
Webサイトをデザインして、上長であるディレクターやクライアントといった第三者にそのデザインを見せた際に「これボタンに見えないよ」「綺麗だけど文字小さすぎない?」「これリンクなのかどうか分からなかった」といった指摘を受けたことは、誰しも1度は経験があるのではないでしょうか。
UXの構造やユーザビリティについての理解が浅いうちは「見た目に綺麗、カッコいい、かわいいといったビジュアルを作ること」が自分の仕事と捉えてしまい、先に挙げたような指摘を受けることが多くなります。特にユーザビリティに関する知識は、UIをデザインする上で、魅力的なビジュアルを作る能力と並行して身につけていきたい知識です。
そこで今回は経験の浅いWebデザイナーの方に向けて、ユーザビリティとは何なのか?を知る入門編として「ほんとに使える「ユーザビリティ」」という非常に読みやすい書籍をご紹介したいと思います。本書は人が生活する中で起きる身近な「使いにくさ」からユーザビリティについての視点を語り、Webサイトのユーザビリティはどうあるべきか?という流れで話が進むため、自分が作っているWebサイトが目的達成のためのツールであることを改めて認識できる内容になっています。
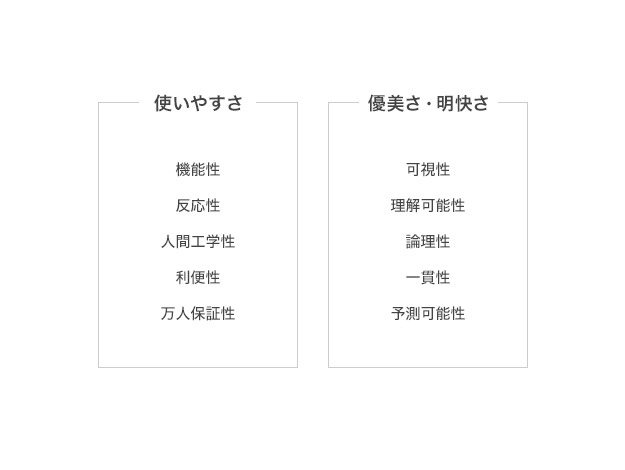
本エントリーでは本書の流れに沿って、ユーザビリティを「使いやすさ(実質的な面)」「優美さ・明快さ(心理的な面)」の2つの観点から、私自身の解釈と思い浮かんだ良い例・悪い例を含めてポイントをご紹介したいと思います。

※悪例としてピックアップしている項目は、対象ユーザや状況によって悪例にはならない場合もあります。
使いやすさ
1)機能性 ~きちんと動作する~
機能性とは、最も基本的な「きちんと動作するか?」ということです。いかにUIが美しいものでも、そもそもの目的が達成できない、実行できないものであれば、全く意味を成しません。当たり前のことのようにも思いますが、UIをデザインすることを目的に作業をすると、案外見失いがちな視点と言えるのではないでしょうか。
日常生活での悪例)
- スイッチを入れても明かりが付かない
- 蛇口をひねっても水が出ない
- 呼び鈴を押しても音が鳴らない
Web上での悪例)
- リンクをクリックすると404エラーが表示される
- フォームに万人が持ち得ないFAXの番号が必須になっている
- ページの読み込み時間が極端に長い

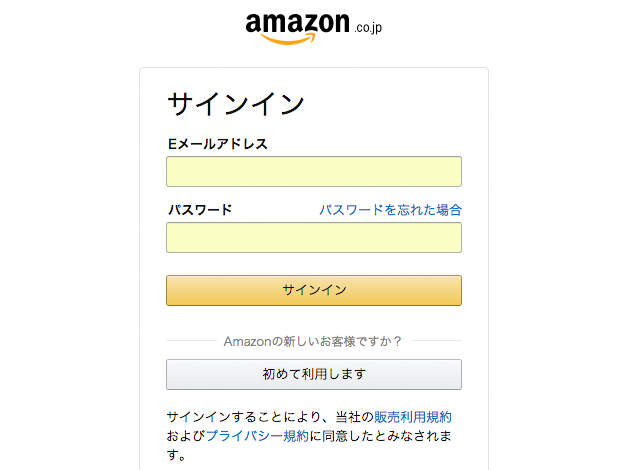
Amazonでは、未ログイン状態で購入手続きを進めようとすると、まずログインすることを要求されます。後々、様々な情報をフォームに入力した後で、もしもこのIDとパスワードを忘れていたらどう感じるでしょうか。
2)反応性 ~動作していることが分かる~
反応性とは、ユーザが自分のアクションに対して動作していることを理解できることです。信号を見る(視覚)、警告音を聞く(聴覚)、触るとザラザラする(触覚)、甘いと感じる(味覚)、香りを嗅ぐ(嗅覚)など、人間は五感を使って反応性を判断します。Webサイト上では、主に視覚と聴覚に対してのフィードバックを返すことで、反応性を確保することができます。
日常生活での悪例)
- カフェで店員を呼んでも返事がない
- キーボードのボタンを押しても押し心地がない
- マウスをクリックしてもカチッと押した感がない
Web上での悪例)
- ボタンにカーソルを合わせてもカーソルが指に変わらない
- ローディング中の読み込み状況が表示されない
- ECサイトで商品を購入した後、確認メールが届かない

ANAはボタンであれナビゲーションであれ、マウスオーバーアクションが設定されていません。使えない訳ではありませんが、反応性が重視されているとは言えないでしょう。
3)人間工学性 ~人間が自然に使える~
人間工学とは、人間の動作や特性を前提に快適な環境を目指す学問です。人に何か物事を達成してもらう時には、人間の肉体的・心理的な能力を理解した上で、自然にストレスなく目的を達成できるよう、配慮しておく必要があるのです。馴染みの深いところで言えばアーロンチェアなどが分かりやすい例ですが、Webサイトの中でもこの視点での配慮が必要になります。
日常生活での悪例)
- テーブルと椅子の高さが合っていない飲食店のテーブル
- スーパーの通路で2台のカートがすれ違うのにギリギリな幅しかない
- 汗をかくと滑って握れず、文字を書きにくいボールペン
Web上での悪例)
- ナビゲーションのクリッカブルエリアが小さすぎる
- 入力フォームでTABキーを押しても項目間を移動できない
- ページをスクロールしていてGoogle mapの上にカーソルが乗るとMapを拡大してしまう

ライオンのグローバルナビはドリルダウン形式のメニューですが、カーソルを合わせて展開されるタイミングが少しだけ遅く設定されているため、「開発STORY」にカーソルが当たってもすぐに反応しないよう配慮されています。
4)利便性 ~必要なものが必要な場所にある~
利便性とは「ユーザに必要な物が必要な時に必要なところにきちんと存在すること」「ユーザにとって手軽であること」です。綿密に設計されたカスタマージャーニーの元、その瞬間、そのシチュエーションでユーザが何を思い、何を必要としているのかをできる限り具体的に想定し、最適な選択肢を用意しておく必要があります。
日常生活での悪例)
- スーパーの肉売り場と焼肉のタレの売り場が離れた場所にある
- お好み焼き店に口や手をふくためのティッシュが無い
- ホテルの部屋内の幾つかの照明スイッチがあちこちに散らばっている
Web上での悪例)
- 主要なナビゲーションが画面上のあちこちに散らばっている
- 掃除機の詳細ページに専用紙パック詳細ページへのリンクが無い
- 200字までしか入力できないことがエラーが表示されるまで分からない

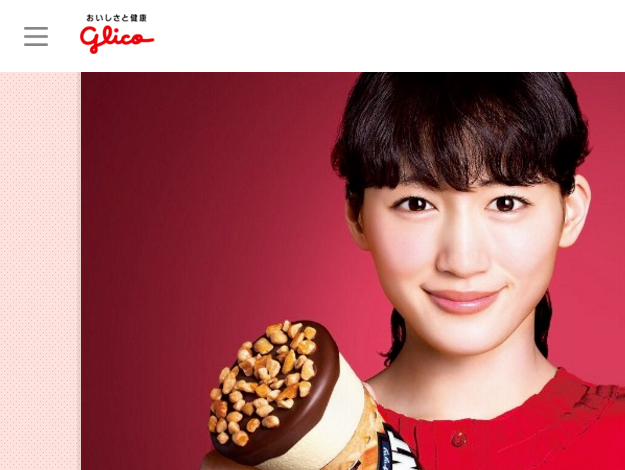
グリコのサイトはあるサイズではグローバルナビがハンバーガーボタンになります。ハンバーガーボタンがメニューであることに気がつかない人、ウィンドウサイズを広くするとメニューが表示されることに気がつかない人はどう感じるでしょうか。
5)万人保証性 ~正しい方向へ導く~
「人はそもそも間違えるものである」という前提に立ち、誤った使い方をしても利用者に被害が出ないよう考慮するということです。制作・設計者の想いとは裏腹に、ユーザは思わぬアクションを起こすことがありますが、そういった行動も優しく正しい方向へ導くことが求められます。
日常生活での好例)
- 正しい向きにしか挿入できない電池ボックス
- ドアが閉じなければ起動しない電子レンジ
- 人が座っていないと水を噴射しない洗浄便座
Web上での好例)
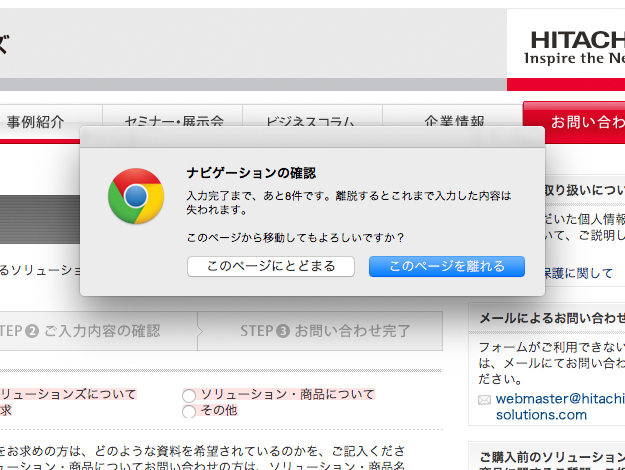
- フォームを閉じる際「入力したデータが削除されますがよろしいですか?」というアラートが出る
- 404ページにサイト内の主要ページへのリンクが表示される
- URLのタイプミス対策としてサブドメインでワイルドカードが設定されている

日立ソリューションズのお問い合わせフォームは、項目入力途中にページを離脱しようとすると、入力完了までの件数と、離脱すると入力内容が消えることをアラートで教えてくれるため、誤った操作をしたユーザに優しい作りと言えます。
優美さ・明快さ
6)可視性 ~きちんと見える~
可視性とは「要素が目に見えること」です。一生懸命時間をかけてUIをデザインしたとしても、それが見えない、あるいは認知できない場合、存在しないのと同じことになります。何かに隠されたり、視界にあっても認識できなかったりといったことのないよう、デザインする際に考慮する必要があります。
日常生活での悪例)
- 車のバックミラーの角度を操作するスイッチがどこにあるか分からない
- 調味料のラベルに書かれた調理法の上に大きな値引きシールが貼られている
- 半分に折られたタブロイド紙。トップ記事の見出しが折られた下半分に配置されている
Web上での悪例)
- 重要なボタンがデコレーションされすぎてバナーのように見える
- ファーストビューで情報が完結しているように見え、スクロールできることが分からない
- リンクテキストがリンクテキストに見えない。

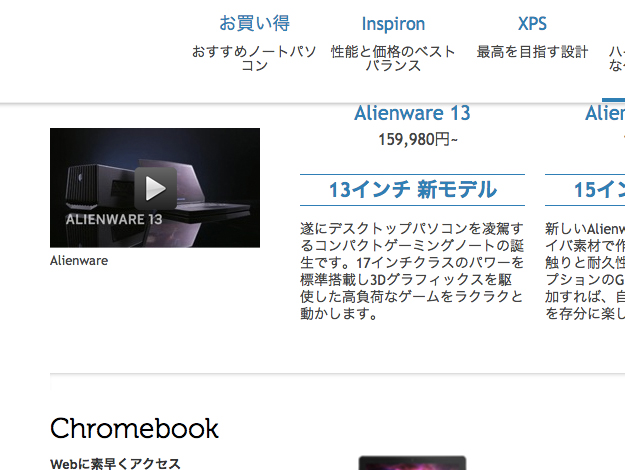
DELLのサイトはスクロールするとウィンドウ上部に固定のナビゲーションが表示されますが、少々分厚すぎるため、コンテンツの内容を隠す面積が大きくなっています。
7)理解可能性 ~基本的理解を共有する~
理解可能性においては「使う人と作った人が同じ基本的理解を共有していること(共有参照)」が重要であると、本書の中では語られています。作り手にとっての当たり前だと考えていることも、使い手にとっては未知の領域でだったりします。その共有していない部分を、言葉・イメージ(写真や図版)・音などで補足する必要があります。
日常生活での好例)
- バス停の電子時刻表に「あと3分で到着」と表示されている
- お風呂のバスマットに足の形がプリントされていて、バスタオルと間違えないで済む
- どこの国の硬貨・紙幣にも数字が大きく表示されている
Web上での好例)
- アイコンの下にアイコンの意味を示すテキストがある
- ECサイトの洋服で、地面に置いた写真でなく、モデルが着た写真を使っている
- PDFへのリンクにデータ容量(⚪︎⚪︎KB)が表示されている

Tumblrのダッシュボードの右上には様々なアイコンが並んでいますが、方位磁石、笑顔、雷といったアイコンが何を意味するのか、一目見ただけで理解するのは困難でしょう。使い慣れれば分かるのかもしれませんが…。
8)論理性 ~なぜ?と思わせない~
使い手は目的が達成できない時や、達成はできるが違和感を感じる時、「なぜ?」と思います。ユーザに対して「なぜ?」と思わせるシチュエーションには、ユーザビリティ的な欠点が潜んでいると言えます。作り手は使い手に対して「なぜ?」と思わせないタスクフローを想定し、用意しておく必要があります。
日常生活での例)
- エレベータのボタンを押しても点灯しないのはなぜ?
- このシャンプーのキャップは手が濡れていると開けられないのはなぜ?
- 冷蔵庫の扉は閉まっているのにピーピーと警告音が鳴り続けるのはなぜ?
Web上での例)
- ボタンに見えるのにクリックできないのはなぜ?
- 掃除機用の紙パックが本体と同じページに掲載されていないのはなぜ?
- 航空券販売サイトがマイレージ番号を登録させてくれないのはなぜ?

楽天の商品詳細ページで購入ボタンをクリックしようとした時、先に選択しておかなければならない項目があった場合には、そのことを伝える内容が表示されます。購入できない「なぜ?」に対する答えが用意されている好例です。
9)一貫性 ~ルールを保つ~
現実世界でもWebサイトでも一貫したルールが保たれることで、ユーザは目的をより達成しやすくなります。言葉による言い回し(ラベル)が統一されているか、同じ機能を持つものは視覚的に同じものと認識できるか、世の中に広く普及しているルールとあえて違うルールにする必然性があるか、といった点を考慮する必要があります。
日常生活での悪例)
- 1つのボタンに2つ以上の機能が備わっているテレビのリモコン
- 開け方が分からないワインボトルの栓
- お洒落なカフェのトイレにある水の出し方が分からない蛇口
Web上での悪例)
- お問い合わせボタンの色や形がページや配置箇所によって変わっている
- ナビゲーションの位置がページによって違う場所に配置されている
- 2つの異なる機能に対して、1つの同じアイコンが使われている

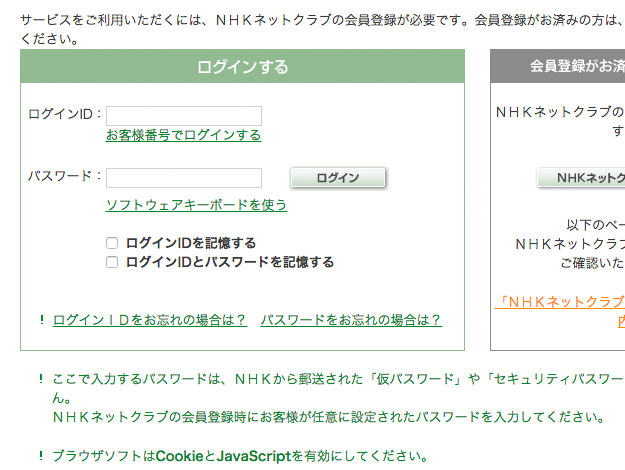
NHKネットクラブのログイン画面には、緑のテキストリンク、オレンジのテキストリンク、緑の強調文字が混在しています。どれがリンクでどれがリンクでないのか、一目でわかるような一貫性が保たれていません。
10)予測可能性 ~次に何が起こるか分かる~
予測可能性とは「次に何が起こるかがはっきりと分かる」ということでです。期待通りの動きをしてくれない時、ユーザは使いにくさを感じます。また、斬新さや追求するあまりに一般的な表現から外れることも、ユーザの予測から外れやすくなります。ユーザの状況を踏まえて予測するであろう答えを分かりやすく用意しておくことが大切です。
日常生活での悪例)
- コンビニ各社のドリップコーヒーのサイズ表記に、Small・Mediam・Largeと、Regular・Largeが混在する
- タッチパネルとモニタの下の料金ボタンを組み合わせて使う大阪地下鉄の券売機
- 室内照明のスイッチがドアを開けたところと違う場所にある
Web上での悪例)
- 特殊すぎる形で一般的な形からかけ離れたナビゲーション。
- いくつステップがあるのか分からないお申し込みフォーム
- 別ウィンドウが開くことを明示していないテキストリンクやボタン

ポカリスエットのサイトで、画像をカルーセルで切り替えられると思ったらページ自体が切り替わってしまいます。画像を切り替えたいと思っていたユーザは予想しない挙動に一瞬混乱するのではないでしょうか。
まとめ
ユーザビリティとは、日常生活の中でもWebサイトの中でも同じように存在するものです。本書を読み進める中で、自分が作り出すWebサイトにも、普段生活の中で使う道具やサービスと同じように、利用可能性や使いやすさがあることを自然と認識できるため、ユーザビリティの着眼点が身につくと思います。このエントリーの説明はあくまでも、本書の抜粋と私自身が探した事例ですので、より深く知識を身につけたい方は実際に本書の方をご参照の上で、自身が作るWebサイトにユーザビリティ的な問題点が無いかを検証してみてください。
冒頭の話題に戻りますが、絵作りだけを目的としてしまう経験の浅いWebデザイナーは、Webサイトは目的を達成するためのツールであることを、早い段階で認識し直す必要があります。分業化されて部分的な作業のみを担当する中では、最終的に手がけたWebサイトが実際に人に使われているということを想像しづらい面もあるでしょう。しかし、自分が作り出すWebサイトにも確実に使い手が存在し「このサイト便利だな」「このサイト全然使えない…」といった感情を抱いていることは事実です。
また一つ気を付けたいのは、ユーザビリティとは「誰にでも共通して使える・使いやすい」ということではない、ということです。上記で掲載している悪い例であっても、想定するユーザが容易く使える場合には、問題が無いと言えます。また使い勝手の悪さを想定した上でもビジネス的にそのように作るべき、と判断する場合もあることを心得ておきましょう。
美しいビジュアルを作る力を磨くと共に、上記で紹介したような「ユーザビリティへの理解」を深めていくことをオススメします。

今回の冒頭のイラストは、とあるカフェで見かけた光景でした。ユーザが目的を達成しやすいのはどちらでしょう?子連れの母親だったら?学生カップルだったら?と様々な視点で考えてみると、ユーザビリティに対する視点は確実に深まります。そういった視点を養えば、おのずとWebサイトのデザインも使い勝手を考えられるようになるのではないでしょうか。