
【追記】この記事をきっかけに、名著「ノンデザイナーズ・デザインブック」の20周年記念特典eBookの制作に協力させていただきました。詳しくはこちらを御覧ください。
ノンデザイナーズ・デザインブック20周年記念の特典に寄稿しました
デザイナーである・なしに関わらず、仕事の中で伝えたいことを「図」で説明する機会は多々あります。提案書で事業内容を説明することもあるでしょうし、具体的な数値をグラフで説明することもあるでしょう。そんな中でこんな指摘を受けたことはありませんか?
・最終的に何を言いたいのか結論が見えないよ。
・関係性が複雑すぎて理解しずらいんだけど。
・要素が多すぎて全てを把握するのが大変。
・何をどこから見れば良いの?
・結局一番言いたいことはなんなの?
・文字サイズがたくさんありすぎてまとまりがないね。
・安っぽいチラシみたいでダサイなぁ。
・全体的にバランスが偏ってて不安定。
・このスペースがぽっかり空いてて…寂しくない?
・なんだか派手な色使いで賑やかすぎる。
私も後輩のデザイナーの作る図に対して、日々あれこれフィードバックを出しますが、自身をふと振り返ってみると、こういった「図」の作り方について誰かから体系的に作り方を教わったという記憶はなく、長年かけて自分なりに失敗を繰り返して技術を習得してきたものだったなと思いました。そんな中、もっと効率的に「分かりやすく美しい図」を誰もが作ることはできないか?と感じていました。
というわけで今回は「分かりやすく美しい図の超具体的な作り方」として、自分が知っているノウハウをできる限り具体的に明文化し、デザイナーはもちろんのこと、デザイン業務以外に携わる方にとっても役に立つ、図の作り方のヒントとしてご紹介してみたいと思います。
分かりやすく美しい図を作るための3つの原則
原則1)一番伝えたいことは何か?を的確にとらえる

図解は、文章よりもスピーディーに大まかな概念を伝えるための手段です。時間をかけて長文を読ませなくても、図を見せれば一番言いたいことの概略を数秒で伝えることができます。最も重要なのは「一番伝えたいことをいかに的確にとらえるか」です。いくら図が美しくても、内容が伝わらなければ意味がありません。チャートでもグラフでも地図でも「この図で伝えたいのは◯◯」と一言で言えることが、分かりやすい図を作るための最初の一歩になります。
原則2)ルールと要素を可能な限り減らす

スピーディーに情報を伝えるためには、何よりも「シンプル」であることが重要です。シンプルをもう少し具体的な言葉に落とし込むとすれば「要素やルールが少ない」と言い換えることができます。文字サイズ、色数、線の種類、線の細さ、マージン、形などなど、すべての要素において最低限のルールで作成することが、シンプルさ、分かりやすさにつながります。
原則3)デザインの4つの基本原則を守る

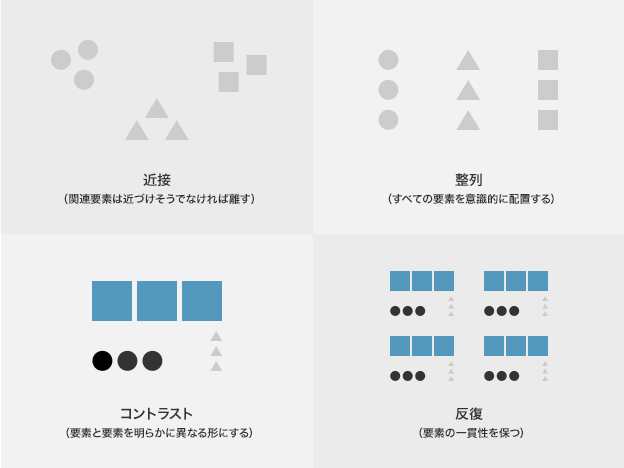
分かりやすさと美しさを併せ持つ図を簡単に作る、魔法のような裏技はありません。必要とされる力のベースとして、デザインの基本原則を徹底的に身につける必要があります。スポーツ選手にとっての筋肉のようなもので、これを鍛えずして全ての結果には結びつきません。近接、整列、コントラスト、反復の4つの原則を図の細部に渡るまで突き詰めることで、自然と分かりやすさと美しさは向上します。
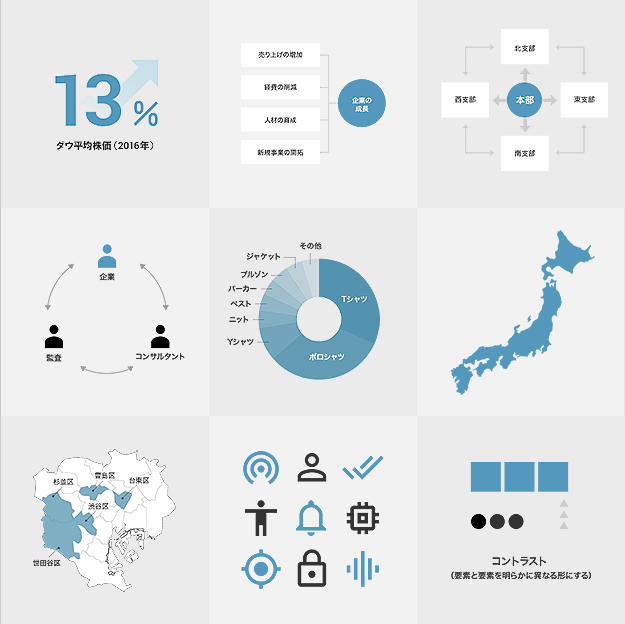
チャート作成のテクニック
01)規則正しい形を使う

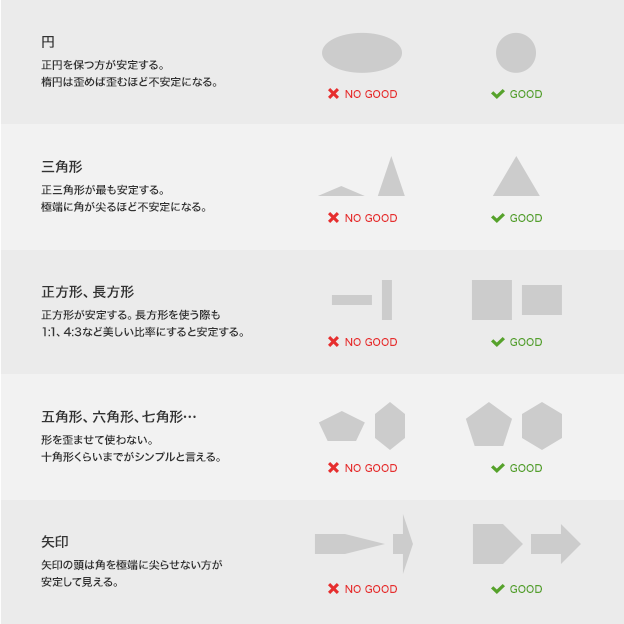
図版の役割は複雑なものをシンプルで分かりやすい形で伝えることが大原則です。その前提で考えると、図版内で使う要素もシンプルな形であればあるほど良いと言えます。正円、正三角形、正方形、正五角形…など、規則正しい形で表現することを心がけましょう。長方形を使う場合でも黄金比(1:1.618)の比率にするといった工夫で美しさを保つことができます。
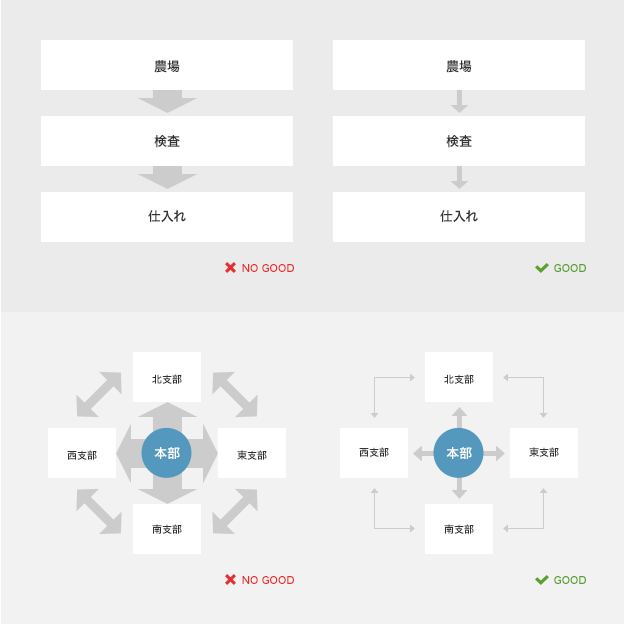
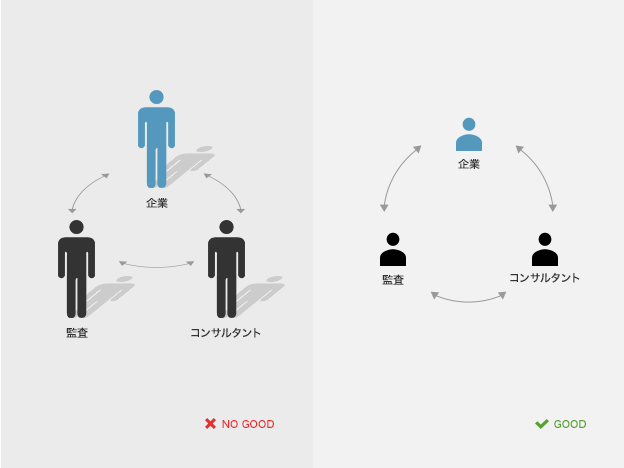
02)全体の形をシンメトリーにする

シンメトリーな構成は安定感があります。構成する内容を左右対称なバランスで表現できそうであれば、積極的にこの形に収めると良いでしょう。もちろん、全ての図版において左右対称に表現するのは不可能と言えますが、やはり左右や上下のバランスが違うとシンプルさに欠ける印象につながります。図版に個性は不要です。より安定した印象につながる表現を追求するようにしましょう。
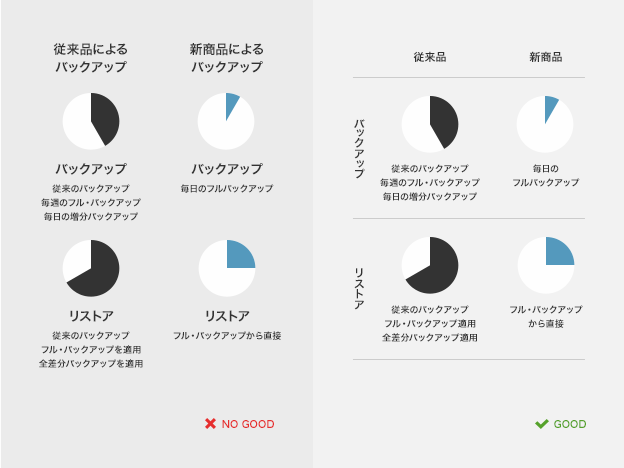
03)情報を囲む際は一重にとどめる

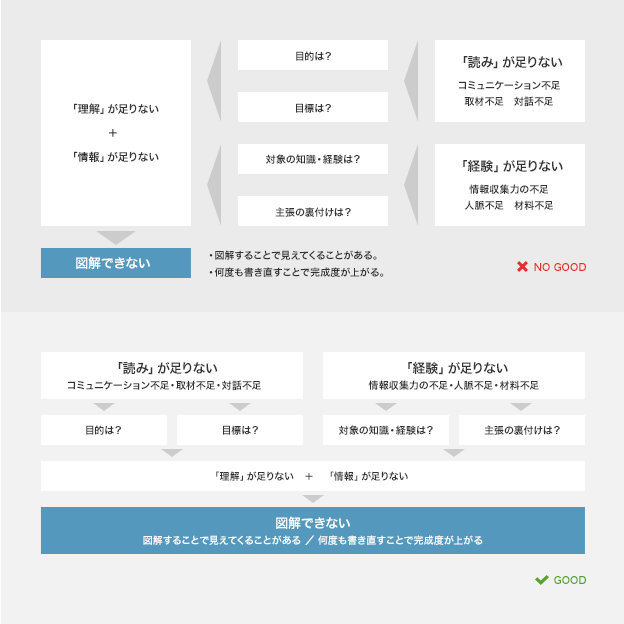
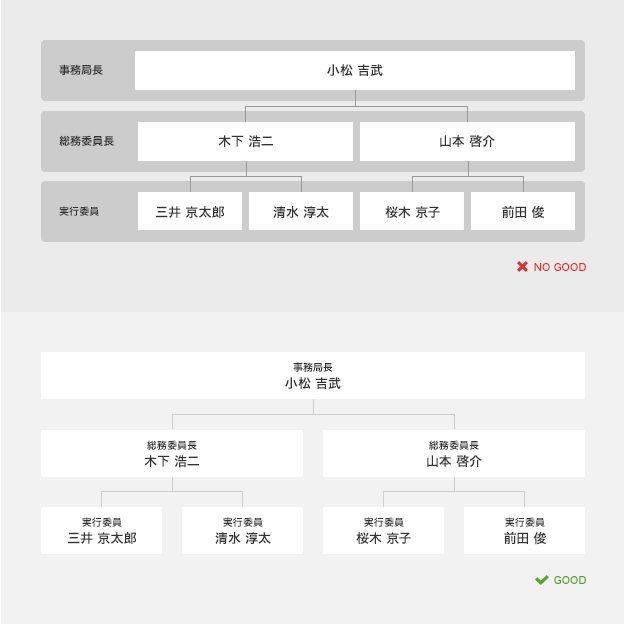
情報をグループとして見せる一番簡単な手法は「囲む」です。囲みは一つのグループと見なされ、情報構造を整理するのに役立つ反面、要素が増えるために複雑な形へと近づきます。囲む以外にも「近づける」「同色にする」といった表現でグループは表現できます。初心者の方はまず二重以上に囲まないことを徹底し、囲み以外でグループを表現することを心がけましょう。
04)線は最低限の部分のみに使う

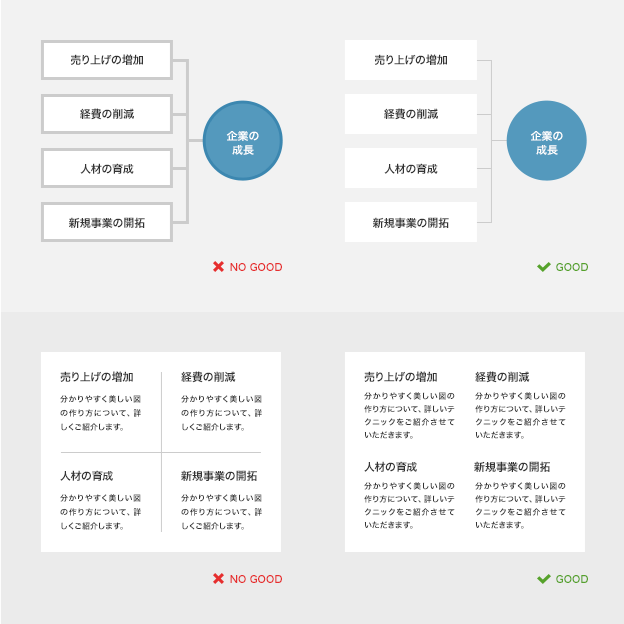
囲み同様に、線も情報の区切に多用されます。最も簡単な例は、AとBを区別するために間に線を引く、といった使い方です。しかしこの線自体には情報としての意味はないため、可能であれば無い方がよりシンプルになります。線は増えれば増えるほど図版の印象を複雑になり、少なければ少ないほどシンプルで洗練された印象になります。線を引く以外の情報の表現方法を優先して考えるようにしましょう。
05)色はベース、アクセント、ポイントの3色に絞る

配色は、最も多くの面積で使われるベースカラー、キーとなる部分で使うアクセントカラー、ごく一部の目立たせる箇所に使うポイントカラーの3つに絞るのが鉄則です。3色にどんな色を使うかは、掲載される媒体全体の配色設計に合わせるのが無難です。例えばWebサイトで、グレーベースのコーポレートサイトであれば、ベースはグレーに、アクセントはブランドカラーにすると奇麗にまとまります。
06)文字はサイズ2種類、書体2種類(欧文と和文1種類ずつ)に絞る

クオリティの低い図版に共通して言えるのは、文字のルールが必要以上に沢山あることです。一つの図版の中でサイズが何種類もあったり、書体もあれこれと違うものを使うのは望ましくありません。書体は欧文和文それぞれ1種類、サイズはキャプション用の小さい文字を1種類、見出し用の大きな文字を2種類ほどに抑えると、シンプルさを保てます。文字サイズは明確に違いがわかるサイズに設定しましょう。
07)重複語、修飾語、冗長な語尾を削除する

図版のスペースは限られているので、できるだけ無意味にスペースをとってしまう要素を省く努力が必要です。それは図形などの形だけでなく、言葉も関係します。同じ言葉が繰り返し使われる場合には、一つひとつは省いてタイトルでまとめたり、長過ぎる言葉は箇条書きレベルに言葉を削ったりと、工夫できる部分は沢山あります。可能な限り情報を減らすことが、分かりやすい図版を作る上では重要です。
08)矢印は最低限の大きさに止める

矢印の形ひとつでも図版の印象は変わります。実はこの矢印は、小さくても、また控えめな配色であっても、視線を誘導するのに十分な力を発揮します。図の中で重要となるのは、関係性が指し示された「要素」であるため、関係性を指し示す矢印自体は控えめな表示でよいのです。最低限、矢印がどちらを向いているかが分かるレベルに調整するのが良いでしょう。
09)吹き出しは角丸とツノを小さくする

人の声を表現する際に使う吹き出しの表現には、明確にクオリティの低さを避けるテクニックがあります。まず角丸を使う際にはRを小さくすることです。3〜4pxほどにとどめるのが良いでしょう。角丸が大きすぎると大雑把な印象につながります。またこれはツノにも同じことが言えます。ツノについては、ルールを最低限にする大前提も踏まえ、設置する位置も可能な限りルールを減らしましょう。
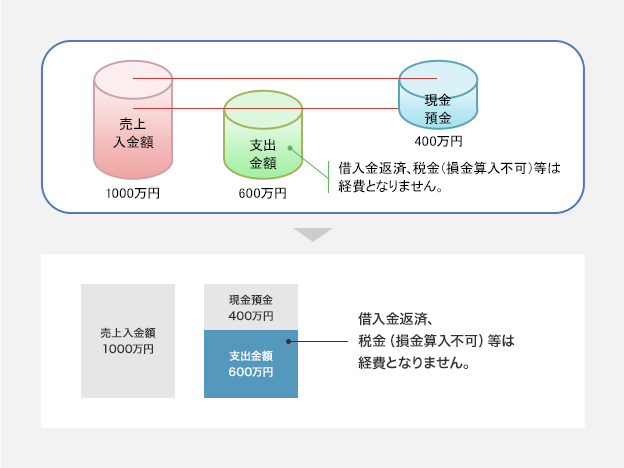
10)平面的に表現する

よほどの複雑で特殊な内容でない限りは、関係性はすべて平面的に表現できます。奥行きをもたせた立体的な表現は、パースが狂って違和感が出る、他の図版との統一性が保ちにくくなる、作成に時間がかかるなどのデメリットが多くなります。できれば平面的に表現する方が良いでしょう。図版の構成でオリジナリティは不要です。誰もが見慣れた形にする方が、分かりやすさにつながります。
グラフ作成のテクニック
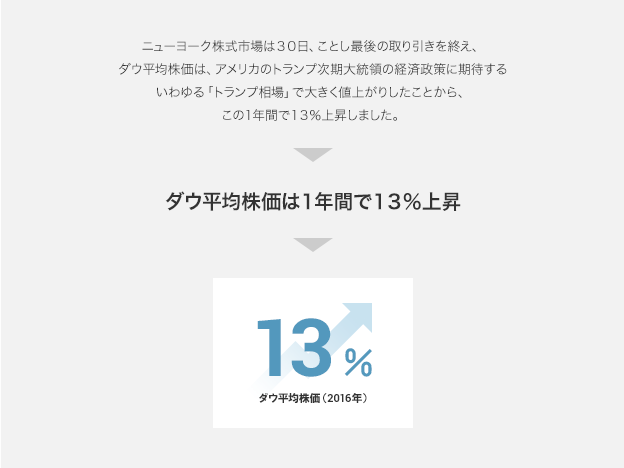
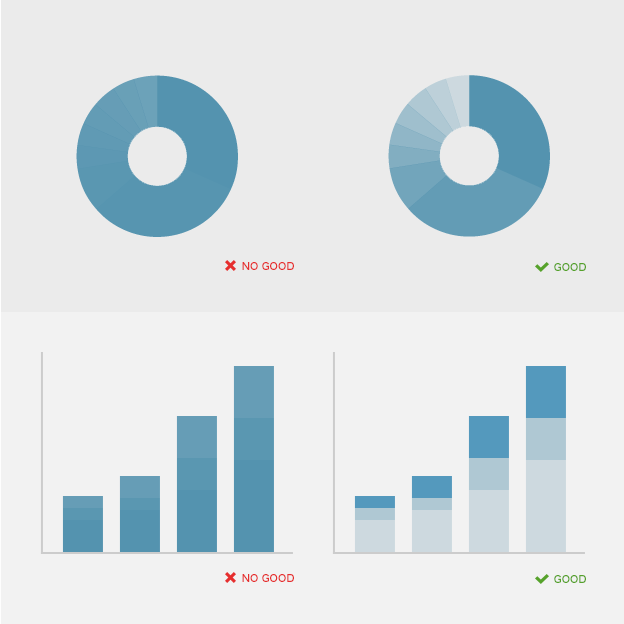
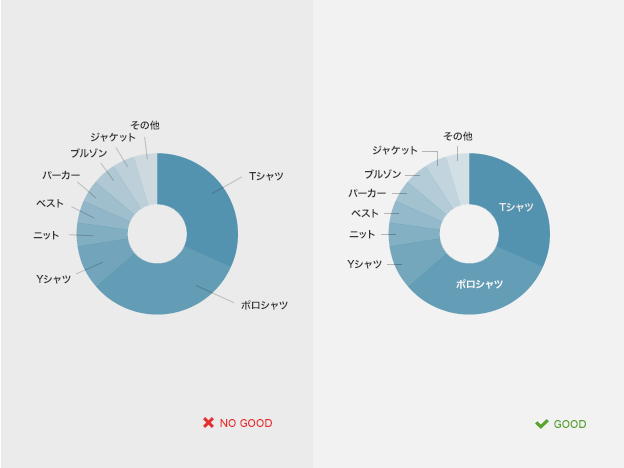
11)グラフの項目同士の配色は明確に違いがわかる色にする

グラフの項目同士の色味の変化が小さいと、一目見て隣接した要素同士の区分けが分かりにくくなります。色の違いははっきりと分かるようにしましょう。項目数が多い場合には多色使いも検討しますが、散漫な印象になりやすいため、できれば色数は少なくしたいところです。単色で作る場合も、十分に項目同士の色の違いが認識できるようにしましょう。
12)指し示す線は可能な限り短くし、角度は90度・45度・0度の3種類を使う

グラフには何のパーセンテージなのかを説明するテキストを入れますが、数値が小さいものはオブジェクト内に言葉が入りきらないため、線を引いてテキストと結びつける表現を使います。その際使う線も、要素を減らすという大前提から考えると不要な要素ですので、できる限りルールを減らして必要最低限の存在感にとどめましょう。具体的には、線は短く、角度も90度・45度・0度以外は使わないようにします。
地図作成のテクニック
13)素材を表現別に数種類ストックしておく

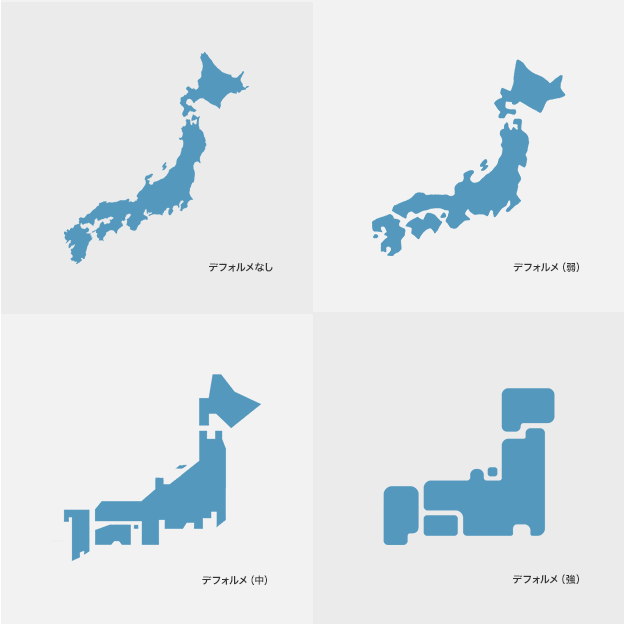
地図をゼロから作るのは非常に時間がかかり、且つ正確さを担保するのは難しいため、基本は素材を使うことが前提になります。世界地図、日本地図、日本地図でも市区町村ごとにレイヤーが分かれたものなどが必要になるため、日頃からの素材リサーチ能力が重要になります。また地図はリアルな形やデフォルメされた形など、UIの印象によって使い分ける必要があるため、そのバリエーションも踏まえて収集しておくと良いでしょう。
参考)Webデザインに使える商用可能な地図を配布しているサイトまとめ
参考)日本の白地図
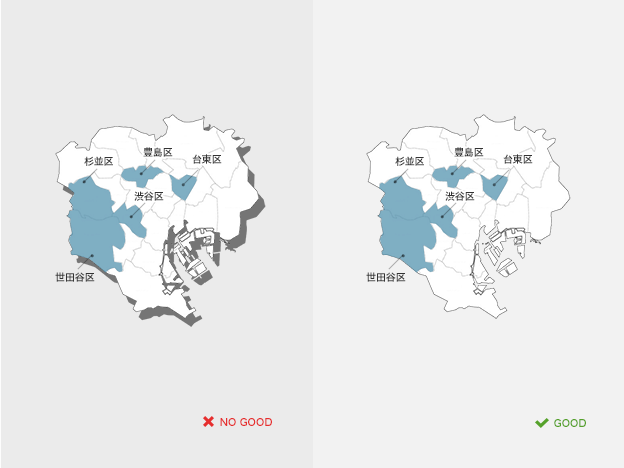
14)地図自体に枠、影、立体感を付けない

地図自体が複雑な形のオブジェクトなため、必要以上に装飾を施すとそれだけで野暮ったい印象につながります。また伝えたい情報は、その地図のどのポイントに何があるか?ということなので、地図自体をそこまで目立たせたり、装飾したりする必要は無いと言えます。基本はベタ塗りとし、その上に乗る要素に視線が集まるようにしましょう。
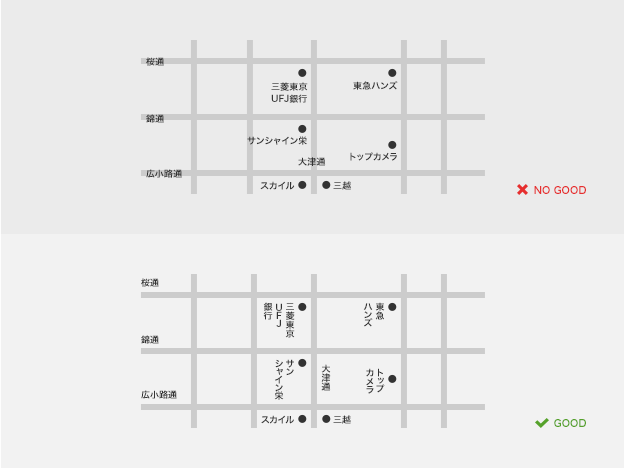
15)文字は縦書きと横書きを使い分ける

決められたエリア内で文字が入りきらない場合、縦書きをうまく利用することも検討しましょう。「ルールは少ない方が良い」という前提から考えると、もちろんすべて横書きで統一されている方がよりシンプルになりますが、そのルールを守るために狭いエリアで文字を何度も改行させてしまうくらいであれば、縦書きを使ってスマートに表現した方が良い場合もあります。柔軟に検討しましょう。
アイコン作成のテクニック
16)フリーのクオリティの高いアイコン素材を使う

アイコンは特に図版の印象を左右します。アイコンがいびつだと、それだけで図版全体のクオリティが低く見えます。もちろん、クオリティに自信があれば自作するのも良いのですが、自信が無い場合はフリーの素材を使ったり、それらをベースに少し改良するなどして作成すると高いクオリティを保つことができます。フリー素材の知識もデザイナーの能力の一つです。常に自分のライブラリを更新しておきましょう。
参考)Material icons – Google Design
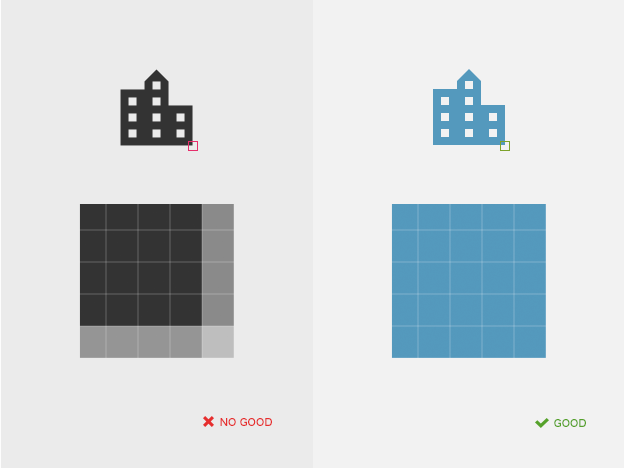
17)ピクセルのズレをなくす

ピクセルのズレは全体的にボンヤリとした印象につながります。Webサイトに限って言えば、UI自体がシンプル化の一途をたどり、図版の印象が全体の印象につながりやすくなっているため、こうしたボンヤリ感はサイト全体の見た目の印象に大きく影響します。ピクセルにスナップする設定にしたり、パスの位置を細かく調整するなど、ピクセルのズレに繋がるオペレーション上の悪い癖は早々に無くすようにしましょう。
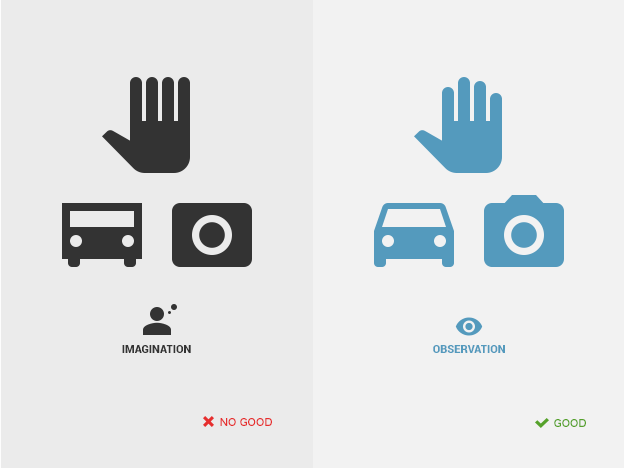
18)想像で形を作らず、参考を見てディティールを研究する

想像スケッチという遊びがあります。アニメのキャラなどのお題を出され、記憶を辿ってその絵を描くというルールですが、あのゲームの面白さは、頭の中にあるイメージとアウトプットされたイラストのギャップにあります。こうしたゲームが成り立つほどに、人の記憶は曖昧だと言えます。ゼロからアイコンを作成する場合、Googleの画像検索などで対象物のディティールをしっかり研究し、特徴を抑えるようにしましょう。
全体バランスのテクニック
19)デザインのトンマナに質感を合わせる

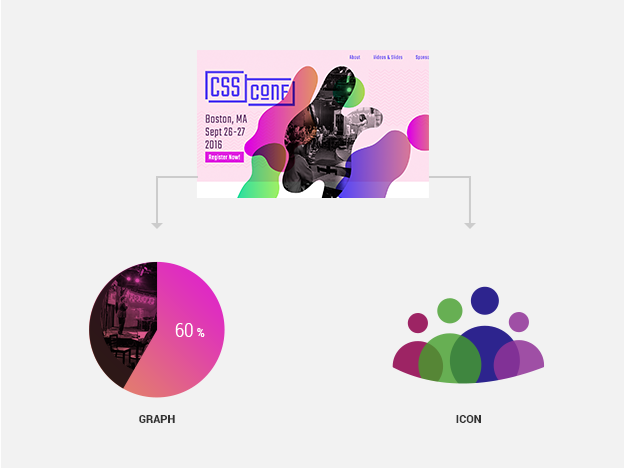
ここまでのテクニックで、図はできるだけルールを少なく、シンプルに作ることを述べてきました。基本的な考え方としてこれらは意識しておくべきですが、図を包括するグランドデザインによっては、適宜アレンジを加えることも重要です。例えばこちらの例のように、グラデーションがデザインのポイントになっている場合はグラフにグラデーションを活かす手もありますし、アイコンには透明感をプラスして重ね合わせるような手法も考えられます。シンプルであることと、デザインのトンマナを合わせることは別次元と心得ておきましょう。
20)同居する別図ともルールを共有する

ここまでこのエントリーでも様々なチャートやグラフ、アイコンを掲載していますが、作成の際には全てを並べた時の統一感を考慮しています。それは配色、書体の種類やサイズ、マージン、テクスチャ感など、いろんなルールが絡んできます。数多くの図を作成しようとすればするほどルールは増えていきますが、無駄なルールを増やさないこと、時にはルールを増やして表現の幅を広げること、見栄えを優先することのバランスをとることが重要です。このバランスは誰からも具体的に教えてもらえるものではありません。
まとめ
細々としたテクニックを述べてきましたが、図を作ることに自信のない方は、まずは冒頭で述べた3つの原則から実践してみてください。図で伝えるべきことは何で、何が最も重要であると伝えるのか?その情報をいかにして少ない要素とルールでシンプルに伝えるのか?最後はデザインの原則をいかに細部にまで浸透させることができるか。これらを如何に突き詰めることができるかが、分かりやすさと美しさを併せ持った図を作るためのヒントになると、私自身は考えています。
【追記】この記事をきっかけに、名著「ノンデザイナーズ・デザインブック」の20周年記念特典eBookの制作に協力させていただきました。詳しくはこちらを御覧ください。
ノンデザイナーズ・デザインブック20周年記念の特典に寄稿しました