット記事で語られています。この手法はどうしても情報量が多くなる配布資料でも有効で、特に伝えたいことを大見出しとして設置するだけでも、分かりやすさは格段に向上します。
1枚のスライドの中から特に言いたいことを一言で伝えるのはなかなか難しいものです。しかし検討に時間がかかったとしても、この一言があるだけで読むことの負荷が大きく軽減され、情報も伝わりやすくなるため、資料の種類を問わず実践できると良いでしょう。
言語・文章編【3】つい、専門用語・略語・カタカナ語で「説明した風」にしてしまう
理由・心理)人は自分が置かれた環境の「当たり前な言い方のルール」に流される
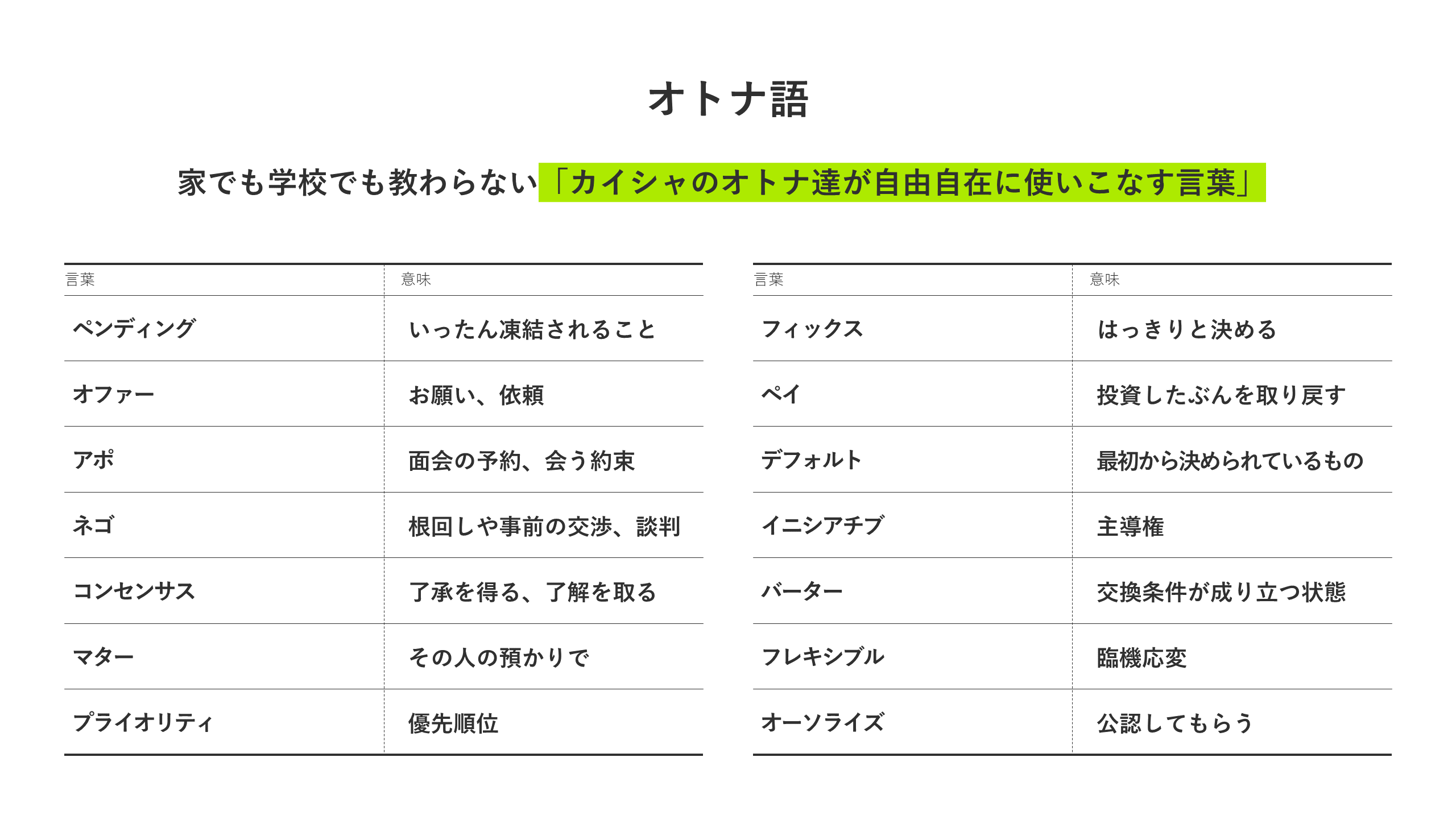
『オトナ語の謎。』という書籍をご存じでしょうか。2000年代前半、ほぼ日刊イトイ新聞で連載されていた記事が書籍化されたもので、家でも学校でも教わらない「カイシャのオトナ達が自由自在に使いこなす言葉」が紹介されています。
その中には「その言葉をなぜ日本語で言わないのか?」と思わせる、多くの専門用語、略語、カタカナ語が並んでおり、これらがビジネスシーンで当たり前に使われていることを面白おかしく紹介しています。
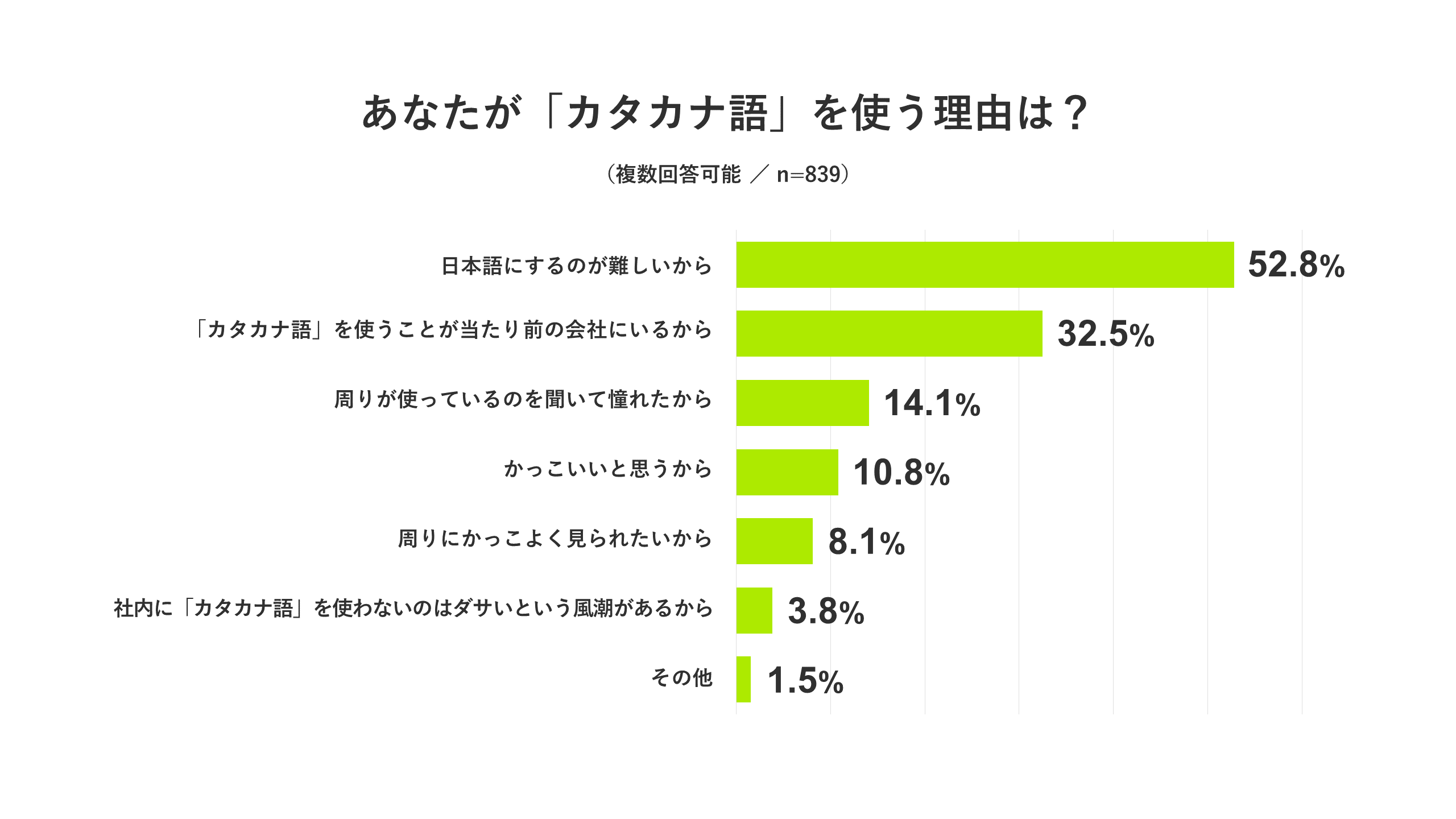
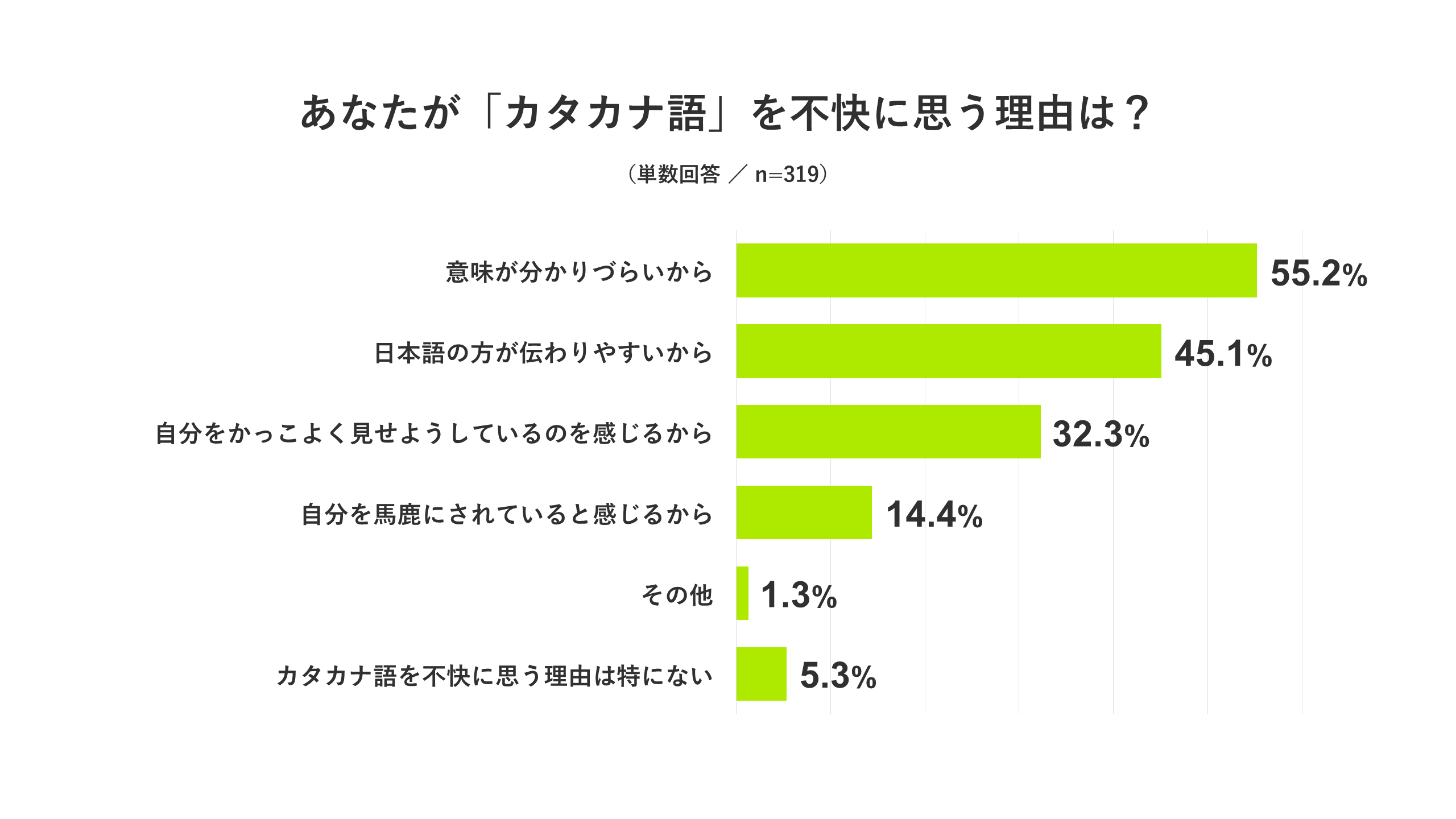
こんな書籍が話題になるほど、私たちはいつの間にか仕事で、専門用語、略語、カタカナ語を使うことが当たり前になっているのです。そんな中、2016年に立教大学経営学部の学生が実施した「カタカナ語に関する調査」があり、こうした言葉を使ってしまう理由・心理が紹介されています。
この結果から、伝える側は「わざわざ日本語で説明するのが難しいから」といった、面倒くさいと思う気持ちや、「周りが皆使っているから」といった、流される気持ち、長いものに巻かれる気持ちが生じる場合が多いことが分かります。
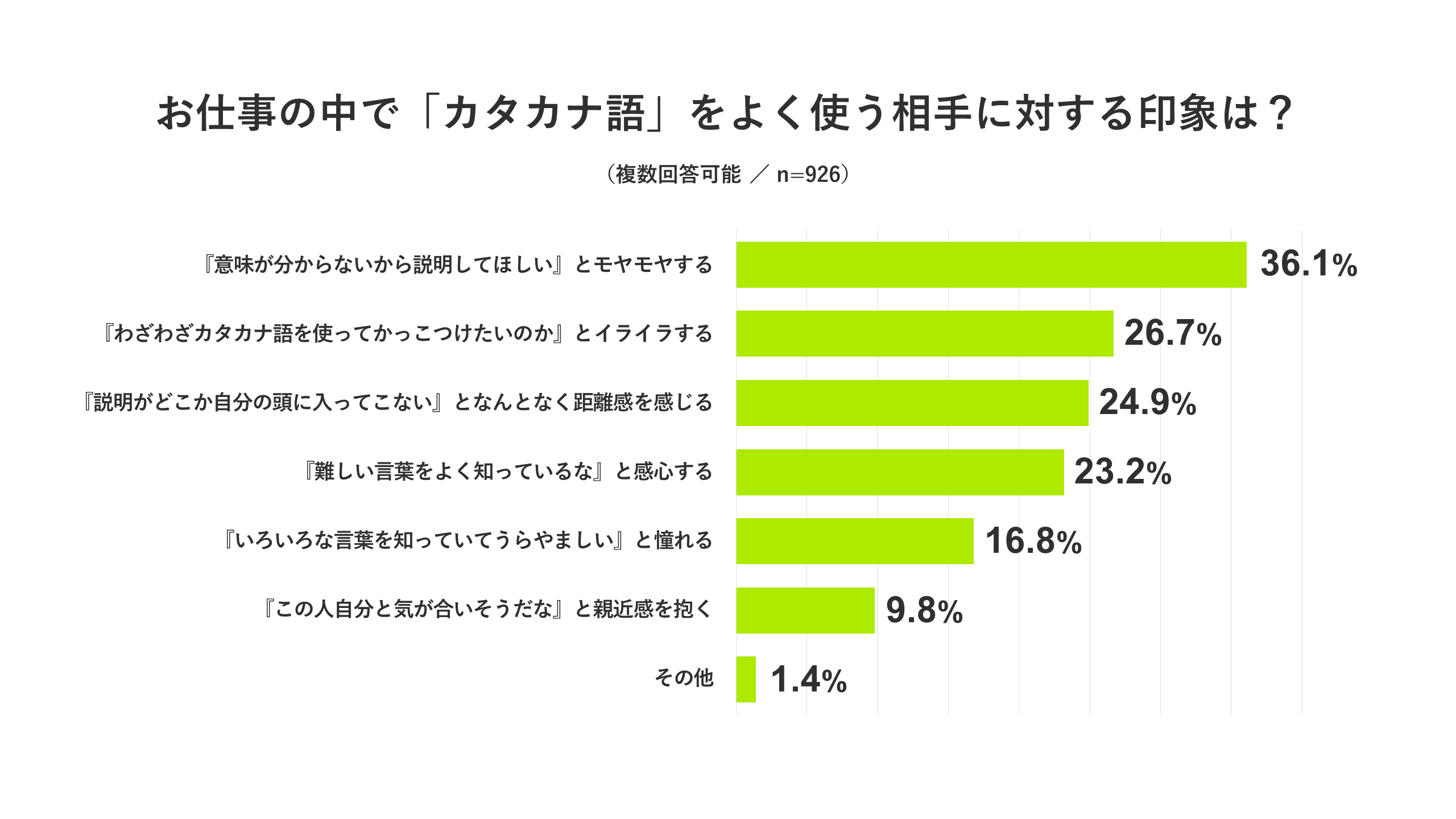
反対に、受ける側は「意味が分からない」「モヤモヤする」「かっこつけたいのか」など、不快に感じる傾向が強いことも明らかになっています。
日常会話で使われている専門用語、略語、カタカナ語は、自然と資料の中でも使われていると考えられます。その結果、資料においても聞き手や読み手を置き去りにした「説明した風」の表現が増え、言いたいことが伝わらなくなっているのです。
調査)総合マーケティング支援を行なうネオマーケティングが運営するアンケートサイト「アイリサーチ」のシステムを利用したWEBアンケート方式の調査「カタカナ語に関する調査」によるもの
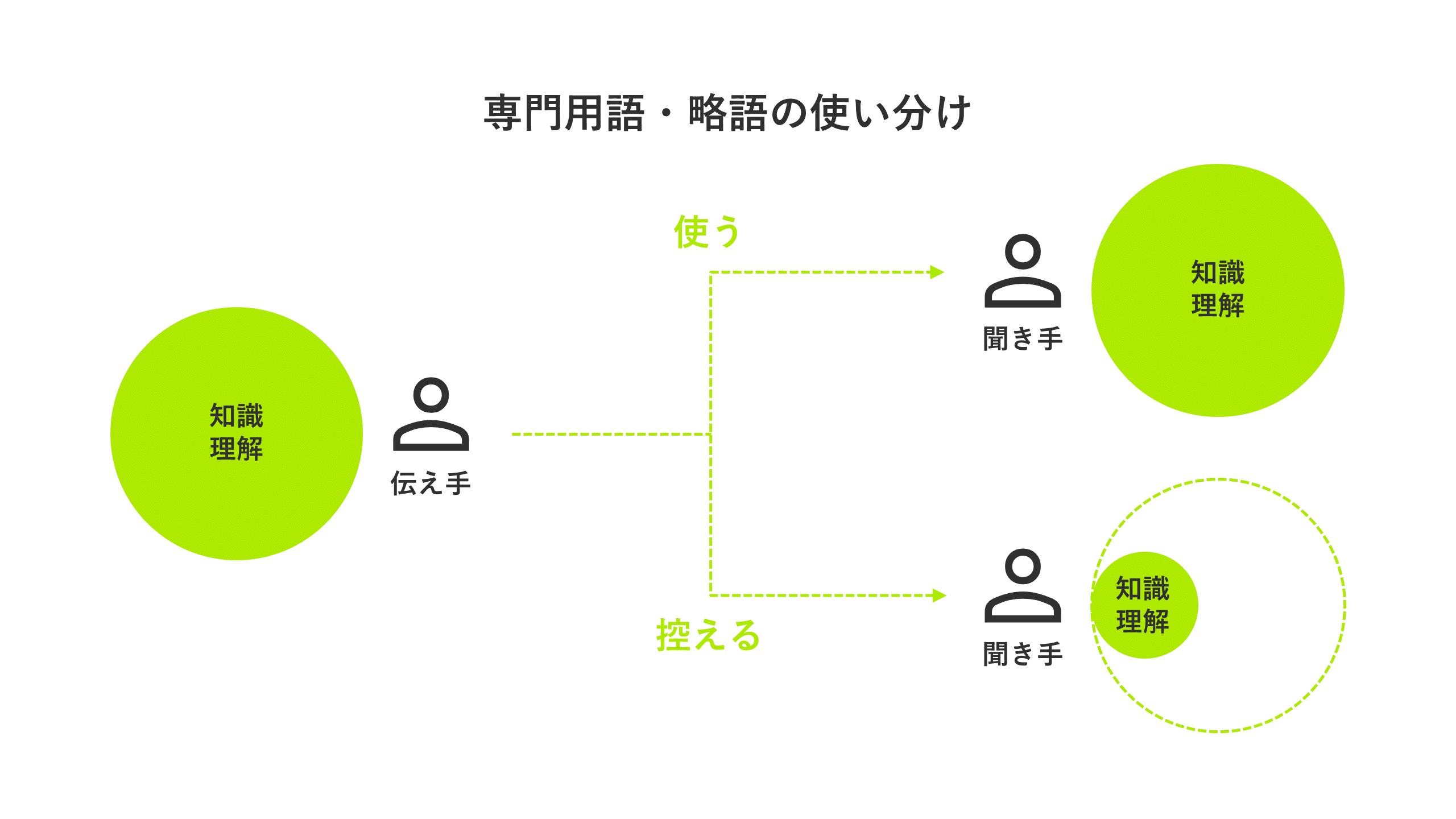
改善テクニック(3)専門用語や略語は、伝える相手の知識・理解度を汲んで選ぶ
とはいえ、伝える相手も知っている専門用語や略語を、わざわざかみ砕いて説明すると、逆に情報量が増えてしまいます。大切なのは、伝える相手の知識や理解度を想像した上で、専門用語や略語を使うべきか否かを意識的に判断することです。
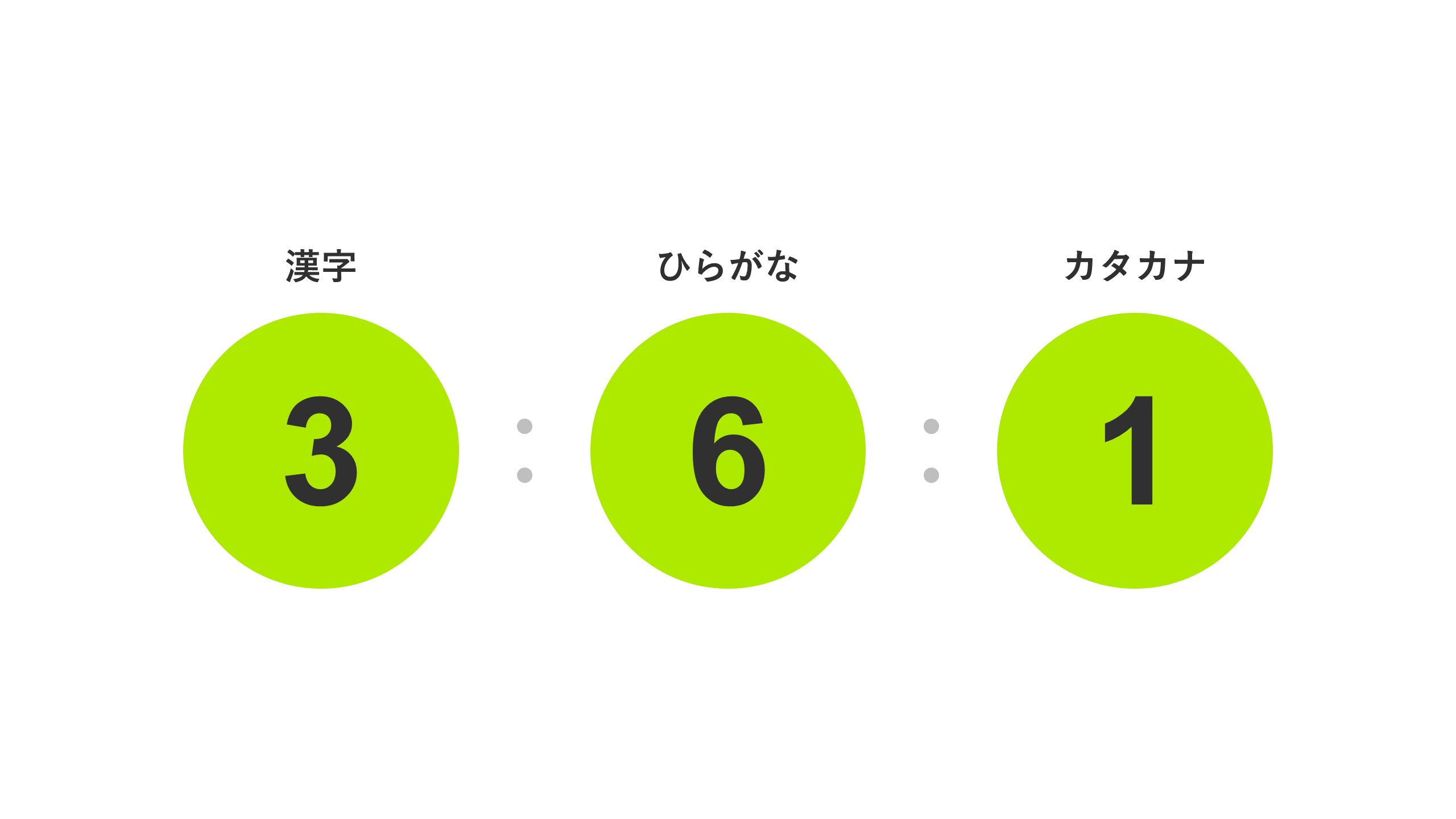
改善テクニック(4)文字の割合を「漢字:3割 / ひらがな:6割 / カタカナ:1割」にする
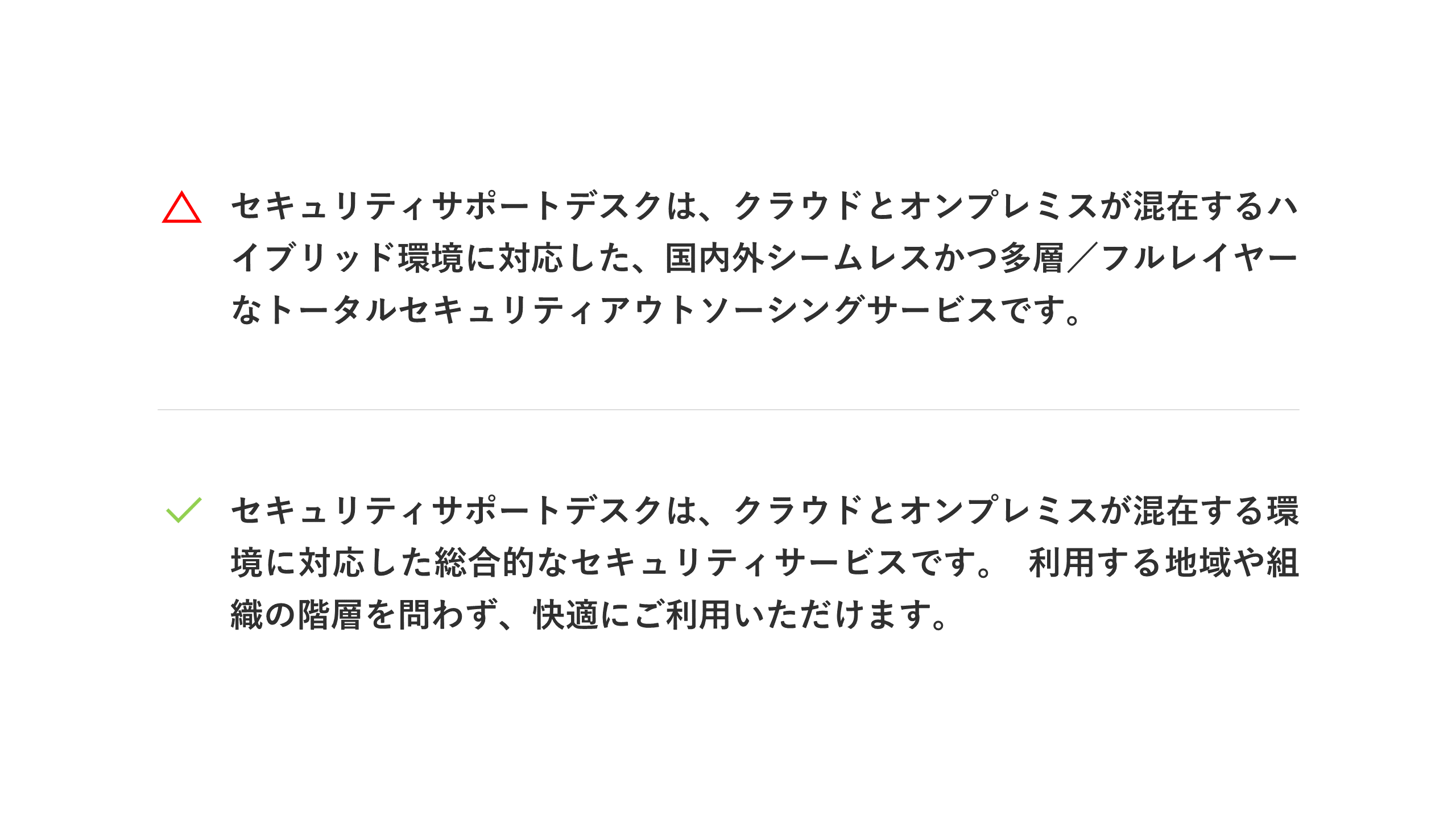
漢字、ひらがな、カタカナの割合を意識することで、読みやすさ・伝わりやすさが向上します。この割合には諸説ありますが、漢字3割、ひらがな6割、カタカナ1割を意識するとよいでしょう。特にカタカナ語は調査の通り、伝わりにくいだけでなく印象を悪くする可能性があるため、極力減らした方が良いでしょう。
言語・文章編【4】つい、曖昧な言葉で説明してしまう
理由・心理)具体的な言葉に置き換えるのが面倒で、周りも使っているから
誰でも一度は「具体的には?」と問われたことがあるはずです。特に、文章自体の分かりにくさよりも、結論の曖昧さ、具体性の無さに関して「どういうこと?」と質問されて困った経験は無いでしょうか。曖昧な言葉で説明してしまうのには、こんな理由・心理が潜んでいると言えます。
- 情報の正確さに自信がなく、できるだけ責任を負いたくないから
- 具体的な言葉に置き換えるのが難しく、考えるのにも時間がかかるから
- 周囲の人が皆、そういう言葉を使って説明しているから
特に厄介なのは3番目です。組織の中で抽象的な言葉による説明が当たり前になっていると、何が良くないのか?に気づくのも難しくなります。周囲の当たり前に流されず、丁寧に情報の正確さを突き詰め、具体的な言葉で伝える訓練が必要です。
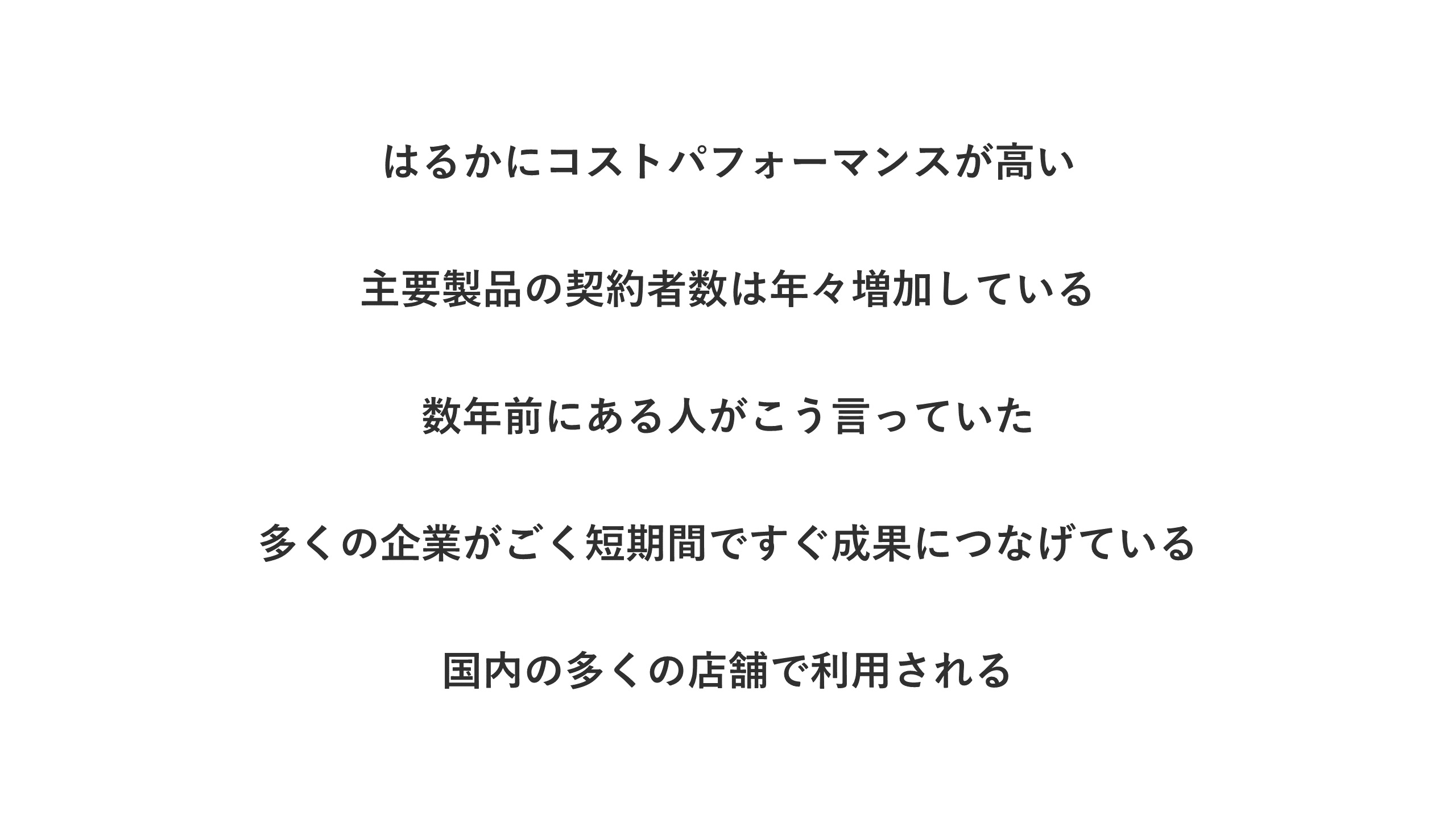
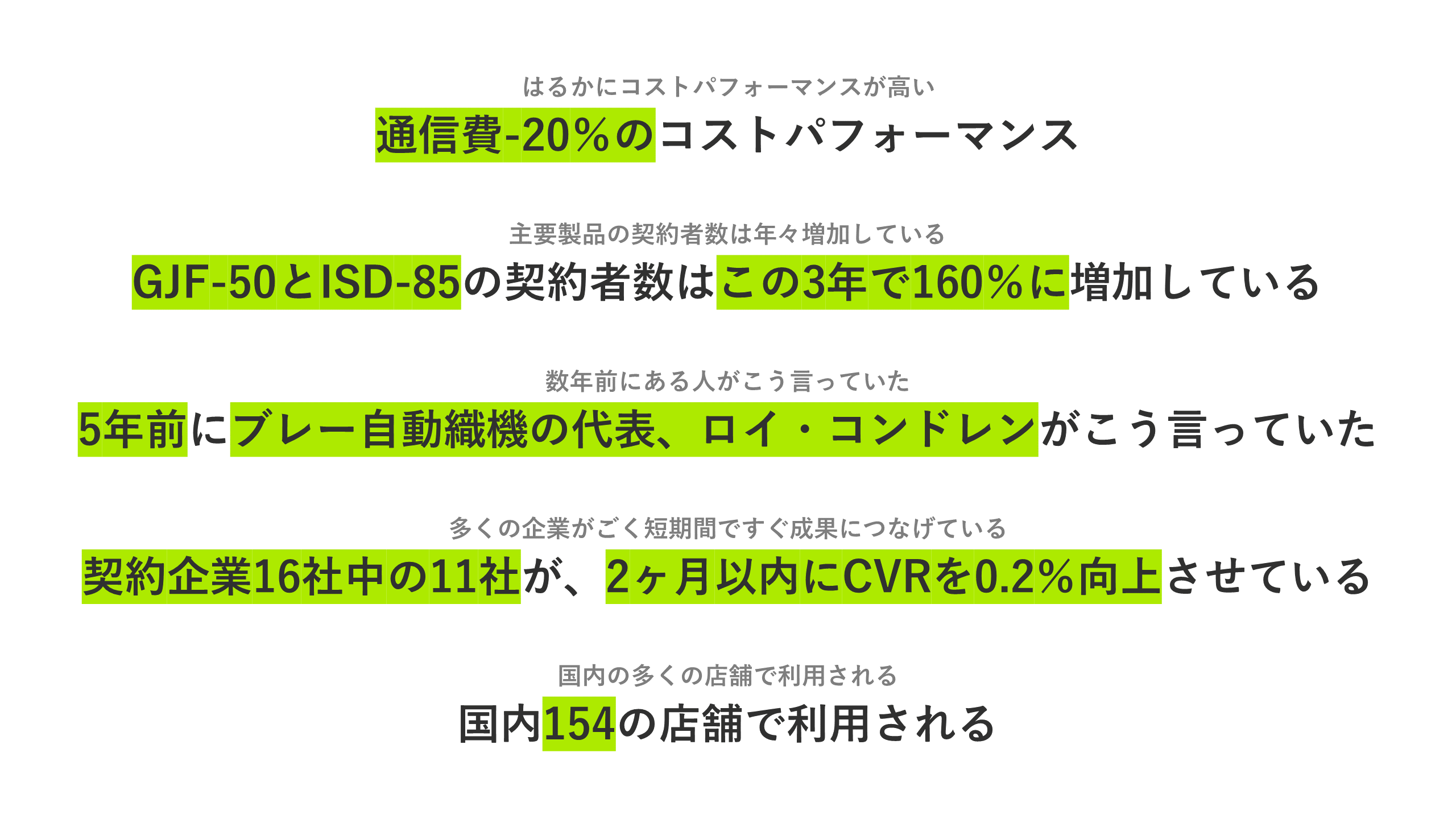
改善テクニック(5)数字、事実、固有名詞、見たこと・聞いたことを入れる
コストに対する「高い・低い」、量に対する「多い・少ない」、期間に対する「長い・短い」といった言葉を使う際には、数字、事実、固有名詞、見たこと・聞いたことを含めると具体性が増します。
参考文献)『伝わる文章が「速く」「思い通り」に書ける87の法則』(著:山口拓朗)
言語・文章編【5】つい、インデントだらけになってしまう
理由・心理)自分の論理を整理したインデント表現は他人も分かりやすいと考えてしまう
インデントとは、行頭に空白を設け、文字を他の行よりも下がった位置から開始する文字組みのことです。インデントを利用することで、情報の論理構造(親子関係)を分かりやすく表現できます。
インデントは、ソフトウェア開発のマークアップにも日常的に用いられ、エンジニアの方にとっては「ネスト」という言葉で馴染みが深い記述方法です。しかし、過剰な入れ子構造は開発者の間でも敬遠され、Googleの検索結果には「ネストの深さは闇の深さ」といったタイトルの記事が上位に表示されるほどです。
伝える側は、文章をインデントさせて論理構造を整理しながら記述できるため、書き終えた文章を「分かりやすく書けた」と感じます。しかし、読む側には何重にも入り組んだインデントがある文章は「読みづらい」と感じさせてしまうのです。
プログラミング言語や規約・約款といった、複雑な文章を分かりやすく正確に伝えるために、インデントは非常に有効です。しかし、本来ならインデントが無くても伝わる書き方・内容であった方が、読み手の負荷は低いはずです。
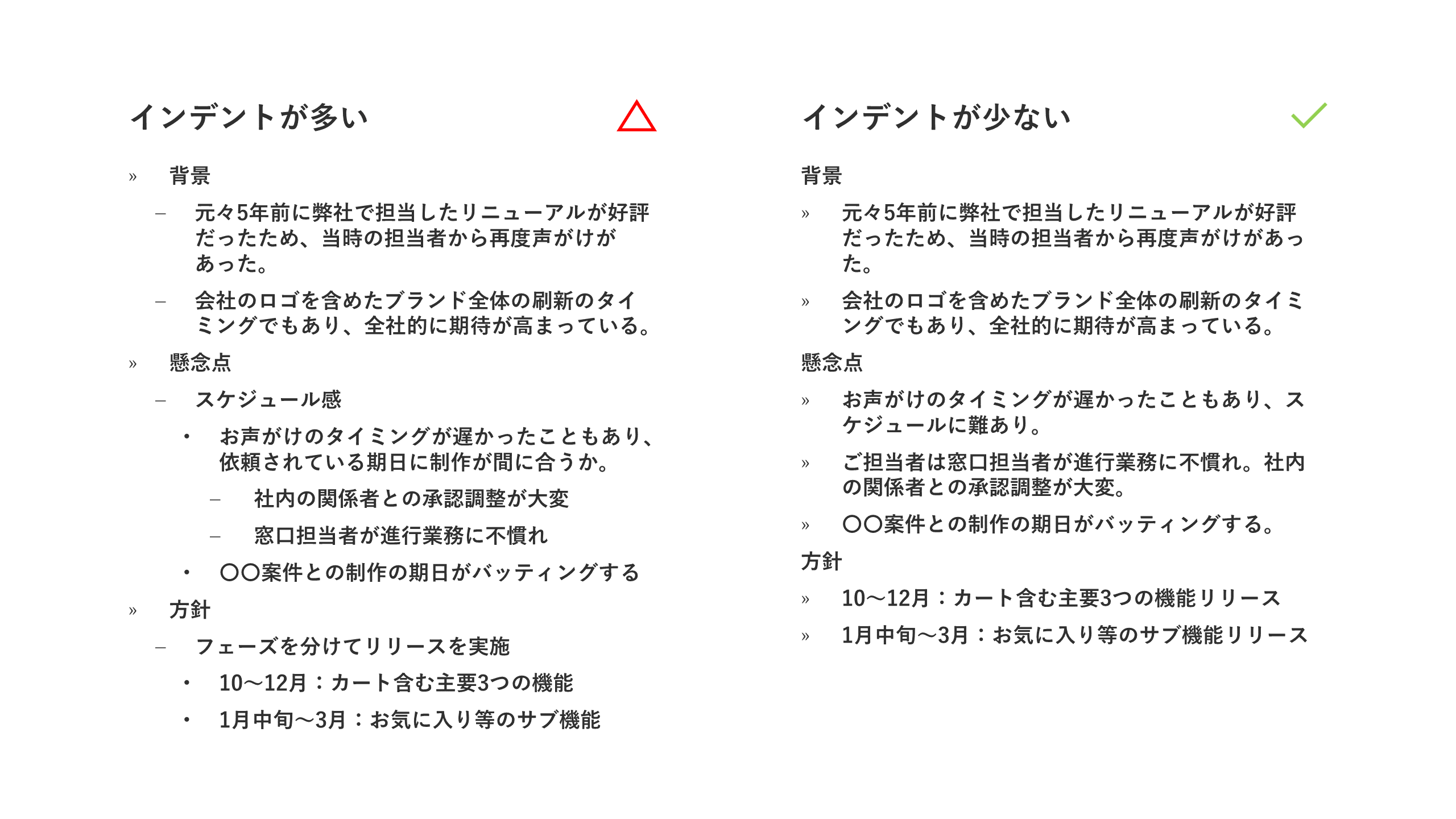
改善テクニック(6)インデントは2段階以内におさめる
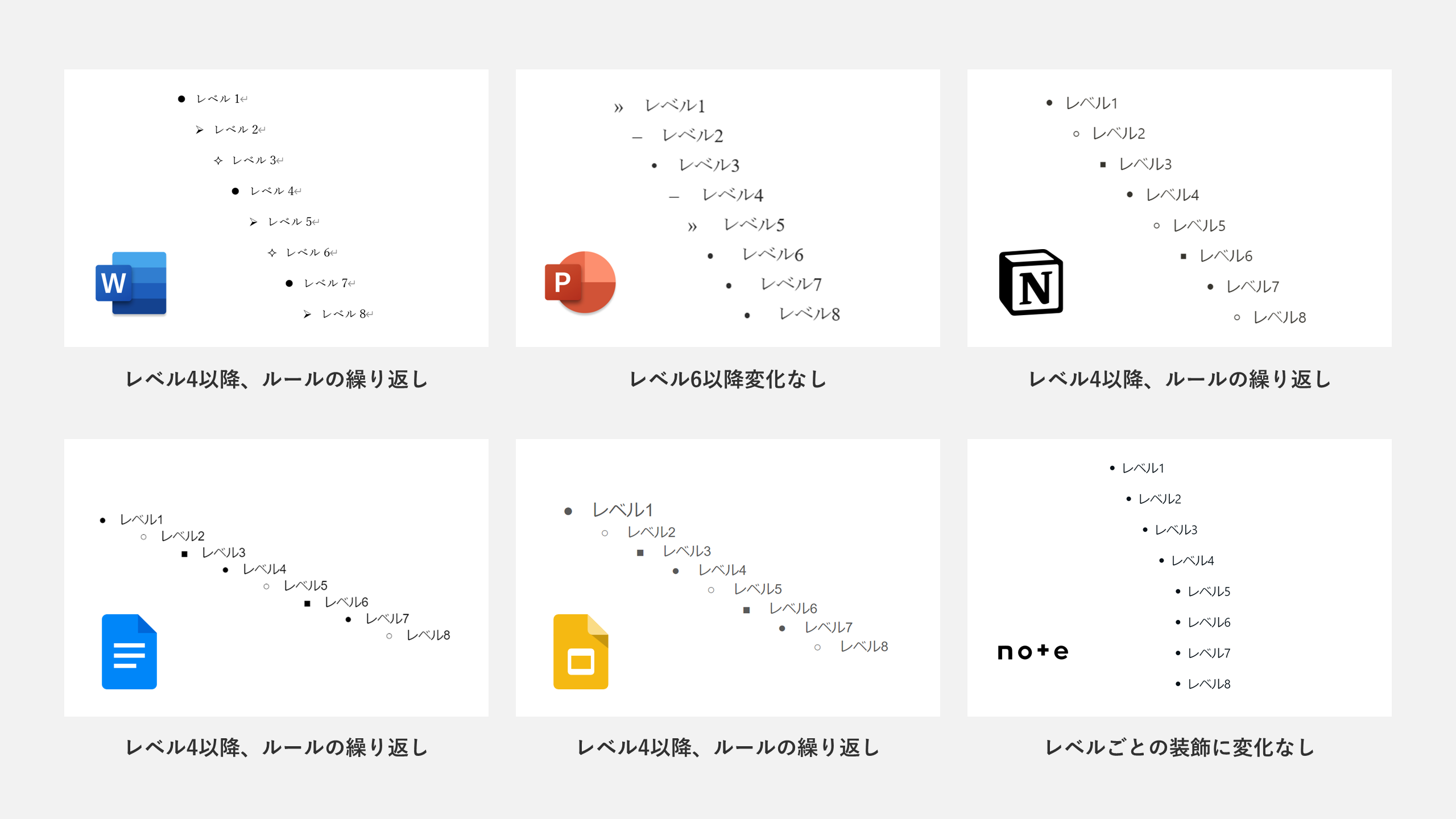
「インデントは〇段階まで」という厳密なルールはありませんが、ドキュメント作成ツールの箇条書き機能から望ましいインデント段階のヒントを得られます。
PowerPointのみ5段階ありますが、その他のツールは3段階以降、行頭に空白は空くものの、文頭に付く印には同じ表現が繰り返し使われています。3段階がMAX値に設定されていると考えると、そのひとつ手前の2段階までの表現にとどめておくのが伝わりやすい表現であると、私は考えています。
視覚表現編【1】つい、空いたスペースを埋めてしまう
理由・心理)脳の特性として、人は空白に不安・危険・不快を感じるから
資料の中での空白が気になり、ついつい何かで埋めてしまうのには、人の脳の特性「空白の原理」が関係しています。これは無意識に不安・危険・不快を避け、安心・安全・快適を求める、という原理です。
ビジュアルデザインの文脈では、1998年の発売から25年以上、多くの方に愛読され続けている『ノンデザイナーズ・デザインブック』にて、「要素の中央揃え」と「空白の原理」の関係性について解説されています。
中央ぞろえは、初心者にもっとも使われる整列方法です。失敗の危険がほとんどなく、安心感を与えるからです。
『ノンデザイナーズ・デザインブック』(著:Robin Williams)
つまり、初心者ほど資料の何もない空白や偏った整列に不安を感じやすいため、要素を中央に揃えて安定させたり、空きスペースにイラストを入れたり、文章を長くしてスペースを埋めたり、といった対処が増えてしまうのです。
作り手は空白を恐れてしまいますが、資料を見る人にとっては一定の空白(余白)があった方が読みやすくなります。資料を仕上げる際には、空白の原理によって無意識にスペースを埋めようとしていないかを確認することが大切です。
参考文献)『ノンデザイナーズ・デザインブック』(著:Robin Williams)
改善テクニック(7)挿絵を無くしても意味が通じるなら無くす
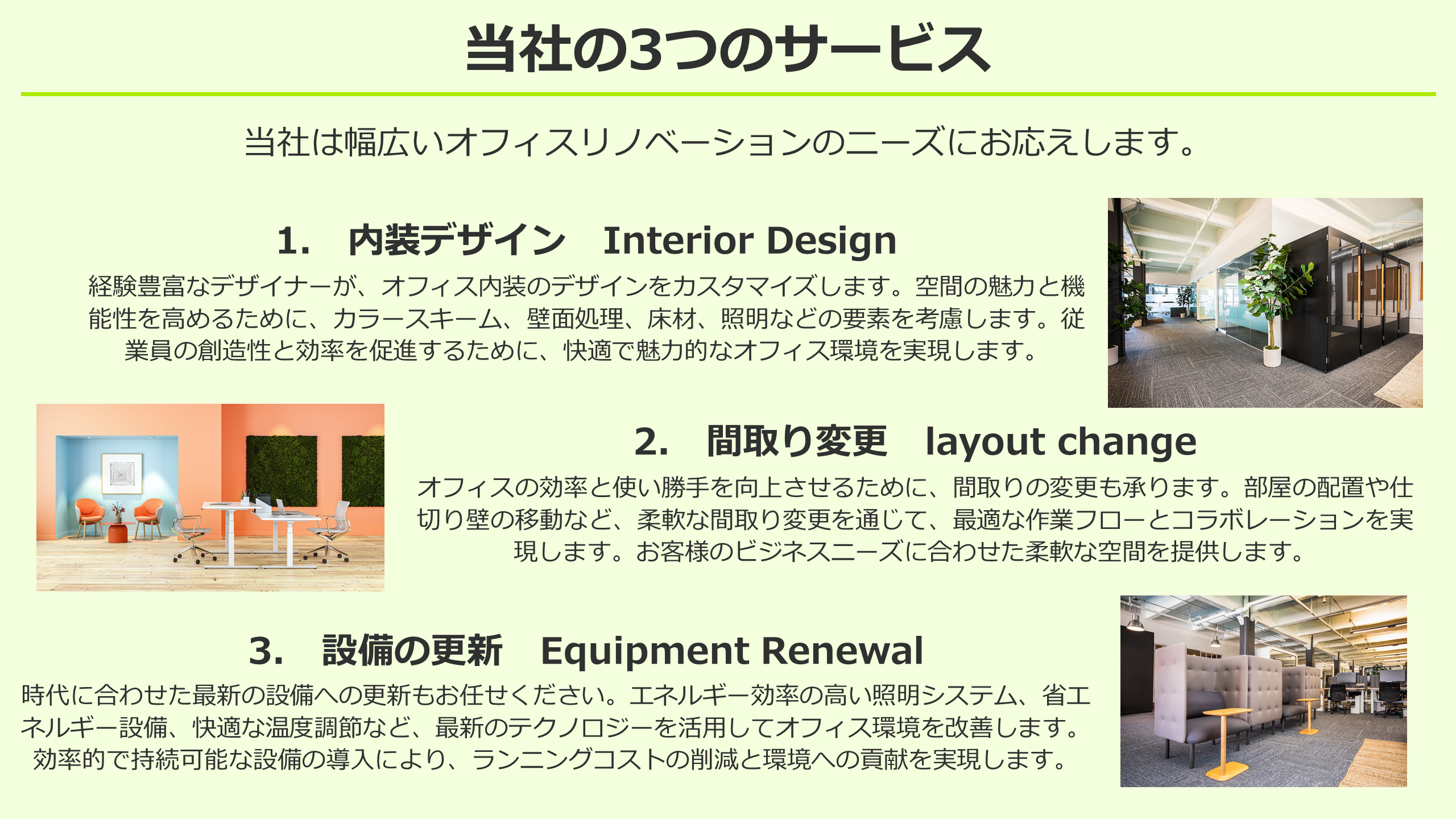
よくあるのが、空いたスペースに挿絵を入れる対応です。なんとなく寂しい紙面に絵が入ることで、作り手にとっての不安は解消されますが、場合によっては一番伝えたいメッセージよりも目立ってしまうこともあります。
先ほど、システム1とシステム2という脳の働きについて紹介しました。実はこの2つのシステムとは別で、人の脳は「言語システム」と「イメージシステム」という2つの記憶システムを使い分けている、という話があります(二重符号仮説)。
「言語システム」は言葉を記憶し、「イメージシステム」は画像を記憶する脳の働きです。このうち、特に後者の画像が関与する情報は、言葉に比べて記憶として保持されやすいと言われています(画像優位性効果)。
それだけ、絵が入ることによる情報伝達力は強力なのです。「寂しいから」という理由で挿絵を入れると、もっとも伝えたいメッセージの主張が相対的に弱まり、結果的に分かりにくい資料になりがちです。
挿絵は「言葉によるメッセージをさらに強めたい時」のみと心得て、まずはメッセージの的確な言語化に力を注ぎましょう。
改善テクニック(8)余白は内側から外側に向けて広くする
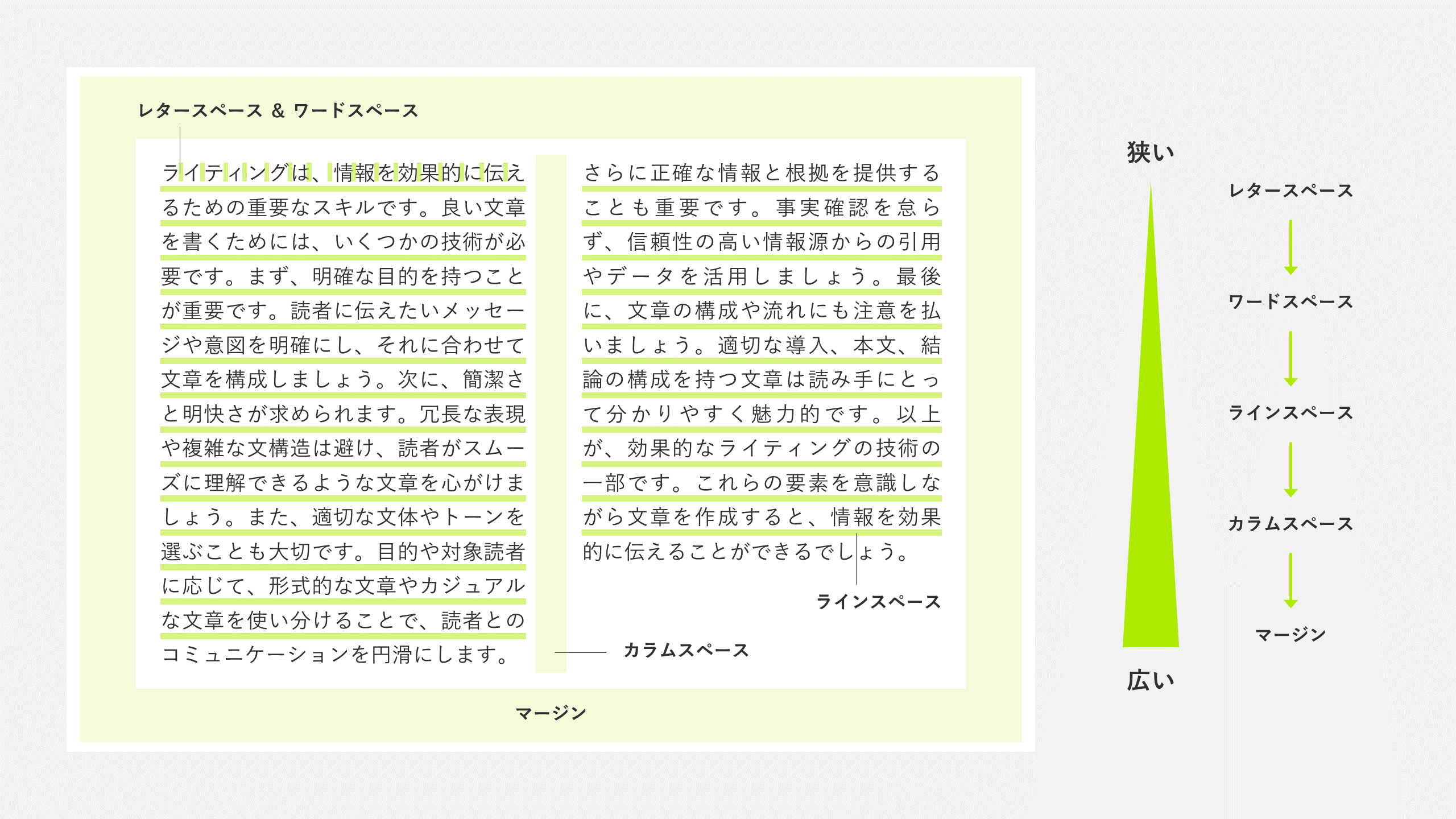
文字や絵が盛り沢山に詰め込まれた窮屈なレイアウトは「分かりにくい」と感じさせます。ここで大切なのは、適切な余白の取り方です。上図のように、紙面における余白は原則として、内側から外側に向けて広くなることを理解しましょう。
すべてのコントロールが難しい場合は、一番外のマージンの広さと、行間(ラインスペース)を守るだけでも、資料の見やすさは格段に上がります。
視覚表現編【2】つい、要素をずれたまま配置してしまう
理由・心理)人は「見た目の印象」の大切さを軽視しがち
要素の位置が少しずれていても、情報は読み取れます。仕事においては、些細な要素のずれの修正よりも、内容の検討に時間を割く方が大切です。また、そもそも多くの人は配置のずれに気づかない・気にしないことがほとんどですし、多少要素がずれていても説得力のある資料は沢山あります。
ではなぜ、誰もさほど気にしないであろう、些細な要素のずれを放置しない方が良いのでしょうか。実はこの問いに対して『インタフェースデザインの心理学』という書籍の中で、ヒントになる一つの研究結果が紹介されています。
- 高血圧症の患者に、高血圧に関する情報をウェブで探してもらった。
- いくつか見たウェブサイトの中で「信用できない」と判断されたものがあった。これらに対して寄せられた意見の83%が、見た目の第一印象(文字サイズ、ナビゲーション、色、サイトの名称)に対するものだった。
- また「このサイトは信頼できる」と決める理由は「見た目ではなく内容」とする意見が74%だった。
簡単に説明すると「見た目が雑だと内容に興味を持ってもらう前に『信用できない』と思われてしまう」ということです。内容以前に、読み手から「読む価値が無さそう」と思われないためにも、些細な配置のずれを放置してはならないのです。
『インタフェースデザインの心理学』(著:Susan Weinschenk)
改善テクニック(9)見えない強い線を作る
すべての配置に意識を働かせるコツとして「見えない強い線を作る」という方法があります。要素を結ぶ見えない線が意識的に作られているほど、要素同士の関係性が強まり、認知負荷が下がると同時に丁寧な印象も生み出します。
これは資料に限らず、グラフィックデザイン全般に共通します。街で見かける広告やポスターも、すべて「見えない線」を作ることが大元にあり、その原則を守った上であえて崩したところに魅力や面白さが生み出されています。
画像出所)Pinterest
視覚表現編【3】つい、線や枠で情報を区切ってしまう
理由・心理)線や枠を使った情報の区別はもっとも簡単・手軽でつい手を出してしまう
人は自然と、意味合いの近い要素同士は近くに、意味が違う情報は離れた場所に配置して認識しようとします。資料作りに限らず日常生活の中でも、例えばキッチン収納において鍋や食器を、それぞれ分けて別々に収納するのも同じ原理です(近接の原則)。こうすることが情報を把握しやすいことを、人は日常生活の中で学び、自然と実行しています。
しかし、資料のような狭いスペースの中でこの原理・原則をうまく適用し、分かりやすく情報を区別するのは意外に難しいものです。工夫を重ねる中でまず手を出す手軽な解決策が、線や枠で情報を区切る方法なのです。
線や枠は意味のある「情報」ではなく、情報を区別するための「道具」のようなものです。紙面に情報以外の道具が増えれば増えるほど、主役である情報の存在感も薄まり、必要な情報を理解するための認知負荷も高まります。
余談ですが、資料の印象に対する言葉で「野暮ったい」「ダサい」「素人っぽい」「イケてない」といった言葉を言われた・聞いたことはないでしょうか。これらはまず区切り線や枠といった「無駄な要素が多い」ことが原因にあります。逆にこれらの無駄を一つでもなくすことで洗練された(無駄がない)印象に繋がります。
改善テクニック(10)線や枠を一つでも減らし、スペースだけで情報を区切る
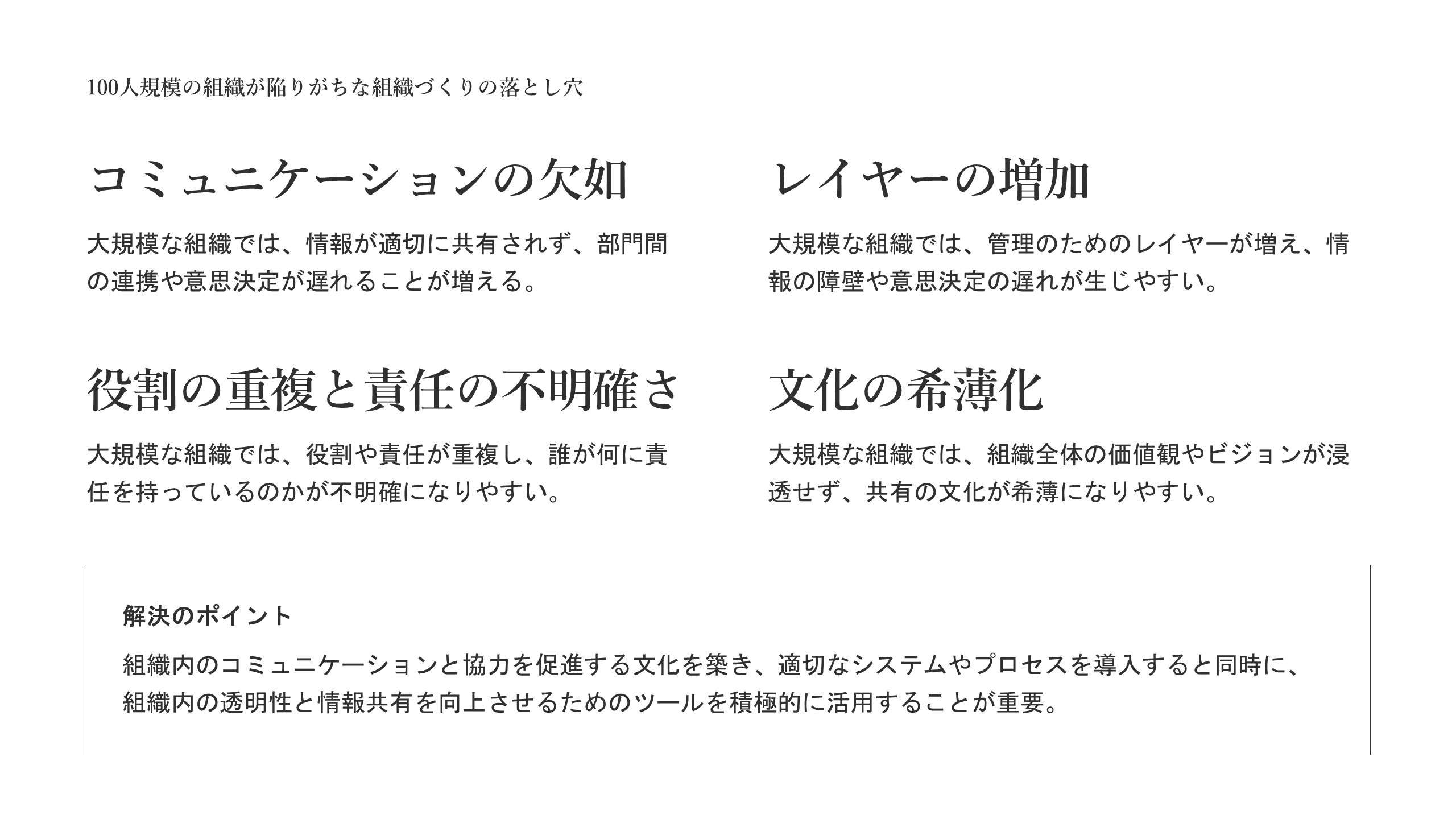
改善対策はとてもシンプルです。一度作った資料を見直し、つい、線や枠で区切ってしまった箇所に対して、線や枠を無くして情報を区別できないか?を考えます。ここに意識を働かせると、自然と余白の取り方を工夫することになり、洗練された無駄のない印象を作りやすくなります。
また、どうしても余白をとるだけで情報を区別しづらい場合は、薄い色を背景に敷く方法も有効です。薄い色の塗りは線や枠よりも存在感が薄いため、洗練された印象を保つために有効です。
視覚表現編【4】つい、強調する箇所を増やしてしまう
理由・心理)多くの情報を伝えたいから、すべてを目立たせようとしてしまう
情報を伝える際、伝え手はできるだけ抜け漏れなく情報を伝えたいと考えます。ここもあそこも理解してもらいたい!と訴求ポイントが増えると、結果的にどの情報も目立たなくなります。
メリハリという言葉の意味を調べると「演劇などでセリフに強弱・伸縮・抑揚を付けること(減り・張り)」とあります。2つの言葉がセットで使われていることからも、強める箇所と一緒に弱める箇所も作らなければならないことが分かります。
改善テクニック(11)強調する箇所は3箇所までにして、控える箇所も作る
元のスライドには、文字に対するハイライト効果が沢山入っています。ハイライト効果は手軽な強調手法ですが、増えすぎると主張が埋もれやすくなるという欠点もあります。ハイライト効果を使わないことも検討の上、1スライドにおける強調箇所は目安として3箇所までにしましょう。
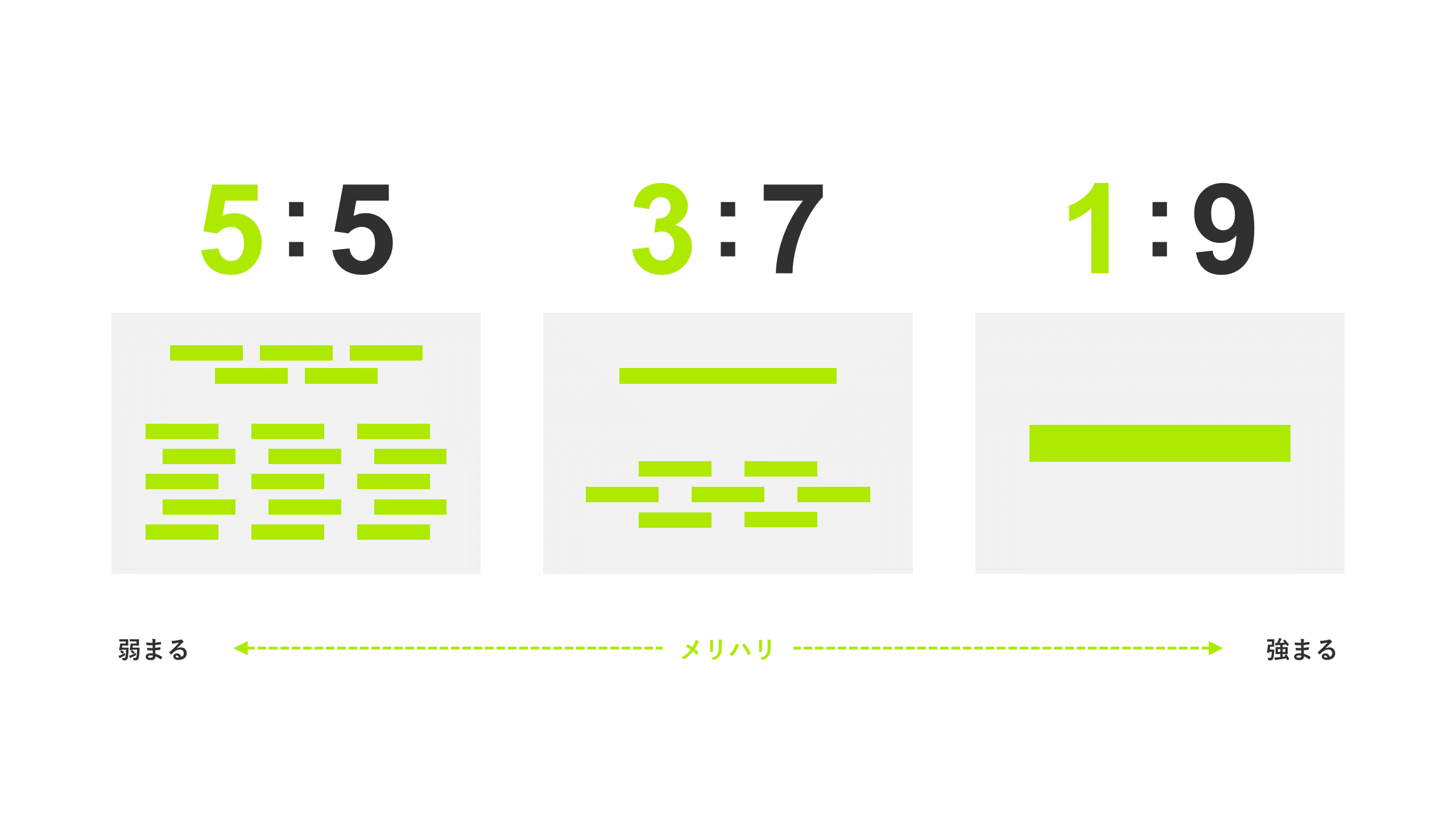
改善テクニック(12)「5:5」の強調比率を避ける
色を変える、空きを作る、など、メリハリの付け方は色々ありますが、もっとも強調効果が弱まる割合は「5:5」、つまり半々の状態です。両者が同じ主張度合になるため、結果的にどちらも強調されません。強調したい箇所の印象を強める際は、同時にどこを弱めれば良いかを考え、明らかに異なる状態(割合の目安は7:3以上)にすると、メリハリの効果が生まれます。
視覚表現編【5】つい、装飾やレイアウトといった絵作りに時間をかけてしまう
理由・心理)絵作り・装飾・レイアウトは、どこがゴールか分からないから
資料作りは「構成作り」と「絵作り」という2つの作業をこなさなければならない、複雑な作業です。この作り方・進め方を体系的に学ぶ機会がないまま業務で資料作りを任されると、右も左も分からず苦しい時間を過ごすことになります。
特に絵作りについては、多くの方が「ここまでできれば完了」という判断ができないため、ああでもないこうでもないと延々時間を使ってしまい、肝心の構成がおろそかになってしまうという、悪循環につながるのです。
そもそもPowerPointをはじめとしたスライド作成ツールは、ビジネス、家庭、教育の現場など、幅広いシーンでの活用が視野に入れられています。そのため、ビジネス文書では不要な装飾機能も備わっている点が、逆に私たちを迷わせ、もっとも大切な「メッセージの伝達」にかける時間を奪ってしまうのです。
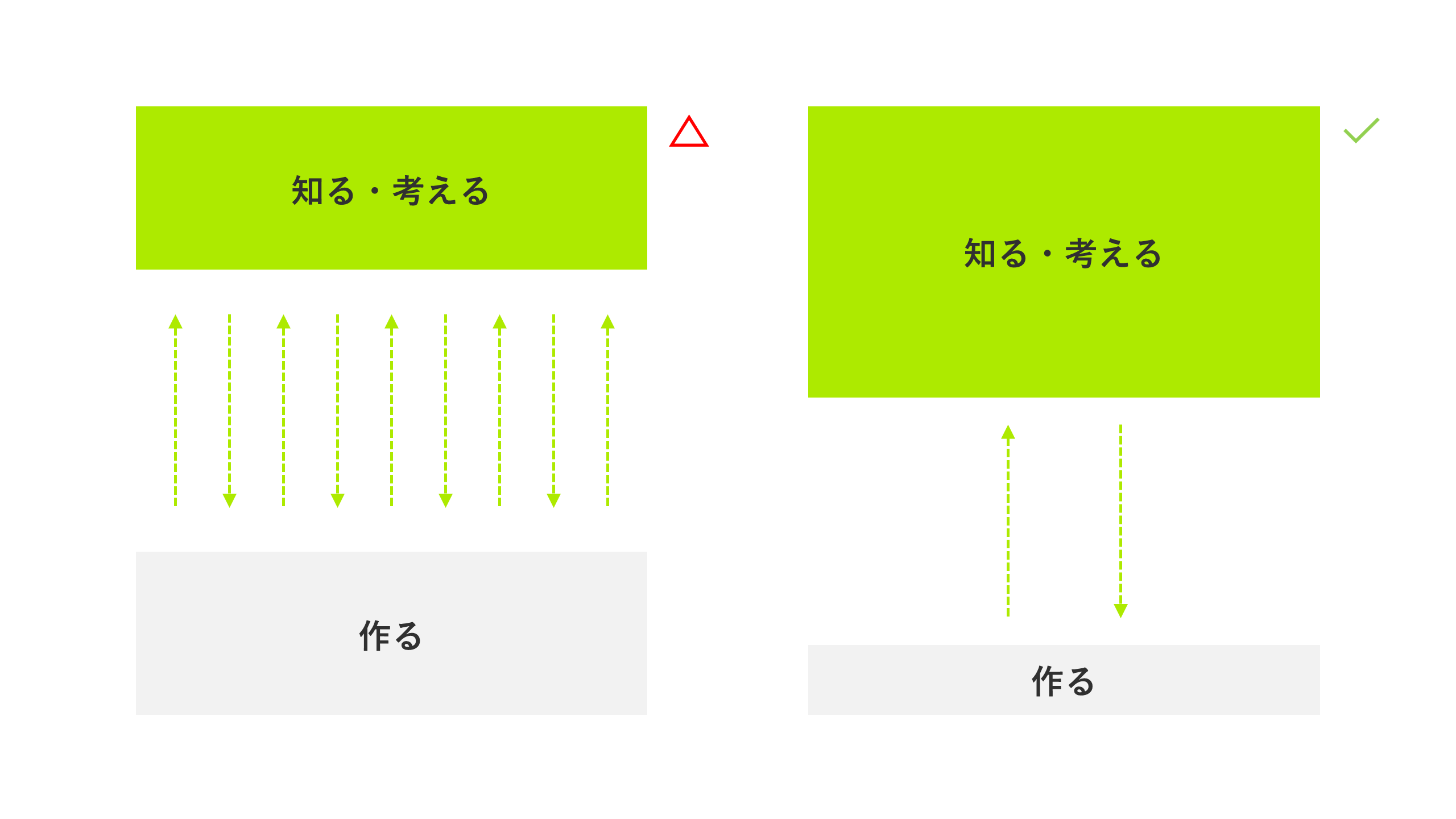
改善テクニック(13)「作る」よりも「知る・考える」に時間をかける
資料の提出期日に間に合わせることを考えると、できるだけ早くPowerPointなどのツールで作業を始めたくなります。しかし、作るものが決まらないうちからツールでの作業に手を付け始めると、余計に迷走して制作時間が長くなります。
そんな状況を防ぐためにも、まず必要な情報を集めて「知る」こと、全体の構成を「考える」ことを優先しましょう。
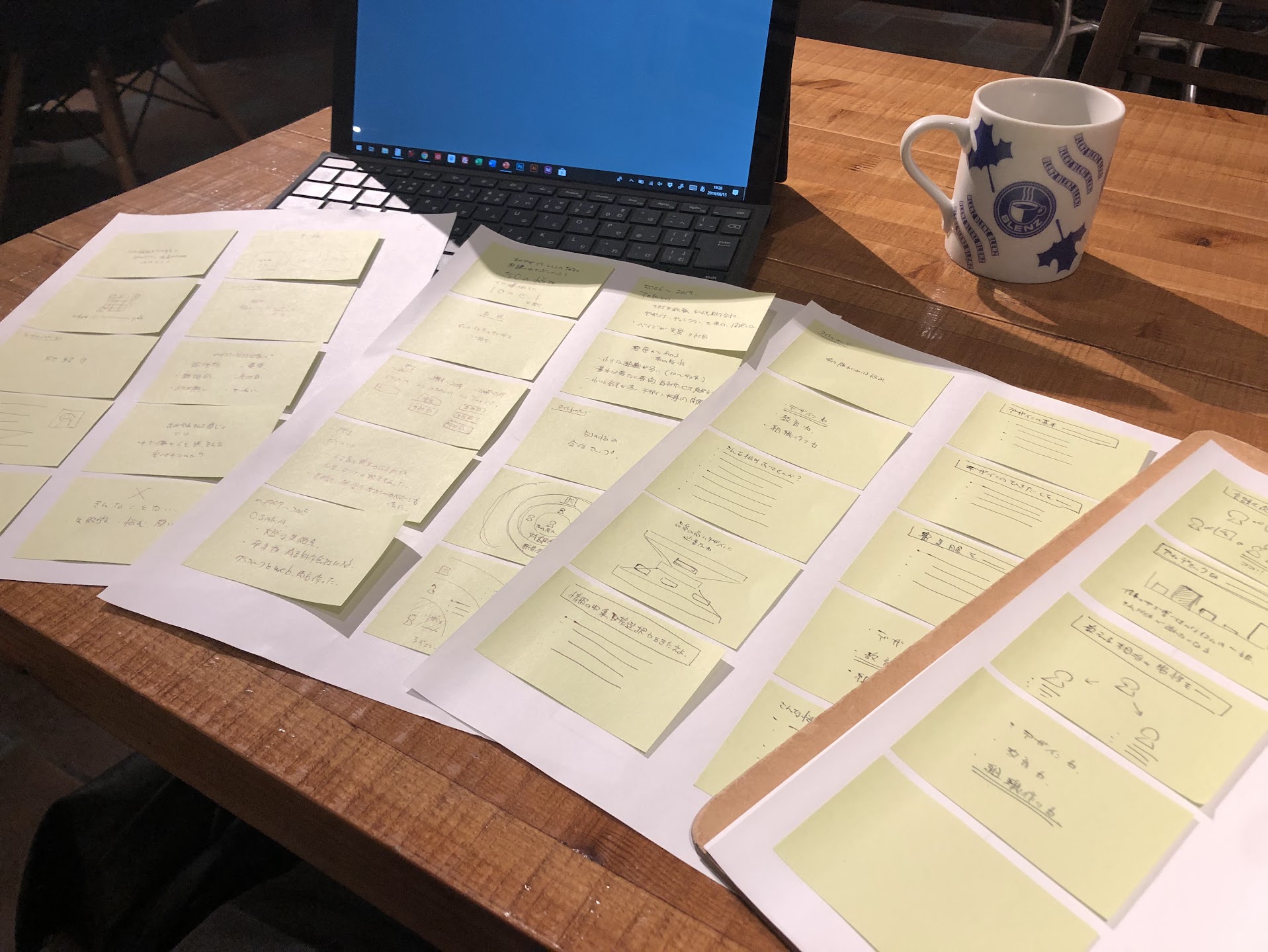
構成作りにはツールを使わず、手書き+付箋を使うと手早く、効率的です。付箋は面積が小さいため、もっとも伝えたい情報くらいしかメモできないのが、かえって「何を伝えるべきか」を考えやすいのです。また、付箋の張り替えでページの入れ替えもシミュレートできます。

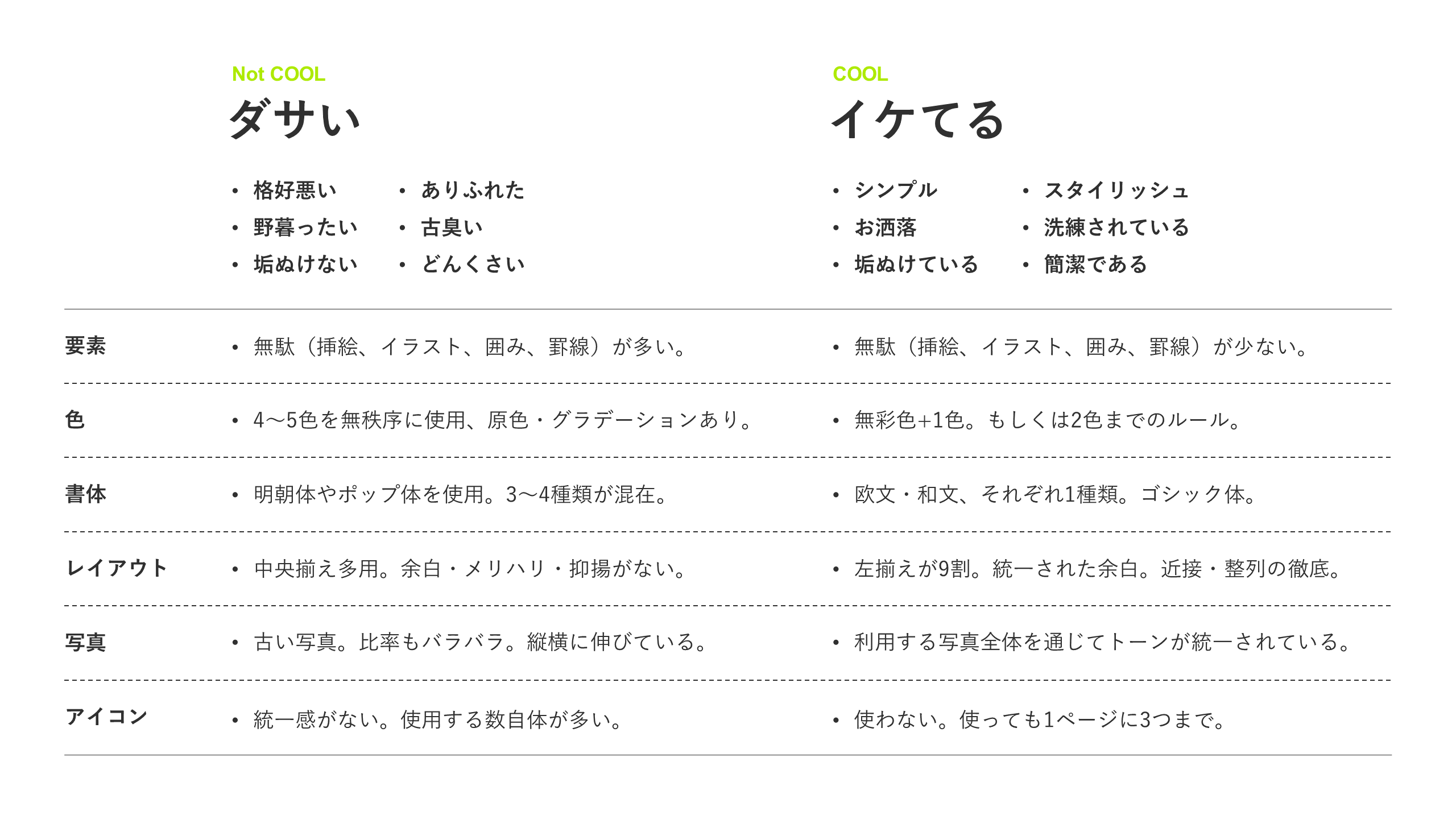
改善テクニック(14)「ダサい」「イケてる」といった曖昧な指摘の解像度を高める
身近に資料を見てもらった際に、「なんかダサい」「イケてない」といった指摘を受け、どこをどう調整すれば良くなるのか分からず、延々と調整に時間をかけてしまう方もいるのではないでしょうか。
「ダサい」も「イケてる」も個人の印象であって、正確に度合いを測れるものではありません。しかし、否定的な意見が出る資料には、要素、色、書体、レイアウト、写真やアイコンの使い方に、一定数の良くない表現が含まれています。
上記の表は、私の経験から「ダサい」「イケてる」を詳しく言語化したものです。曖昧な指摘に対し、どう調整して良いか悩まれている方は、作成したスライドをそれぞれの要素ごとにチェックし、改善してみることをおすすめします。
まとめ
誰でも「忙しいし…」「面倒だし…」「難しいし…」という自分の都合を無意識に優先してしまうのは、人間である以上は仕方がないことです。ただ、人に情報を伝えることが大目的である資料を作る際には、苦しい時に自分の都合よりも相手の都合に重きを置く、やさしい心を育てていくことが大切だと、私は考えています。
この記事で紹介した「他者視点(デザイナーの視点)」をヒントに、日常業務の中で作成する資料の品質を向上させ、少しでも多くの方が相手にメッセージを届けることの楽しさを覚えていただけると幸いです。
PR)プレゼン後に便利なAdobe Acorbat オンラインツールのご紹介

最後に、私たちビジネスパーソンの業務を常にサポートしてくれる、アドビ製品についてもご紹介させてください。
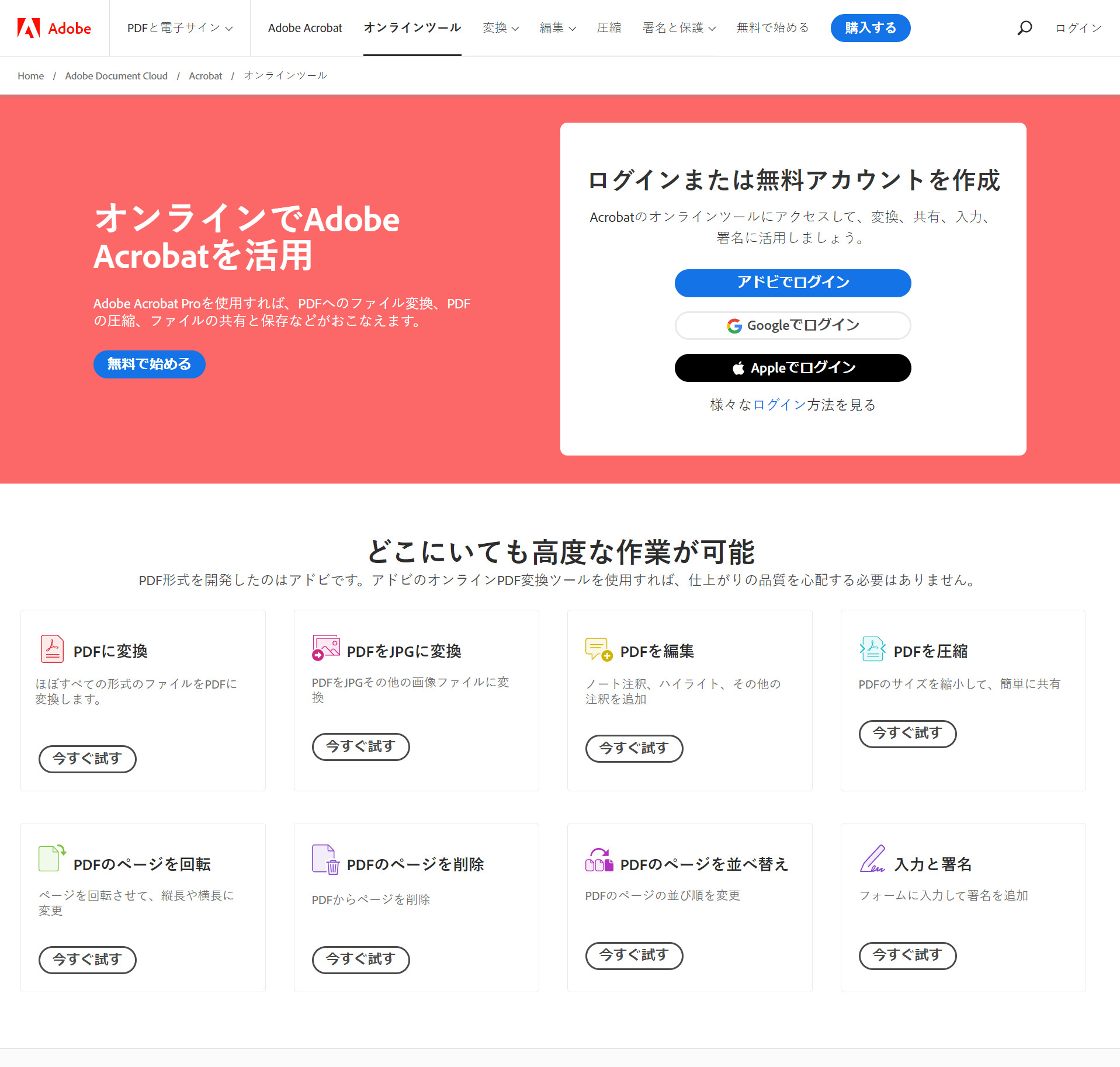
私はプレゼンテーションにはPowerPointを利用しますが、プレゼン後はファイルをPDFに変換して配布することがほとんどです。たまに困るのが、アドビ製品が入っていない社用PCで作業している際、ファイルをPDFに変換したり、PDFを編集しなければならないケースです。そんな時、ブラウザ上から利用できるAcrobat オンラインツールが便利です。
「オンラインだとファイルがアドビのサーバーに残るかもしれないからセキュリティ的に心配…」と思われる方もいらっしゃるかもしれませんが、ファイルはアドビのサーバーで安全に処理され、ログインして保存しない限り削除されるため、安心して利用できます。
変換
PowerPointファイルをPDFに変換
もっとも活用するのはPPTをPDFに変換するケースですが、実は逆の変換(PDFをPowerPointに変換)も可能です。PDFはあるけど編集元のPPTが見つからない…といった時にも、この変換機能は活用できます。
PDFをJPGやPNG画像に変換
資料内の特定スライドだけをピンポイントで配布したい時に活用できる変換方法です。書き出された該当スライドだけを配布できると、受け取る側も見るべきページのみを確認できます。
圧縮
PDFのファイルサイズを圧縮
特にビジュアルデザインに関わる職種柄、画像が沢山入ることでPDFファイルの容量が肥大化することがよくあります。そんな時、画質を一定品質に保ったままファイルサイズを落とすことができます。メール添付で資料を送る際にも便利です。
編集
PDF内の不要なページを削除
資料の一部に社外に共有したくない情報がある時など、一部のページのみを削除することができます。
署名と保護
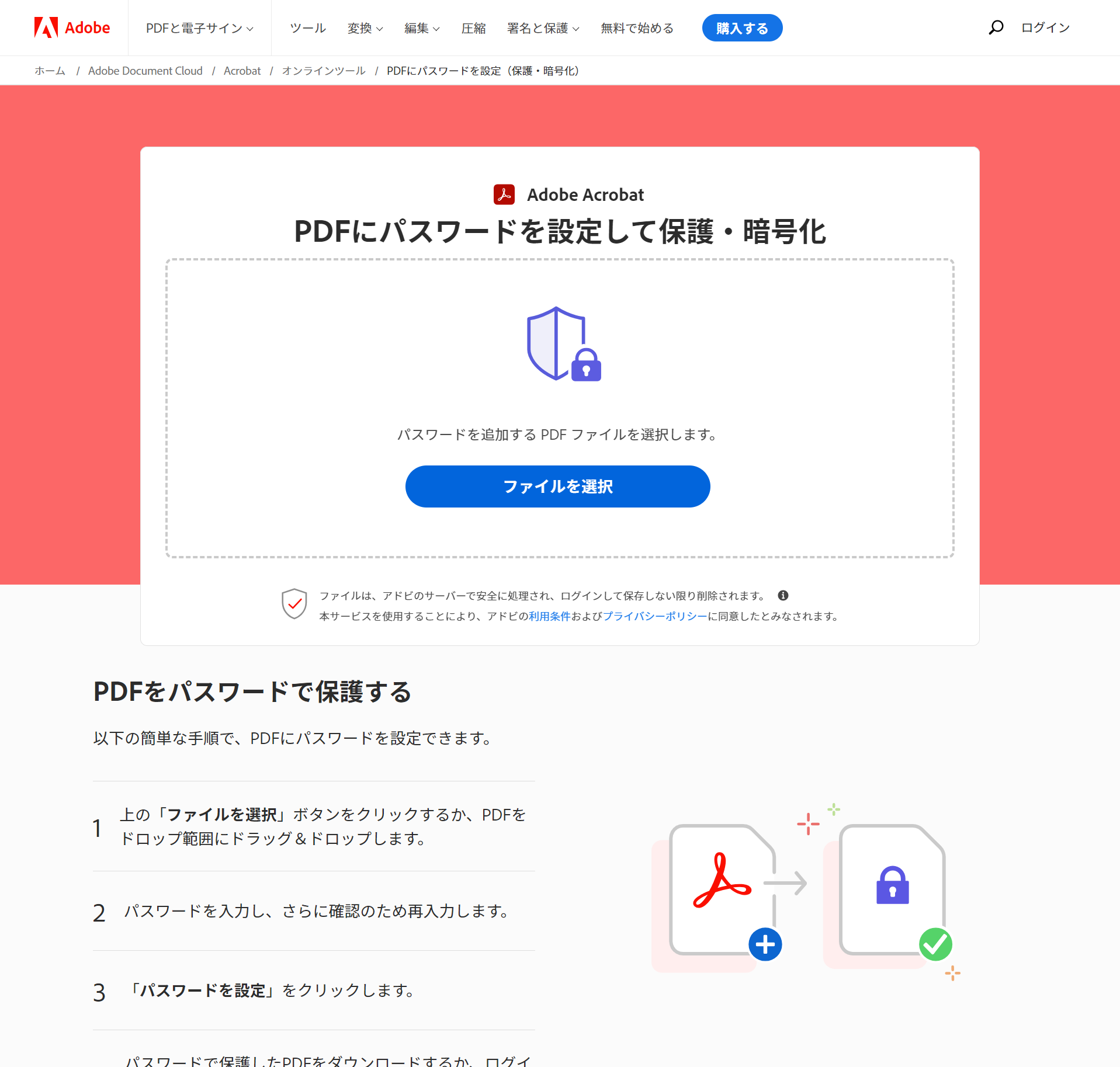
PDFにパスワードを設定して保護・暗号化
PDFに閲覧用のパスワードを設定できます。
デザイナーの筆者が企業内での研修講師、資料作りのご相談を承ります
この記事にご興味を持っていただけた企業の方々の中で「社内の資料制作スキルを向上させたい」といったお悩みをお持ちの方向けに、社内研修の講師のご相談をお請けしております。また、実際に分かりやすく美しい資料作成のご相談も承っております。ご興味を持っていただけた方は、ぜひお気軽に私のTwitterアカウントやFacebookアカウントからお声がけください。